< ;! DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> >
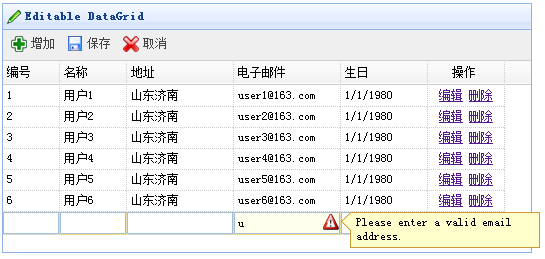
jQuery EasyUI<br>< ;link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> <br><link rel="stylesheet" type="text/css" href= "../themes/icon.css"> <br><script type="text/javascript" src="../jquery-1.4.2.min.js"></script> <br><script type="text/javascript" src="../jquery.easyui.min.js"></script> <br><script> <br>var 사용자 = {총계: 6, 행:[ <br>{no:1,name:'User 1',addr:'Shandong Jinan',email:'user1@163.com',birthday:'1/1/1980'}, <br>{ no:2,name:'User 2',addr:'Shandong Jinan',email:'user2@163.com',birthday:'1/1/1980'}, <br>{no:3,name :' User3',addr:'Shandong Jinan',email:'user3@163.com',birthday:'1/1/1980'}, <br>{no:4,name:'User 4',addr: ' 지난, 산둥',email:'user4@163.com',birthday:'1/1/1980'}, <br>{no:5,name:'User 5',addr:'지난, 산둥', 이메일:' user5@163.com',생일:'1980년 1월 1일'}, <br>{no:6, 이름:'user6',addr:'Shandong Jinan',email:'user6@163.com ', birthday:'1/1/1980'} <br>]}; <br>$(function(){ <br>$('#tt').datagrid({ <br>title:'편집 가능한 DataGrid' , <br>iconCls:'icon-edit', <br>너비:530, <br>높이:250, <br>singleSelect:true, <br>열:[[ <br>{필드:'no', 제목: '숫자',너비:50,편집기:'숫자 상자'}, <br>{필드:'이름',제목:'이름',폭:60,에디터:'텍스트'}, <br>{필드: 'addr',제목:'주소',너비:100,편집기:'텍스트'}, <br>{필드:'이메일',제목:'이메일',폭:100, <br>편집기:{ <br> 유형:'validatebox', <br>옵션:{ <br>validType:'email' <br>} <br>} <br>}, <br>{필드:'생일',제목:'생일',너비 : 80,editor:'datebox'}, <br>{field:'action',title:'action',width:70,align:'center', <br>formatter:function(value,row,index){ <br>if (row.editing){ <br>var s = '<a href="#" onclick="saverow(' index ')">save</a> var c = '<a href="#" onclick="cancelrow(' index ')">취소</a>' <br>return s c; <br>} else { <br>var e = '< href="#" onclick="editrow(' index ')">edit</a> <br>var d = '<a href="#" onclick="deleterow(' index ') "> ;삭제</a>'; <br>return <br>} <br>} <br>} <br>]], <br>toolbar:[{ <br>text:'Add' , <br>iconCls:'icon-add', <br>handler:addrow <br>},{ <br>text:'save', <br>iconCls:'icon-save', <br>handler:saveall <br> },{ <br>text:'cancel', <br>iconCls:'icon-cancel', <br>handler:cancelall <br>}], <br>onBeforeEdit:function(index,row){ <br> row.editing = true; <br>$('#tt').datagrid('refreshRow', index); <br>editcount ; <br>}, <br>onAfterEdit:function(index,row) { <br>row.editing = false; <br>$('#tt').datagrid('refreshRow', index); <br>editcount-- <br>}, <br>onCancelEdit:function(index ,row) { <br>row.editing = false; <br>$('#tt').datagrid('refreshRow', index) <br>editcount--; <br>}). loadData',users).datagrid('acceptChanges'); <br>var editcount = 0; <br>function editrow(index){ <br>$('#tt'). BeginEdit', index); <br>} <br>function deleterow(index){ <br>$.messager.confirm('확인', '정말로 삭제하시겠습니까?', function(r){ <br>if ( r){ <br>$('#tt').datagrid('deleteRow', index); <br>} <br>}) <br>} <br>function saverow(index){ <br>$ ('#tt').datagrid('endEdit', index); <br>} <br>function cancelrow(index){ <br>$('#tt').datagrid('cancelEdit', index ); 🎜>} <br>function addrow(){ <br>if (editcount > 0){ <br>$.messager.alert('경고', '현재 'editcount'개의 레코드가 편집 중이므로 레코드를 추가할 수 없습니다. '); <br>반환; <br>} <br>$('#tt').datagrid('appendRow',{ <br>no:'', <br>이름:'', <br>addr :'', <br>이메일:'', <br>생일:'' <br>}) <br>} <br>function saveall(){ <br>$('#tt').datagrid( 'acceptChanges'); <br>} <br>function cancelall(){ <br>$('#tt').datagrid('rejectChanges') <br></script> <br>
편집 가능한 데이터 그리드