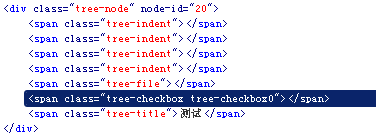
Firebug를 사용하여 생성된 HTML을 확인해보니 checkobx가 가짜이고 스팬일 뿐이며 스타일을 앞뒤로 변경하고 땀을 흘리는 것을 발견했습니다.

$(" .tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0") ) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1")
} else {
if ($(this).hasClass("tree-checkbox1) ")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree -checkbox2" )) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($ (this) .parent());
_2ec($(this).parent());
return false
})
그 다음을 살펴보세요. 이벤트 스크립트
코드
$(" .tree-node", tree)
....
bind("click.tree", function() {
$(".tree-node-selected", tree).removeClass(" tree-node-selected" );
$(this).addClass("tree-node-selected");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this , "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, attribute: data.attributes, target: _2ea });
}
})
확인 스크립트를 적절하게 수정
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass( "tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1")
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0")
} else {
if ($(this ).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1")
}
}
}
_2eb($(this).parent())
_2ec($(this).parent())
return false; .bind("click.tree", function() {//gzl 증가
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data( this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, attribute: data.attributes, target: _2e9 });
}
});
하지만 Data 값을 얻을 수 없었고 결국 $(this).parent().click()을 해야 했습니다. , 이벤트를 클릭하고 선택 여부를 확인하려면 두 가지 이벤트는 한 가지 방법을 사용합니다. 으
새 버전이 출시되거나 전문가가 변경해 주길 진심으로 바랍니다. 제 능력이 너무 제한적입니다.