이것과 실행 컨텍스트 구현 code_javascript 기술
함수의 실행 컨텍스트는 현재 실행 환경에 따라 결정됩니다.
1. 전역 변수와 전역 함수는 전역 개체(창)에 연결되므로 "var" 또는 "this"를 사용하여 전역 변수를 정의하는 것은 동일합니다.
2. 실행 맥락과 범위가 다릅니다. 실행 컨텍스트는 런타임에 결정되고 언제든지 변경될 수 있지만 범위는 정의 시간에 결정되며 절대 변경되지 않습니다.
3. 객체의 메소드가 현재 실행되고 있는 경우 실행 컨텍스트는 이 메소드가 연결된 객체입니다.
4. 현재 프로세스가 객체를 생성하거나 객체의 메소드를 실행하는 것이라면 실행 컨텍스트는 생성되는 객체입니다.
5. 메소드 실행 시 첨부된 객체를 명시적으로 지정하지 않으면 이 메소드의 컨텍스트는 전역 객체입니다.
6. 호출 및 적용을 사용하여 개체의 실행 컨텍스트를 변경합니다. " 전역 변수"; //전역 변수가 개체에 연결됩니다.
//this.v1 = "전역 변수 with this"; //전역 변수가 정의되면 var v1과 this.v1의 두 메서드는 동일합니다. .
function func1(){
코드 복사
코드는 다음과 같습니다.
var v = "v1v1v1";
this.this_v = "this_v";
return function(){
ftest가 함수로 실행될 때 컨텍스트는 전역 객체입니다. 따라서 ftest에서 이를 사용하여 정의된 변수는 전역 변수가 됩니다. 따라서 ftest 외부에서 this_v 값에 액세스하기 위해 변수 이름을 직접 사용합니다. 그러나 ftest에서 반환된 익명 함수는 ftest 내부에 정의되어 있으므로 이 익명 함수의 범위는 ftest 내부에 있습니다. 따라서 동일한 이름의 전역 변수 v와 지역 변수 v가 있는 경우 이 익명 함수는 ftest 내부에 정의된 변수 v에 액세스합니다.
다음으로 ftest를 클래스로 처리하고 새 키워드를 사용하여 인스턴스화합니다.
코드 복사
코드는 다음과 같습니다. :
function ftest(){
var v = "v1v1v1";
return function(){
writeHtml(v );
writeHtml(this.this_v);
참고로 위 코드는
코드 복사
코드는 다음과 같습니다.
function ftest( ){
return function(){
}
이 형식은 정적 캡슐화 환경이 아닙니다. 정적 캡슐화 환경은 다음과 같아야 합니다. 함수 정의가 완료되었습니다. 실행하고, 실행이 완료된 후 함수에 내부 함수를 반환합니다.
var v = "전역 변수";
function method(){
writeHtml(v)
writeHtml(this.v);
}
var Class1 = function(){
var v = "개인 변수";
this.v = "객체 변수";
var method2 = 메소드
this.method2 = 메소드;
var method3 = function(){
writeHtml(v);
writeHtml(this.v)
}
this.method3 = function(){
writeHtml(v) ;
writeHtml(this.v);
}
method2(); //전역 변수
//전역 변수
전역 변수
//객체 변수
method3(); //전용 변수
//전역 변수
this.method3();//전용 변수
//객체 변수
}
var obj = new Class1();
메서드는 전역적으로 정의되므로 정의 시 메소드의 범위가 전역으로 결정됩니다. 따라서 Class1 내에서 method2가 호출되면 해당 범위는 전역이고 컨텍스트는 전역 개체입니다. 따라서 함수에서 액세스되는 변수는 전역 변수입니다.
마찬가지로 this.method2가 호출되면 범위는 전역이지만 컨텍스트가 Class1인 객체를 나타내기 위해 정의될 때 함수는 this 키워드를 사용하기 때문에 함수는 전역에 액세스할 때 컨텍스트 한정 없이 변수에 액세스합니다. 변수, 컨텍스트 제한 변수에 액세스하면 현재 컨텍스트의 해당 변수에 액세스합니다.
method3과 this.method3을 호출할 때, 지역 변수는 전역 변수를 숨기므로 컨텍스트 없이 변수에 접근할 때 지역 변수에 접근합니다. context 제한이 있는 경우 방법 2와 동일하며 현재 context에 있는 변수에 접근한다.
call과 Apply를 사용하면 실행 컨텍스트가 변경될 수 있습니다. call과 Apply에는 서로 다른 매개변수 유형만 있으므로 다음 예에서는 설명하기 위해 call을 사용합니다.
