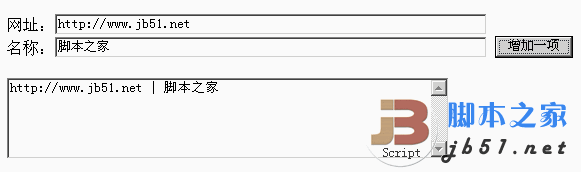
효과는 사진과 같습니다:

]
<script>
function Addother()
{
if(document.form1.ourl.value==""||document.form1.ourl.value=="http://"){ alert('网址不能为空!'); return ;}
if(document.form1.oname.value==""){ alert('名称不能为空!'); return ;}
document.form1.xiangguanid2.value += document.form1.ourl.value+" | "+document.form1.oname.value+"\r\n";
}
</script> 백그라운드 처리 코드에 대해서는 아래 관련 글을 참고하시면 됩니다.