Node.js 모듈 캡슐화 및 use_node.js를 빠르게 익히세요.
Node.js에는 C# 클래스 라이브러리와 유사한 일부 기능적 캡슐화도 포함되어 있으며 설치 후 require()를 사용하여 호출을 도입할 수 있습니다.
1. Node.js 모듈 캡슐화
1. censorify라는 폴더를 생성합니다
2. censorify 아래에 censortext.js, package.json, README.md 파일 3개를 생성합니다
1) censortext.js에 특정 단어를 필터링하고 별표로 바꾸는 함수를 입력합니다.
var censoredWorlds=["sad","bad","mad"];
var custormCensoredWords=[];
function censor(inStr)
{
for(idx in censoredWorlds)
{
inStr=inStr.replace(censoredWorlds[idx],"****");
}
for(idx in custormCensoredWords)
{
inStr=inStr.replace(custormCensoredWords[idx],"****");
}
return inStr;
}
function addCensoreWorld(world)
{
custormCensoredWords.push(world);
}
function getCensoreWorlds()
{
return censoredWorlds.concat(custormCensoredWords);
}
exports.censor=censor;
exports.addCensoreWorld=addCensoreWorld;
exports.getCensoreWorlds=getCensoreWorlds;
2) 버전 이름, 주요 명령어 등 패키지의 매니페스트 정보를 구성합니다.
{
"author":"cuiyanwei",
"name":"censority",
"version":"0.1.1",
"description":"Censors words out of text",
"main":"censortext",
"dependencies":{
"express":"latest"
},
"enginee":{
"node":"*"
}
}
3) 생성된 README.md 파일은 주로 설명입니다
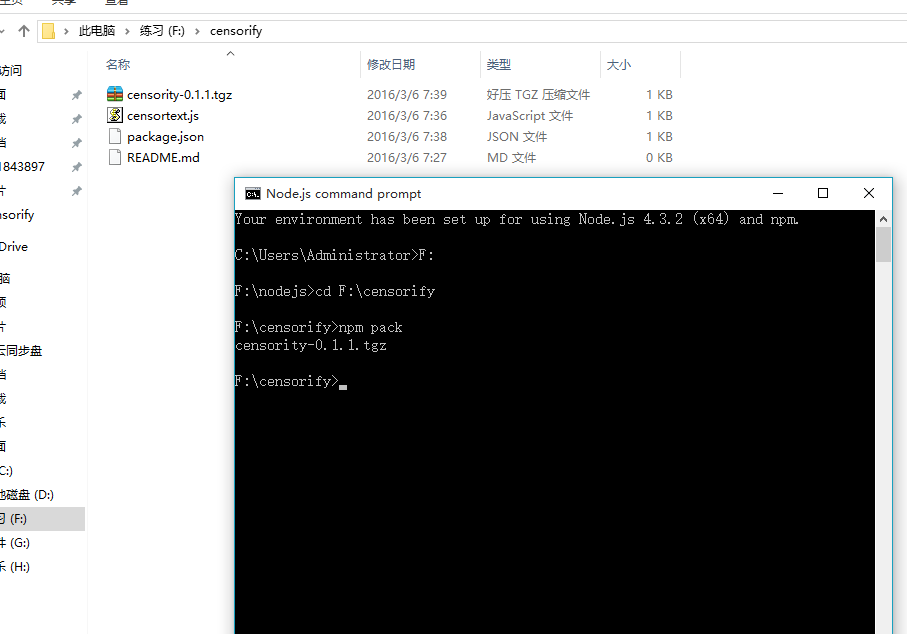
3. 명령줄을 사용하여 패키지 모듈을 만듭니다
명령줄을 사용하여 censorify 폴더로 이동한 다음 npm pack 명령을 사용하여 tgz 파일을 패키징하고 생성하여 모듈을 캡슐화합니다.

2. 캡슐화된 모듈 사용
캡슐화된 모듈을 사용하는 방법에는 NPM 레지스트리에 게시하는 방법과 로컬에서 사용하는 방법이 있습니다.
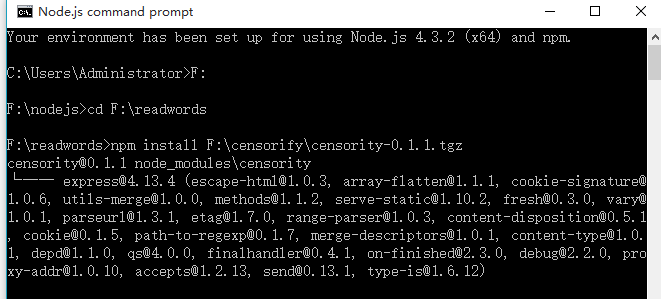
1. readwords라는 폴더를 만듭니다
2. 명령줄에서 readwords 폴더로 이동한 후 패키지된 모듈을 설치합니다. NPM 레지스트리에 게시된 직접 npm 설치 이름인 경우 로컬 npm install tgz 파일 경로입니다.

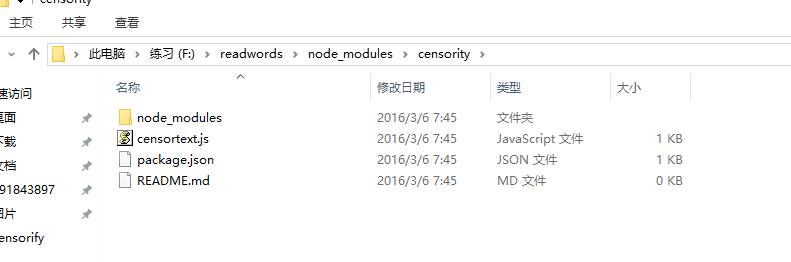
3. 설치가 완료되면 readwords 폴더 아래에 censority 하위 폴더가 포함된 node_modules 폴더가 생성됩니다

4. 테스트할 새 readwords.js 파일을 만듭니다. (잘못 작성하지 않도록 코드 콘솔과 캡슐화된 모듈의 기능에 주의하세요)
var censor=require("censority");
console.log(censor.getCensoreWorlds());
console.log(censor.censor("Some very sad,bad and mad text"));
censor.addCensoreWorld("gloomy");
console.log(censor.getCensoreWorlds());
console.log(censor.censor("A very goolmy day."));
5.
를 사용하세요.결과를 보려면 명령줄 노드 readwords.js를 사용하여 readwords.js를 호출하세요

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




