tagName_javascript 스킬을 사용하여 대상이 창, 문서, 요소인지 확인하는 코드
function isWindow( obj )
{
if( typeof obj.closed == '정의되지 않음' ) false를 반환합니다.
var result = /[object (window|global)]/i.test( Object.prototype.toString.call( obj ) );
if( 결과 ) 결과 반환;
시도해 보세요{
obj.closed = obj.closed;
거짓을 반환합니다.
}catch(e)
{
결과 = true;
}
결과 반환;
}
function isDocument( obj )
{
if( typeof obj.body == 'undefine' ) return false;
var b = obj.body;
시도해 보세요{
obj.body = null;
obj.body = b;
거짓을 반환합니다.
}catch(e)
{
true를 반환합니다.
}
}
function isElement( o )
{
var tn = 'tagName',temp = o[tn],result;
if( temp 유형 == '정의되지 않음' ) return false;
시도{
o[tn] = null;
결과 = ( 임시 == o[tn] );
o[tn] = 온도;
반환 결과;
}catch(e)
{
true를 반환합니다.
}
}
function getOwnerWindow( 노드 )
{
if( isWindow( 노드 ) )return node;
var doc = isDocument( 노드 ) ? 노드 : node.ownerDocument;
문서 보기 반환 || doc.parentWindiw || doc.defaultView;
}
需要充分测试

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 38
38
 112
112
 document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 경우: 1. 브라우저 개인정보 보호 정책, 3. HTTPOnly 쿠키, 5. 쿠키가 존재하지 않거나 만료됨, 7. .뷰어 모드; 8. 서버 문제 9. JavaScript 실행 타이밍 등을 확인하십시오.
 GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
9월 3일, 현재까지 게임에 대해 알려진 모든 것에 대한 자세한 개요를 제공하는 Grand Theft Auto VI 문서 버전 1.5입니다. 문서의 업데이트된 버전은 X(이전의 Twitter)에 게시된 예고편에서 발표되었습니다.
 회귀 메타 학습, 새로운 SOTA 달성을 위한 변형 특징 집합 기반의 소수 샘플 대상 탐지
Apr 12, 2023 pm 06:46 PM
회귀 메타 학습, 새로운 SOTA 달성을 위한 변형 특징 집합 기반의 소수 샘플 대상 탐지
Apr 12, 2023 pm 06:46 PM
기존 객체 감지 문제와 달리 FSOD(Few-Shot 객체 감지)는 기본 클래스 샘플이 많지만 새로운 클래스 샘플의 수가 적다고 가정합니다. 기본 클래스에서 새로운 클래스로 지식을 전달하는 방법을 연구하여 새로운 클래스를 인식하는 탐지기의 능력을 향상시키는 것이 목표입니다. FSOD는 일반적으로 2단계 교육 패러다임을 따릅니다. 첫 번째 단계에서 감지기는 풍부한 기본 클래스 샘플을 사용하여 학습되어 객체 위치 파악 및 분류와 같은 객체 감지 작업에 필요한 일반적인 표현을 학습합니다. 두 번째 단계에서는 검출기가 소수의 새로운 클래스 샘플(예: 1, 2, 3...)만을 사용하여 미세 조정됩니다. 그러나 기본 클래스와 신규 클래스 샘플 수의 불균형으로 인해 학습된 모델은 일반적으로 기본 클래스 쪽으로 편향되어 신규 클래스 대상이 유사한 기본 클래스와 다릅니다.
 '뜻밖의 오리' 연간 목표 달성 전략
Jan 27, 2024 pm 09:15 PM
'뜻밖의 오리' 연간 목표 달성 전략
Jan 27, 2024 pm 09:15 PM
"Unexpected Duck"은 최근 Douyin에서 큰 인기를 얻고 있는 캐주얼 퍼즐 게임입니다. 업데이트된 레벨이 많이 있으며 그 중 일부는 상대적으로 어렵습니다. 오늘은 이 웹사이트의 편집자가 소녀들의 연간 목표 달성을 돕기 위해 "예상치 못한 오리"의 연간 목표 달성 전략을 여러분과 공유하겠습니다. 이 레벨에서는 소녀가 목표를 달성하도록 돕기 위해 장면의 소품을 사용해야 합니다. 이 레벨을 통과하는 방법을 모르신다면, 서둘러서 아래 사진과 텍스트를 살펴보세요! "예상치 못한 오리" 연간 목표 클리어 가이드 연간 목표 목표: 소녀들이 연간 목표를 달성할 수 있도록 도와주세요. 답은 아래와 같습니다. 1. 펜을 대상 1로 드래그한 다음 바닥에 있는 그물 가방을 소녀의 손으로 드래그합니다. 2. 또 다른 200위안을 돼지 저금통에 드래그합니다. 3. 펜을 타겟 3으로 드래그한 다음 클릭합니다.
