서문
ExtJS는 이런 페이지를 수정할 때 값을 할당하는 데 매우 편리합니다. 본문의 1.2.1 코드에서 알 수 있듯이 코드 한 줄이면 가능하지만 이는 일반적인 경우입니다. 텍스트 상자와 같은 컨트롤. ComboBox는 그리 간단하지 않습니다...
버전
Ext JS Library 3.0.0
텍스트
1. 문제점
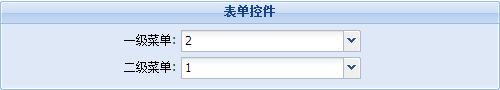
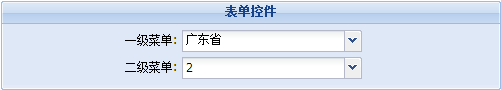
1.1 스크린샷
🎜> 1.2 코드  1.2.1 프론트엔드 코드
1.2.1 프론트엔드 코드
복사 코드
코드는 다음과 같습니다.
정적 IList()
정적 IDictionary 도시 = new Dictionary(); 콤보x()
{
Provinces.Add(new Combox() { Id = 1, Name = "후난성" })
Provinces.Add(new Combox() { Id = 2, Name = "광동성" });
Citys.Add(1, new Combox()
{
Id = 1,
이름 = "창사시"
}); 🎜>
Citys.Add(2, new Combox()
{
Id = 1,
Name = "Yueyang City"
})
Citys.Add (3, new Combox()
{
Id = 2,
Name = "Shenzhen City"
})
Citys.Add(4, new Combox()
{
Id = 2,
Name = "Zhuhai City"
})
}
protected void Page_Load(object sender, EventArgs e)
{
}
///
/// 모든 지역 데이터 가져오기
///
///
public void GetProvinces()
{
Response.Write(new StringBuilder().Append("{count:")
.Append(Provinces.Count)
.Append(",result:")
.Append(JavaScriptConvert.SerializeObject(지방))
.Append('}')
.ToString())
}
///
/// 지방 아래 도시 데이터 가져오기
/// /// void GetCitys()
{
IList result = new List();
int Province = Convert.ToInt32(Request.QueryString["Province"]); KeyValuePair data in Citys)
{
if (data.Value.Id == Province)
result.Add(new Combox() { Id = data.Key, Name = data . Value.Name })
}
Response.Write(new StringBuilder().Append("{count:")
.Append(result.Count)
.Append( " ,result:")
.Append(JavaScriptConvert.SerializeObject(result))
.Append('}')
.ToString());
}
공개 재정의 문자열 Detail()
{
IDictionary result = new Dictionary()
result.Add("combo1", 2); 콤보2", 2);
return JavaScriptConvert.SerializeObject(result);
}
class Combox
{
public int Id { get; set; }
공개 문자열 Name { get; set; }
}
1.3 코드 설명
1.3.1 백그라운드 코드에 사용된 데이터는 테스트용입니다.
1.3.2 Intent: added Guangdong Province - Zhuhai City가 기본으로 선택되어 있습니다
2. 문제점 분석
ComboBox 로딩이 지연되어 발생합니다.
3. 솔루션
2.1 ComboBox에 ID 대신 할당 후 해당 이름이 표시되도록 합니다.
Ext.Ajax.request가 실행되기 전에 "store1.load();"를 추가하면 됩니다.
2.2 ComboBox 캐스케이딩 할당
캐스케이딩 할당은 이벤트를 수동으로 실행해야 하기 때문에 결과를 얻는 데 오랜 시간이 걸립니다.
2.2.1 첫 번째 단계는 1단계 메뉴 선택 이벤트를 수동으로 실행하는 것입니다.

코드를 복사하세요
코드는 다음과 같습니다. 다음과 같습니다:
if(success && response.status == 200){
//배치로 값 할당
form1.form.setValues(Ext .util.JSON.decode(response.responseText))
varomboValue1 = 콤보1.getValue()
var selectRecord(
function(record) {
if(record.data .Id == 콤보값1)
selectRecord = 레코드;
})
combo1.fireEvent('select',combo1,selectRecord)
}
});
여기서는 수동 트리거를 사용하려면 레코드의 매개변수를 전달해야 하며, 그렇지 않으면 값을 찾을 수 없습니다.
2.2.2 캐스케이드 수정
코드 복사
코드는 다음과 같습니다.
store2 .load ({
콜백 :function(r,options,success){ if(성공){ if(IsLoad) { combo2.setValue(comboValue2); IsLoad = false;
}
}
}
});
코드 설명:
a) IsLoad는 기본값을 한 번만 설정하는 데 사용되는 전역 변수입니다.
b) 메뉴 1을 실행하고 값을 할당하는 실수를 저지르기 쉽습니다. 여기서 주목하세요. 메뉴 2가 아직 로드되지 않았기 때문에 트리거 이벤트 바로 뒤에 할당을 작성하면 여전히 숫자가 됩니다.
IV. 코드 다운로드
/201006/yuanma/combox2010-6-12.rar종료
PageBase, ComboBox('combo2', '보조 메뉴', store2와 같은 코드)는 이전 기사에서 찾을 수 있습니다. 문제가 발생하면 불평하는 것 외에도 해결하는 방법도 선택할 수 있습니다. 문제를 해결한 후의 즐거움은 매우 깊습니다. 이 문제는 아주 일찍 해결되었으며 아직 글을 쓸 시간이 없었습니다. :)
 1.2.1 프론트엔드 코드
1.2.1 프론트엔드 코드  코드를 복사하세요
코드를 복사하세요