var method = function(){
writeHtml(this.v);
}
var Class2 = function(){
this.v = "Class2 인스턴스의 객체 변수"; 🎜>this .method = function(){
writeHtml(this.v);
}
}
var Class3 = function(){
this.v = "인스턴스의 객체 변수 of Class3" ;
this.method = function(){
writeHtml(this.v);
}
}
var obj2 = new Class2();
var obj3 = new Class3();
method(); //전역 변수
obj2.method(); //Class2 인스턴스의 객체 변수
obj3.method(); Class3 인스턴스의 객체 변수
method.call(obj2); //Class2 인스턴스의 객체 변수
method.call(obj3); //Class3 인스턴스의 객체 변수
obj2. method.call (obj3); //Class3 인스턴스의 객체 변수
obj2.method.call(this); //전역 변수
obj3.method.call(obj2); Class2
obj3.method.call(this); //전역 변수

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 36
36
 19
19
 8
8
 6
6
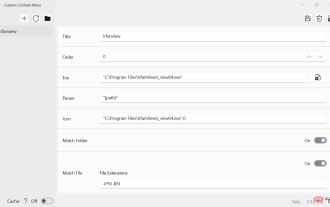
 Windows 11의 파일 탐색기 메뉴에 사용자 정의 상황에 맞는 메뉴 항목 추가
Apr 25, 2023 pm 06:19 PM
Windows 11의 파일 탐색기 메뉴에 사용자 정의 상황에 맞는 메뉴 항목 추가
Apr 25, 2023 pm 06:19 PM
Microsoft는 Windows 11 운영 체제를 시작할 때 파일 탐색기의 상황에 맞는 메뉴를 변경했습니다. Windows 11의 파일 탐색기에는 두 가지 상황에 맞는 메뉴가 있습니다. 사용자가 파일 관리자에서 파일이나 폴더를 마우스 오른쪽 버튼으로 클릭하면 새로운 압축 메뉴가 먼저 열립니다. 클래식 상황에 맞는 메뉴는 이 새로운 메뉴에서 열거나 바로가기를 사용하여 열 수 있습니다. Windows 11의 파일 탐색기에서 기본 컨텍스트 메뉴가 기본적으로 열리도록 복원하는 옵션도 있습니다. 프로그램은 새 상황에 맞는 메뉴에 항목을 추가할 수 있지만 그렇게 하려면 올바른 프로그래밍이 필요합니다. Windows 11 사용자는 Windows 앱 사용자 정의 상황에 맞는 메뉴를 사용하여
 Microsoft는 Windows 11의 마우스 오른쪽 버튼 클릭 메뉴를 더 빠르게 만들 것이라고 약속합니다.
May 01, 2023 am 11:13 AM
Microsoft는 Windows 11의 마우스 오른쪽 버튼 클릭 메뉴를 더 빠르게 만들 것이라고 약속합니다.
May 01, 2023 am 11:13 AM
Windows 11은 계속해서 정기적으로 업데이트되고 있으며, 보고서에 따르면 SunValley 2가 새 운영 체제와 관련된 대부분의 주요 문제를 해결할 것이라고 합니다. Windows 11에서는 새로운 시작 메뉴, 알림 센터, 작업 표시줄, 현대적인 상황에 맞는 메뉴를 포함하여 여러 가지 디자인 점검이 이루어졌습니다. 컨텍스트 메뉴는 운영 체제 인터페이스(특히 파일 탐색기)의 핵심 부분으로, 새로운 디자인으로 업데이트되어 성능 저하를 유발하는 것으로 보입니다. 파일 탐색기에서 파일이나 폴더를 마우스 오른쪽 버튼으로 클릭하면 Windows 11의 상황에 맞는 메뉴에 문제가 있습니다. 운영 체제를 현대화하려는 노력의 일환으로 Microsoft는 상황에 맞는 메뉴의 옵션 수를 줄이고 복사 또는 귀여운 옵션에 아이콘/버튼을 사용하기 시작했습니다. 비록 이것이
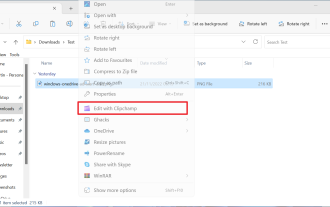
 Windows 11: 파일 탐색기의 컨텍스트 메뉴에서 Clipchamp 편집 내용을 제거하는 방법
May 03, 2023 pm 05:07 PM
Windows 11: 파일 탐색기의 컨텍스트 메뉴에서 Clipchamp 편집 내용을 제거하는 방법
May 03, 2023 pm 05:07 PM
Clipchamp는 Microsoft Windows 11 운영 체제의 새로운 기본 애플리케이션입니다. Microsoft는 2021년에 웹 기반 비디오 편집기를 구입하여 2022년 초에 Windows 11 개발 빌드에 통합했습니다. Clipchamp 무료 버전은 제한 사항이 너무 많아서 당시에는 실제로 사용할 수 없었습니다. 모든 비디오에 워터마크를 표시하고 내보내기를 480p로 제한합니다. Microsoft는 일부 제한 사항을 해제하고 사용 가능한 계획을 변경했습니다. 내보내기는 이제 1080p를 지원하며 무료 버전은 더 이상 내보내기에 워터마크를 추가하지 않습니다. Microsoft는 Windows 11 2022 업데이트에서 Clipchamp를 기본 앱으로 설정합니다. 윈도우1
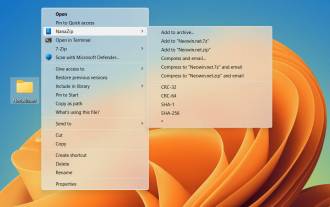
 이 작은 앱은 이전 Windows 10 및 11 상황에 맞는 메뉴에 아크릴 효과를 추가합니다.