 Windows 웜 바이러스를 해결하는 방법
May 17, 2023 pm 07:22 PM
Windows 웜 바이러스를 해결하는 방법
May 17, 2023 pm 07:22 PM
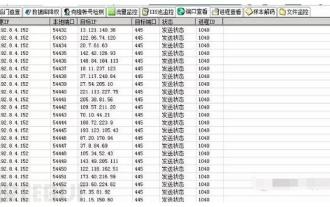
0x00 서문 웜은 매우 오래된 컴퓨터 바이러스로, 일반적으로 네트워크를 통해 확산되는 독립형 프로그램(또는 프로그램 집합)입니다. 새 컴퓨터에 침입할 때마다 이 컴퓨터에 복사본이 생성됩니다. 스스로 프로그램을 자동으로 실행합니다. 일반적인 웜: Panda Burning Incense Virus, Shock Wave/Shock Wave Virus, Conficker Virus 등 0x01 Emergency Scenario 어느 날 아침, 관리자는 Egress 방화벽에서 내부 네트워크 서버가 계속해서 해외 IP에 대한 활성 연결을 시작하는 것을 발견했습니다. 내부 네트워크 환경에서 외부 네트워크에 연결할 수 없으며 이를 파악할 방법이 없었습니다. 0x02 이벤트는 송신 방화벽에 보이는 서버의 인트라넷 IP를 분석합니다. 먼저 바이러스에 감염된 호스트를 인트라넷에서 연결 해제한 후 서버에 로그인하여 D-shield_web 스캔을 열고 확인합니다.
 Genshin Impact: 우리의 목표는 다른 채널 가이드에 있습니다
Mar 14, 2024 pm 10:37 PM
Genshin Impact: 우리의 목표는 다른 채널 가이드에 있습니다
Mar 14, 2024 pm 10:37 PM
Genshin Impact 게임에서 우리의 목표는 새로운 세계 미션이지만 많은 플레이어가 Merlo Petersburg에서 파이프라인을 수리해야 합니다. 목표는 다른 파이프라인 그래픽 가이드에 있습니다. 모든 플레이어에게 도움이 되기를 바랍니다. Genshin Impact: 우리의 목표는 또 다른 파이프라인 전략에 있습니다. 1. 먼저 플레이어는 임무를 받으려면 부두로 와서 Aigui와 대화해야 합니다. 2. 그런 다음 처음으로 가서 이색 수렵칼 광선의 능력을 사용하여 해초를 잘라내어 손바퀴를 얻습니다. 3. 그런 다음 핸드휠을 설치하고 두 번 돌립니다. 4. 그런 다음 두 번째 장소로 와서 한 번 회전합니다. 5. 3위까지 도달하면 먼저 폭탄을 설치해 빨간색 악당을 제거해야 합니다. 6. 그런 다음 위쪽을 한 번, 아래쪽을 세 번 뒤집습니다. 7. 드디어 4번째가 왔습니다
 Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼
Jul 14, 2023 am 09:33 AM
Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼
Jul 14, 2023 am 09:33 AM
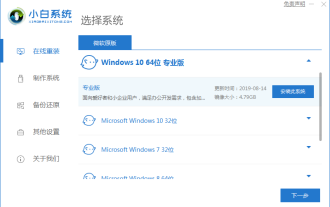
태블릿 컴퓨터는 현재 많은 젊은이들 사이에서 매우 인기 있는 컴퓨터입니다. 최근 많은 친구들이 Windows 10 태블릿 시스템 설치 방법을 알고 싶어하므로 오늘은 Windows 10을 설치하는 매우 간단한 원클릭 방법을 알려 드리겠습니다. 아래를 살펴보겠습니다! Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼: 1. Xiaobai의 원클릭 재설치 시스템 소프트웨어를 검색 및 다운로드하고 Win10 운영 체제 다운로드 및 설치를 선택한 후 클릭하여 이 시스템을 설치합니다. 2. Xiaobai가 환경을 다운로드하고 배포할 때까지 기다립니다. 3. 배포가 완료되면 지금 다시 시작을 클릭합니다. 4. Xiaobai pe 시스템에 들어가기를 선택합니다. 5. PE 시스템에 들어가면 시스템을 자동으로 재설치하는 데 도움이 되는 설치 도구가 나타납니다. 어떤 작업도 필요하지 않습니다.
 Windows 10 win7 시스템 재설치 튜토리얼
Jul 08, 2023 pm 05:45 PM
Windows 10 win7 시스템 재설치 튜토리얼
Jul 08, 2023 pm 05:45 PM
많은 친구들이 win10 시스템을 사용하는 데 익숙하지 않고 win7 시스템을 다시 설치하고 싶지만 시작하는 방법을 모릅니다. 컴퓨터에 Windows 7을 다시 설치하는 방법을 모르는 친구들은 아래에서 이 간단한 방법을 알려드립니다. 그것을 놓치지 말아야 한다. 1. 먼저 컴퓨터 브라우저를 열고 Magic Pig 원 클릭 시스템 재설치 공식 웹 사이트를 검색하여 다운로드하여 엽니 다. 2. 다운로드 후 열고 온라인 재설치를 클릭합니다. 3. 다음으로 설치가 완료될 때까지 인내심을 갖고 기다리겠습니다. 4. 설치가 완료되었습니다. 이제 컴퓨터를 다시 시작하려면 클릭해야 합니다. 5. 컴퓨터를 다시 시작한 후에도 설치를 계속 완료하려면 기본 인터페이스로 돌아가야 합니다. 그러면 설치가 완료됩니다. 위 내용은 Windows 10에서 win7 시스템을 재설치하는 단계입니다. 모든 분들께 도움이 되기를 바랍니다.




