중국어 왜곡된 문자를 제출하는 JQuery AJAX 솔루션_jquery
현상은 다음과 같습니다.
1) Firefox에서는 처리 페이지의 인코딩이 gb2312이므로 데이터 제출에 문제가 없으며 중국어도 올바르게 구문 분석될 수 있습니다.
2) IE8에서는 처리 페이지의 인코딩이 gb2312이며, 제출된 중국어 데이터가 깨져서 나타납니다.
$.post, $.ajax, $.ajaxSubmit(Form 플러그인에서)이든 이전 UTF-8 인코딩 웹사이트에서는 문제가 없었습니다. 데이터를 제출하는 웹페이지의 형식 때문입니다. 어쨌든 브라우저마다 차이가 있으니, HTTP 패키지를 살펴보며 무엇이 문제인지 살펴보자.
Fiddle을 열고 Firefox 및 IE를 사용하여 AJAX를 제출하고(사용자 로그인을 예로 들어) HTTP 헤더를 확인하고
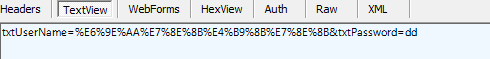
를 찾습니다.1) 두 브라우저에서 제출한 Form 데이터는 아래 그림과 같이 일관성이 있으며 UTF-8로 인코딩되어 있습니다.

분석: JQuery의 AJAX 제출은 제출할 데이터를 인코딩하고 encodeURIComponent를 사용하여 js의 데이터를 처리합니다. 따라서 Firefox이든 IE이든 제출된 데이터는 일관되며 UTF-8로 인코딩된 데이터입니다.
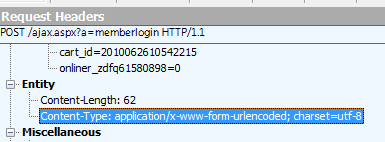
2) Header를 확인하여 Entity의 Content-Type에 차이가 있는지 확인하세요
Firefox에서 Content-Type은 문자 집합을 utf-8로 지정합니다.

IE8에는 문자셋 사양이 없습니다.

분석: 기본적으로 AJAX 비동기 제출의 문자 인코딩은 웹 페이지 자체와 일치해야 합니다. 즉, 서버는 표시된 문자 세트 사양을 찾지 않고 데이터를 디코딩하기 위해 gb2312를 사용합니다. 이는 IE에서 문자 왜곡의 근본 원인이며, Firefox에서는 브라우저가 AJAX 데이터를 제출할 때 문자 세트의 표시 사양을 추가하여 서버가 UTF-8을 사용하여 디코딩하도록 합니다. 데이터(올바르게 디코딩됨).
추론: 이러한 중국어 왜곡 문제를 해결하려면 지정된 표시 문자 집합을 AJAX에 비동기적으로 제출해야 하는 것 같습니다!
즉시 JQuery의 AJAX 도구 기능 설명을 확인하고 옵션에 콘텐츠 유형을 지정하는 매개변수가 있는지 확인하세요. 내 AJAX 코드에 추가하세요.
jQuery(form).ajaxSubmit({
url: "ajax.aspx?a=memberlogin",
type : " post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: showLoginResponse
})
테스트, OK! ! !

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 PHP Dompdf의 중국어 문자 왜곡 문제를 해결하는 방법
Mar 05, 2024 pm 03:45 PM
PHP Dompdf의 중국어 문자 왜곡 문제를 해결하는 방법
Mar 05, 2024 pm 03:45 PM
PHPDompdf의 중국어 왜곡 문제를 해결하는 방법 PHPDompdf는 HTML 문서를 PDF 파일로 변환하는 도구입니다. 강력하고 사용하기 쉽습니다. 그런데 중국어 콘텐츠를 처리하다 보면 한자가 깨져 나오는 문제가 가끔 발생합니다. 이 기사에서는 PHPDompdf의 중국어 왜곡 문제를 해결하는 몇 가지 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 중국어 콘텐츠를 처리하기 위해 글꼴 파일을 사용할 때 일반적인 문제는 Dompdf가 기본적으로 중국어 콘텐츠를 지원하지 않는다는 것입니다.
 MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 02, 2024 am 09:00 AM
MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 02, 2024 am 09:00 AM
MySQL 설치 시 중국어 문자 깨짐의 일반적인 원인과 해결 방법 MySQL은 일반적으로 사용되는 관계형 데이터베이스 관리 시스템이지만 사용 중에 중국어 문자 깨짐 문제가 발생할 수 있으며 이는 개발자와 시스템 관리자에게 문제를 야기합니다. 중국어 깨짐 문제는 주로 잘못된 문자 집합 설정, 데이터베이스 서버와 클라이언트 간의 문자 집합 불일치 등으로 인해 발생합니다. 이 기사에서는 모든 사람이 이 문제를 더 잘 해결할 수 있도록 MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법을 자세히 소개합니다. 1. 일반적인 이유: 문자 집합 설정
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 PHP 웹페이지에 중국어 문자가 깨져 있는 경우 어떻게 해야 합니까? 완벽한 솔루션
Mar 26, 2024 pm 03:27 PM
PHP 웹페이지에 중국어 문자가 깨져 있는 경우 어떻게 해야 합니까? 완벽한 솔루션
Mar 26, 2024 pm 03:27 PM
PHP 웹 페이지의 중국어 문자 깨짐 문제는 웹 페이지 표시에서 중국어 문자가 깨져서 표시된다는 것입니다. 이러한 상황은 일반적으로 인코딩이 일관되지 않거나 문자 세트가 설정되지 않아 발생합니다. PHP 웹 페이지의 중국어 문자 깨짐 문제를 해결하려면 여러 측면에서 시작해야 합니다. 다음은 몇 가지 일반적인 솔루션과 특정 코드 예제입니다. PHP 파일 인코딩 설정: 먼저 PHP 파일 자체의 인코딩이 UTF-8인지 확인하세요. 편집기에서 저장할 때 UTF-8 인코딩을 설정하거나, 설정하려는 PHP 파일의 헤더에 다음 코드를 추가할 수 있습니다. 인코딩: &l
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.




