JavaScript에서 상속을 구현하는 여러 가지 방법에 대한 자세한 설명(권장)_javascript 기술
ECMAScript는 구현 상속만 지원하며 구현 상속은 주로 프로토타입 체인에 의존합니다.
프로토타입 체인
프로토타입 체인의 기본 아이디어는 프로토타입을 사용하여 하나의 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다. 각 생성자에는 프로토타입 개체가 있고, 프로토타입 개체에는 생성자에 대한 포인터가 포함되어 있으며, 인스턴스에는 프로토타입 개체에 대한 포인터가 포함되어 있습니다. 만약: 프로토타입 객체 A를 타입 B의 다른 인스턴스와 동일하게 만들면, 프로토타입 객체 A는 B의 프로토타입 객체를 가리키는 포인터를 갖게 되고, B의 해당 프로토타입 객체는 생성자에 대한 포인터를 저장합니다. B의 프로토타입 객체가 다른 유형의 인스턴스인 경우 위의 관계는 여전히 유지되며, 계속해서 계층별로 인스턴스와 프로토타입의 체인이 형성됩니다.

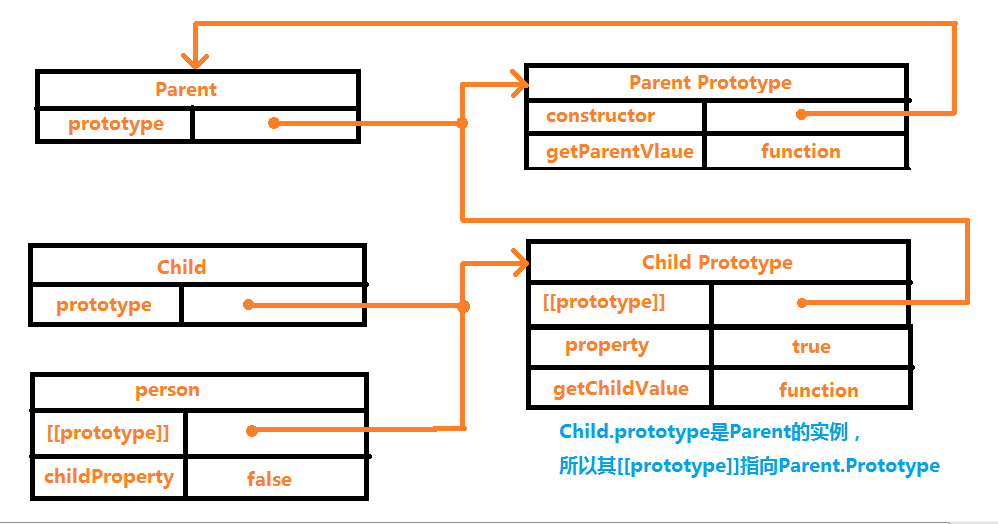
인스턴스와 생성자 및 프로토타입 간의 관계 다이어그램은 다음과 같습니다.