May 16, 2023 pm 06:37 PM
이 작은 앱은 이전 Windows 10 및 11 상황에 맞는 메뉴에 아크릴 효과를 추가합니다.
May 16, 2023 pm 06:37 PM
Microsoft는 Windows 11을 더욱 현대적이고 세련되게 만들기 위해 밤낮으로 노력하고 있지만 운영 체제는 그 피부 아래에 오래된 시대의 잔재를 간직하고 있습니다. 예를 들어 현대적인 메뉴와 전통적인 메뉴의 두 가지 상황에 맞는 메뉴가 있습니다. Windows 11(및 Windows 10)의 이전 메뉴 모양이 마음에 들지 않는 경우 아크릴 효과를 사용하여 메뉴를 더 예쁘게 만들어 준 것에 대해 감사를 표시하는 작은 오픈 소스 앱(OnMsft를 통해)이 있습니다. TranslucentFlyouts는 지루해 보이는 단색 배경을 반투명 효과로 대체하는 작은 응용 프로그램입니다. 스타일을 개인화할 수 있습니다(아크릴, 에어로, 투명)
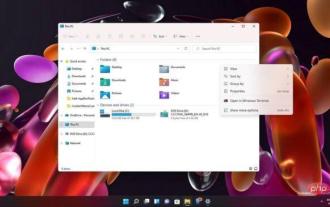
 Windows 11 버전 22H2: 파일 탐색기 변경
May 01, 2023 pm 08:04 PM
Windows 11 버전 22H2: 파일 탐색기 변경
May 01, 2023 pm 08:04 PM
이 시리즈의 네 번째 부분에서는 기본 파일 관리자 도구인 파일 탐색기와 Microsoft가 Windows 11 2022 업데이트에 도입할 계획인 변경 사항을 살펴보겠습니다. Microsoft는 2021년에 새로운 Windows 11 운영 체제를 출시할 때 여러 주요 영역에서 파일 탐색기를 변경합니다. 가장 눈에 띄는 변화 중 하나는 파일 탐색기가 기본적으로 표시하는 간단한 컨텍스트 메뉴의 도입입니다. 팁: Windows 11에서 클래식 파일 탐색기 상황에 맞는 메뉴를 복원하기 위한 지침은 다음과 같습니다. Microsoft가 파일 탐색기의 기본 도구 모음을 단순화하여 한두 번의 추가 클릭 후에만 많은 항목에 액세스할 수 있게 되었기 때문에 이 변경 사항은 유일한 변경 사항이 아닙니다. Microsoft가 모퉁이에 있기를 바랍니다.
 이 점을 이해하고 프론트엔드 70%를 따라잡는 글
Sep 06, 2022 pm 05:03 PM
이 점을 이해하고 프론트엔드 70%를 따라잡는 글
Sep 06, 2022 pm 05:03 PM
Vue2의 이 포인팅 문제로 인해 동료가 버그로 인해 화살표 기능이 사용되어 해당 소품을 얻을 수 없게 되었습니다. 제가 그에게 소개했을 때 그는 그것을 몰랐고, 그래서 저는 일부러 프론트엔드 커뮤니케이션 그룹을 살펴보았습니다. 지금까지 적어도 70%의 프론트엔드 프로그래머들은 오늘 그것을 이해하지 못하고 있습니다. 모든 것이 불분명하다면 이 링크를 아직 배우지 않았다면 큰 소리로 말해주세요.
 Vue2가 이를 통해 다양한 옵션의 속성에 접근할 수 있는 이유에 대해 이야기해보겠습니다.
Dec 08, 2022 pm 08:22 PM
Vue2가 이를 통해 다양한 옵션의 속성에 접근할 수 있는 이유에 대해 이야기해보겠습니다.
Dec 08, 2022 pm 08:22 PM
이 글은 Vue 소스 코드를 해석하는 데 도움이 될 것이며 이를 사용하여 Vue2의 다양한 옵션에서 속성에 액세스할 수 있는 이유를 소개하는 것이 모든 사람에게 도움이 되기를 바랍니다!
 Java에서 이 메소드를 사용하는 방법
Apr 18, 2023 pm 01:58 PM
Java에서 이 메소드를 사용하는 방법
Apr 18, 2023 pm 01:58 PM
1. this 키워드 1. this 유형: 호출되는 개체는 해당 개체의 참조 유형입니다. 2. 사용법 요약 1. this.data;//Access 속성 2. this.func();//Access 메서드 3.this ( );//이 클래스의 다른 생성자를 호출합니다. 3. 사용법 설명 1.this.data가 멤버 메서드에 사용됩니다. 이것이 추가되지 않으면 어떻게 되는지 살펴보겠습니다. classMyDate{publicintyear;publicintmonth;publicintday; 월,월){예




