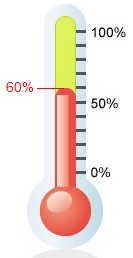
디자인 도면은 다음과 같습니다.

1.xhml
2.css
#mometer{ 위치:상대; 높이:100px;너비: 15px;배경 색상:#CCC;여백:50px;} 범위{위치:절대;디스플레이:블록;하단:0px;너비:40px;}
# Hgheader{높이:15px;줄 높이: 15px;색상:#FF0000;글꼴 크기:14px;글꼴-가족:Arial, Helvetica, sans-serif;
국경 바닥:#f00 1px 단색;왼쪽:- 40px;위치:상대적;}
#Hg{높이:0px; 글꼴 크기:0px;배경-색상:#C00;너비:15px;}
#hot{높이:100px;너비:15px; -색상:#FF0; 위치:절대:0; 왼쪽:0;}
3.js
코드 복사 코드는 다음과 같습니다. $(document).ready(function(){ $("#hot ").fadeTo(0,0);//초기 투명도는 0입니다.
$('#num').click(function(){this.select();}) $('#Risk ').click(function(){
inputvalue =$('#num').val();//val()은 입력 요소의 값을 가져오고 attr("value")를 사용할 수도 있습니다.
var inputnum=parseInt(inputvalue);
if($('#num').val().search("^-?\d $") != 0){
alert("0에서 100 사이의 정수를 입력하세요!");
return false;
}else{
$("#Hgheader").html(inputvalue "℃"); if(inputnum>=100){
inputnum=100;
$('#num').val(100)
$("#Hgheader").html(100 "℃"); 🎜>}else if(inputnum<=0){
inputnum= 0;
$('#num').val(0)
$("#Hgheader").html(0 "℃ ");
}
}
var Columnhe= inputnum/100;
$("#Hg").animate({height:inputnum},'show');
$( "#hot").fadeTo('slow',Columnhe);
//여기서 html을 텍스트로 바꾸는 효과는 동일합니다.
});
페이지의 해당 위치에 코드를 하나씩 복사한 후 호출하는 것을 잊지 마세요. jquery 프레임워크는 표시 조건이 제한되어 있으므로 디자인 도면과 효과는 다르지만 구현 원리는 동일합니다. 모두 환영합니다. 소통하다!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11