person.constructor는 이제 Parent를 가리킵니다. 이는 Child.prototype이 Parent의 프로토타입을 가리키고 Parent 프로토타입 객체의 생성자가 Parent를 가리키기 때문입니다.
읽기 모드에서 인스턴스 속성에 액세스하면 먼저 인스턴스에서 속성을 검색합니다. 속성을 찾을 수 없으면 인스턴스의 프로토타입 검색이 계속됩니다. 프로토타입 체인을 통한 통합에서는 체인 끝에 도달할 때까지 검색이 체인 위로 계속됩니다.
예를 들어 person.getParentValue() 메소드를 호출할 때 1) 인스턴스를 검색하고 2) Child.prototype을 검색하고 3) getParentValue() 메소드가 발견되면 중지합니다.
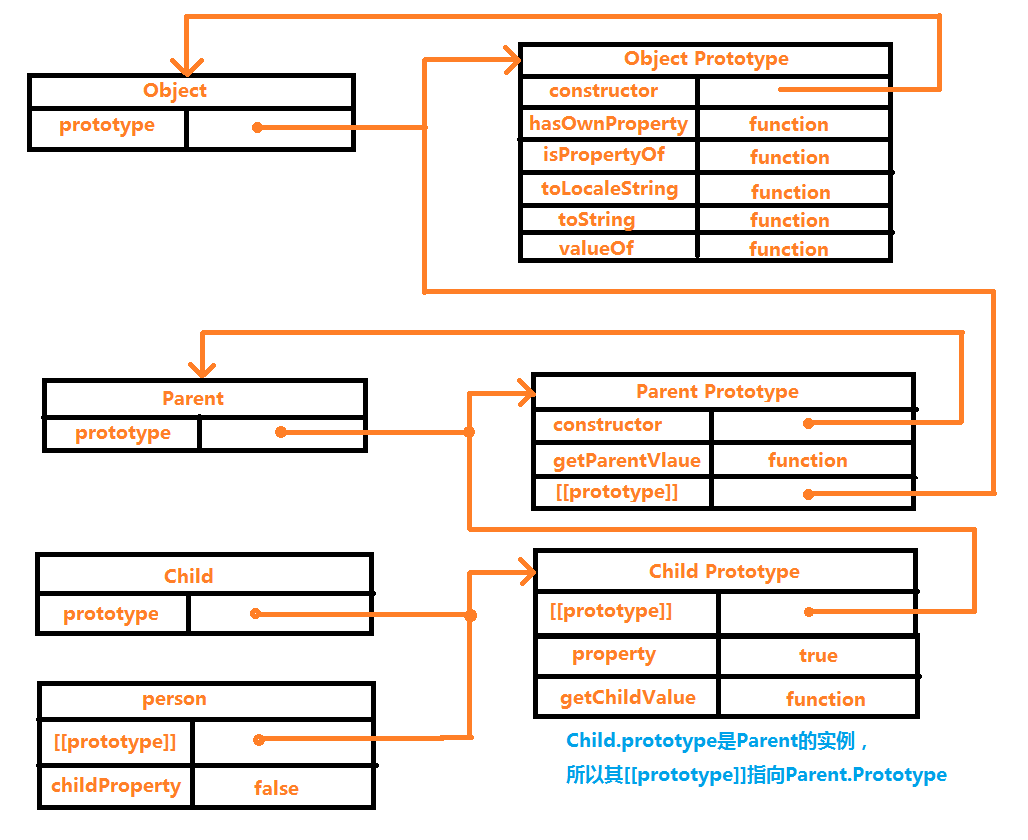
1. 기본 프로토타입
이전 예에 표시된 프로토타입 체인에는 링크가 없습니다. 모든 참조 유형은 기본적으로 Object를 상속하며 이 상속도 프로토타입 체인을 통해 구현됩니다. 따라서 기본 프로토타입에는 Object.prototype을 가리키는 내부 포인터가 포함되어 있습니다. 이것이 모든 사용자 정의 유형이 toString() 및 ValueOf()와 같은 기본 메소드를 상속하는 근본적인 이유입니다. 즉, Object.prototype은 프로토타입 체인의 끝입니다.

2. 프로토타입과 인스턴스의 관계 파악
프로토타입과 인스턴스의 관계는 두 가지 방법으로 결정할 수 있습니다. 첫 번째는 instanceOf 연산자를 사용하는 것이고, 두 번째는 isPrototypeOf() 메서드를 사용하는 것입니다.
instanceOf 프로토타입 체인에 나타나는 생성자는 모두 true를 반환합니다
console.log(person instanceOf Child);//true console.log(person instanceOf Parent);//true console.log(person instanceOf Object);//true isPrototype(),只要是原型链中出现过的原型,都可以说是该原型链所派生出来的实例的原型,因此也返回true. console.log(Object.prototype.isPrototypeOf(instance));//true console.log(Parent.prototype.isPrototypeOf(instance));//true console.log(Child.prototype.isPrototypeOf(instance));//true
3. 메소드를 신중하게 정의하세요
하위 유형은 때때로 상위 유형의 메소드를 대체해야 하거나 상위 유형에 존재하지 않는 메소드를 추가해야 합니다. 참고: 프로토타입에 메소드를 추가하는 코드는 프로토타입을 대체하는 명령문 뒤에 배치되어야 합니다.
Child 인스턴스를 통해 getParentValue()를 호출하면 이렇게 재정의된 메서드가 호출되지만, Parent 인스턴스를 통해 getParentValue()를 호출하면 원래 메서드가 호출됩니다.
부모 인스턴스가 프로토타입을 대체한 후에 이 두 메서드를 정의해야 한다는 점에 유의하는 것이 중요합니다.
특별한 주의가 필요한 또 다른 점은 프로토타입 체인을 통해 상속을 구현할 때 객체 리터럴을 사용하여 프로토타입 메서드를 생성할 수 없다는 것입니다. 그렇게 하면 프로토타입 체인을 덮어쓰게 되기 때문입니다.

위 코드는 Parent 인스턴스를 Child의 프로토타입 객체에 할당한 다음 프로토타입을 리터럴로 대체한 후 실제로 Child 프로토타입에는 Parent 인스턴스 대신 Object 인스턴스가 포함됩니다. , 그래서 우리가 상상했던 프로토타입 체인은 끊어졌습니다. 부모와 자식 사이에는 연결이 없습니다.
4. 프로토타입 체인 문제
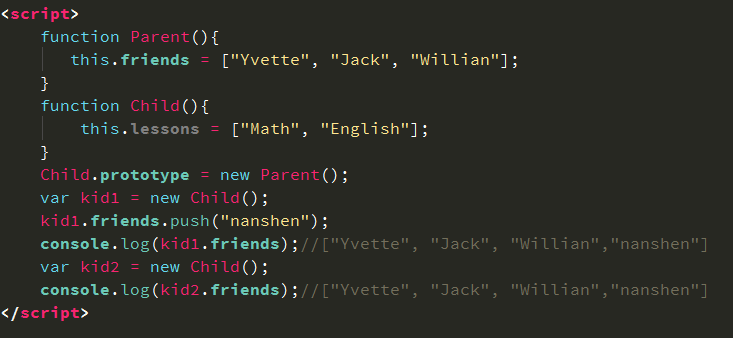
프로토타입 체인은 매우 강력하고 상속을 구현하는 데 사용할 수 있지만 몇 가지 문제도 있습니다. 주요 문제는 참조 유형 값을 포함하는 프로토타입 속성이 모든 인스턴스에서 공유된다는 것입니다. 따라서 생성자에서 인스턴스 속성을 정의합니다. 그러나 프로토타입을 통해 상속이 구현되면 프로토타입 객체는 실제로 다른 유형의 인스턴스가 됩니다. 따라서 원래 생성자에 정의된 인스턴스 속성은 프로토타입 속성이 됩니다.
예는 다음과 같습니다.

Friend 속성은 Parent 생성자에 정의되어 있으며 속성 값은 배열(참조 유형 값)입니다. 이러한 방식으로 Parent의 각 인스턴스에는 자체 친구 속성이 포함됩니다. Child가 프로토타입 체인을 통해 Parent를 상속할 때 Child.prototype은 friends 속성도 사용합니다. 이는 마치 Friends 속성이 Child.prototype에 정의된 것과 같습니다. 이러한 방식으로 Child의 모든 인스턴스는 friends 속성을 공유하므로 kid1.friends에 대한 수정 사항은 kid2.friends에도 반영됩니다. 분명히 이것은 우리가 원하는 것이 아닙니다.
프로토타입 체인의 또 다른 문제는 하위 유형의 인스턴스를 생성할 때 모든 객체 인스턴스에 영향을 주지 않고 상위 유형의 생성자에 매개변수를 전달할 수 없다는 것입니다. 따라서 일반적으로 프로토타입 체인만 단독으로 사용하는 경우는 거의 없습니다.
빌드 생성자
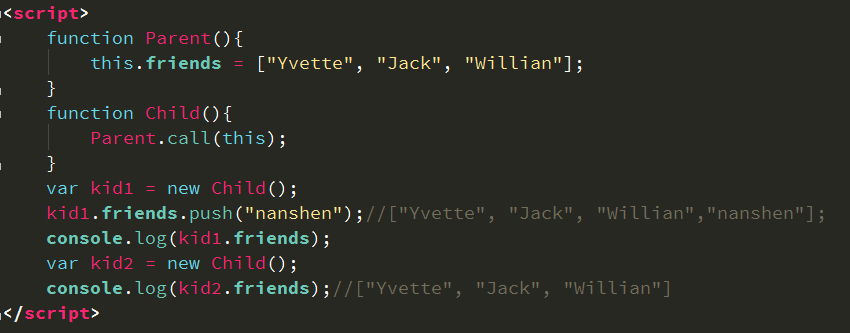
프로토타입에 참조형 값이 포함되어 발생하는 일부 문제를 해결하기 위해 생성자 차용 기술이 도입되었습니다. 이 기술의 기본 아이디어는 하위 유형 생성자 내부에서 상위 유형 생성자를 호출하는 것입니다.

Parent.call(this)은 새로 생성된 Child 인스턴스의 컨텍스트에서 Parent 생성자를 호출합니다. 새로 생성된 Child 인스턴스의 컨텍스트에서 Parent 생성자를 호출합니다. 이런 식으로 Parent() 함수에 정의된 객체 초기화 코드는 여기서는 새로운 Child 객체인 kid1 및 Kid2 객체에 대해 실행됩니다. 이런 식으로 각 Child 인스턴스는 친구 속성의 자체 복사본을 갖게 됩니다.
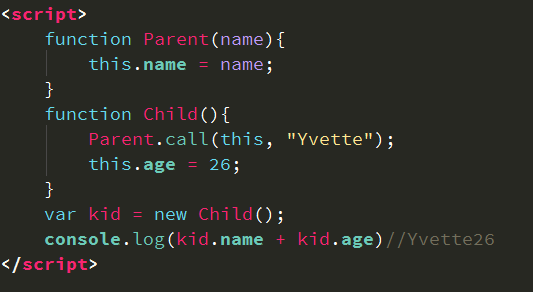
생성자를 빌려 매개변수를 하위 유형 생성자의 상위 유형 생성자에 전달할 수 있습니다.

하위 유형의 친숙성이 상위 클래스 생성자에 의해 재정의되지 않도록 하려면 상위 클래스 생성자를 호출한 후 하위 유형의 속성을 추가할 수 있습니다.
생성자 문제:
생성자 패턴의 문제점은 메서드가 모두 생성자에 정의되어 있어 함수 재사용이 불가능하다는 점입니다. 따라서 생성자를 빌려온 패턴은 단독으로 사용되는 경우가 거의 없습니다.
결합 상속
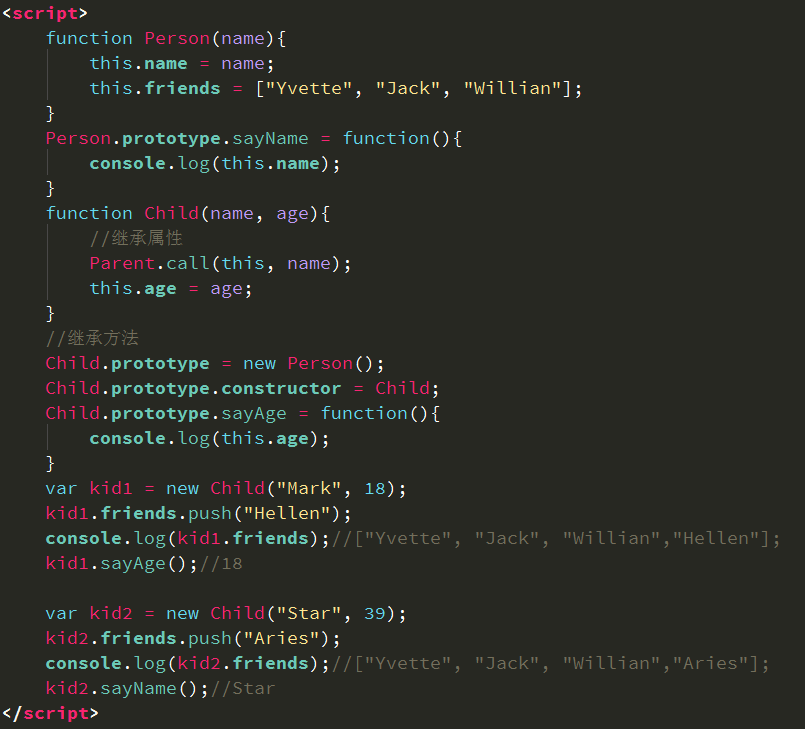
결합 상속은 프로토타입 연결 기술과 생성자 차용 기술을 결합하여 두 가지 장점을 모두 활용하는 것을 의미합니다. 즉, 프로토타입 체인을 사용하여 프로토타입 속성 및 메서드의 상속을 달성하고 생성자를 차용하여 인스턴스 속성의 상속을 달성합니다.

Person 생성자는 이름과 친구라는 두 가지 속성을 정의합니다. Person의 프로토타입은 sayName() 메소드를 정의합니다. Child 생성자가 Parent 생성자를 호출할 때 name 매개변수를 전달한 다음 자체 속성인 age를 정의합니다. 그런 다음 Person 인스턴스를 Child 프로토타입에 할당하고 프로토타입에 sayAge() 메서드를 정의합니다. 이러한 방식으로 두 개의 다른 Child 인스턴스는 참조 유형 속성을 포함하여 자체 속성을 가지며 동일한 메서드를 사용할 수 있습니다.
상속 결합은 프로토타입 체인과 생성자의 단점을 피하고 장점을 결합하며 JavaScript에서 가장 일반적으로 사용되는 상속 패턴이 됩니다. 게다가, instanceOf와 isPropertyOf()는 결합된 상속을 기반으로 생성된 객체도 인식할 수 있습니다.
마지막으로 JS 객체와 상속에 관해 아직 작성되지 않은 모드가 몇 가지 있습니다. 즉, 제가 직접 깊이 연구하지는 않았지만 먼저 결합 모드를 쉽게 적용할 수 있다고 생각합니다. 또한 왜 콤비네이션 모드를 선택하는지, 그 이유도 알아야 합니다.
JavaScript에서 상속을 구현하는 여러 가지 방법(권장)에 대해 여기에서 편집자가 소개하겠습니다. 도움이 되길 바랍니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




