ExtJS 2.0 GridPanel 기본 테이블 간결한 Tutorial_extjs
ExtJS의 테이블 기능은 정렬, 캐싱, 드래그, 특정 열 숨기기, 행 번호 자동 표시, 열 요약, 셀 편집 및 기타 실용적인 기능을 포함하여 매우 강력합니다.
이 테이블은 Panel에서 상속된 Ext.grid.GridPanel 클래스에 의해 정의되며 xtype은 그리드입니다. ExtJS에서 테이블 그리드는 열 정의 정보를 포함해야 하며 테이블의 데이터 저장소 저장소를 지정해야 합니다. 테이블의 컬럼 정보는 Ext.grid.ColumnModel 클래스에 의해 정의되며, 테이블의 데이터 저장 공간은 Ext.data.Store에 의해 정의됩니다. 구문 분석된 데이터.
먼저 테이블을 활용한 가장 간단한 코드를 살펴보겠습니다.
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', '희후','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside', 'tools .jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:150,
width: 600,
열:[{header:"프로젝트 이름",dataIndex:"name"},
{header:"개발팀",dataIndex:"organization"},
{header:"웹사이트" ,dataIndex: "homepage"}],
store:store,
autoExpandColumn:2
})
})
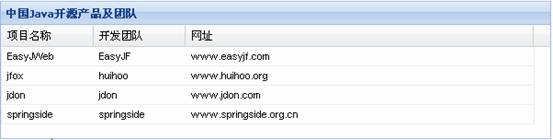
위 코드를 실행하여 simple 테이블은 아래와 같습니다.

위 코드에서 첫 번째 줄 "var data=..."는 테이블에 표시할 데이터를 정의하는 데 사용되며, 이는 [ ][] 2차원 배열 ; 두 번째 줄 "var store=..."는 데이터 저장소를 만드는 데 사용됩니다. 이는 GridPanel이 사용해야 하는 구성 속성입니다. 2차원 배열, JSon 객체 배열, xml 텍스트) 등을 ExtJS 데이터 레코드 세트 Record로 변환합니다. 다음 장에서 데이터 저장소 저장소를 구체적으로 소개하겠습니다. 세 번째 줄 "vargrid = new Ext.grid.GridPanel(...)"은 테이블을 생성하는 역할을 하며, 열 구성 속성은 데이터 요소의 각 행을 나타냅니다. 테이블의 정보 열을 설명합니다. 열 정보에는 열 헤더 표시 텍스트(header), 열에 해당하는 레코드 세트 필드(dataIndex), 열 정렬 가능 여부(sorable), 열 렌더링 기능(renderer)이 포함됩니다. 너비(width), 서식 정보(format) 등. 위 예시에서는 header와 dataIndex만 사용했습니다.
테이블의 정렬 및 숨김컬럼 기능을 간단히 살펴보고, 위 코드를 간단히 수정하면 다음과 같습니다.
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF ','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s .jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ]
var store=new Ext.data.SimpleStore({data:data,fields :["id","name ","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"프로젝트 이름",dataIndex:"name",sortable :true},
{ header:"개발팀",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage"}])
vargrid = new Ext.grid.GridPanel( {
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:200,
width:600,
cm:colM,
store: store,
autoExpandColumn:2
})
})
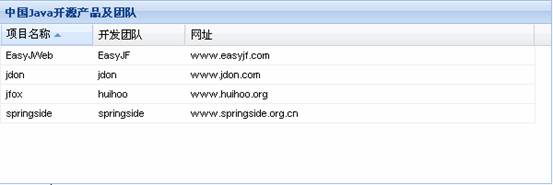
열을 생성하려면 new Ext.grid.ColumnModel을 직접 사용하세요. 테이블의 정의 정보 "Project Name" "및 "Development Team" 열에서 "sortable" 속성을 "true"로 추가하여 위 코드를 실행하면 해당 열을 정렬할 수 있음을 나타냅니다. 그림 xxx 쇼에 표시된 것처럼 "프로젝트 이름" 또는 "개발 팀" 누르기를 지원하는 테이블을 가져옵니다.

(프로젝트 이름으로 정렬)

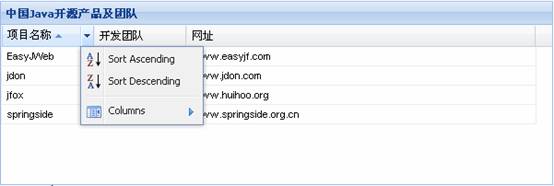
(정렬 가능한 목록 헤더 뒤의 작은 버튼을 누르면 작업 메뉴가 팝업됩니다)

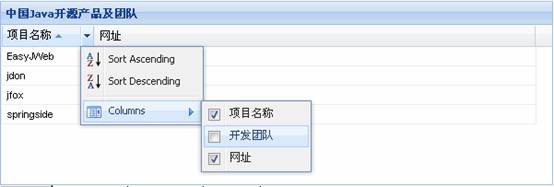
( 어떤 열을 숨길지 지정할 수 있습니다.
또한 각 열의 데이터 렌더링 방법을 직접 정의할 수도 있습니다. 예를 들어 위 표에서는 사용자가 표에 있는 URL을 클릭하여 직접 열 수 있기를 바랍니다. 이러한 오픈소스 팀의 웹사이트, 즉 URL 열에 슈퍼링크를 추가해야 합니다. 다음 코드는 이 기능을 구현합니다.
function showUrl(value)
{
return "" value "";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ]
var store=new Ext.data.SimpleStore( {data:data,fields:["id","name","organization","homepage"]})
var colM=new Ext.grid.ColumnModel([{header:"프로젝트 이름",dataIndex :"name",sortable:true},
{header:"개발팀",dataIndex:"organization",sortable:true},
{header:"website",dataIndex:"homepage",renderer: showUrl}]);
vargrid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:200,
너비:600,
cm:colM,
store:store,
autoExpandColumn:2
})
[html]
위 코드는 "URL" 열을 정의할 때 추가 렌더러 속성, 즉 {header: "URL", dataIndex: "homepage", renderer: showUrl}이 있다는 점을 제외하면 이전 예제와 크게 다르지 않습니다. showUrl은 전달된 값 매개변수를 기반으로 태그가 포함된 HTML 조각을 반환하는 콘텐츠를 포함하는 맞춤 함수입니다. 위 코드를 실행하면 아래와 같은 결과가 표시됩니다.

사용자 정의 열 렌더링 기능을 사용하면 셀에 필요한 모든 종류의 정보를 표시할 수 있지만 브라우저에서 처리할 수 있습니다. html을 사용할 수도 있습니다. .
보조 어레이 외에도 테이블에 다른 형식으로 데이터를 표시할 수 있나요? 대답은 '예'입니다. 테이블 데이터 데이터가 다음 형식으로 정의되어 있다고 가정해 보겠습니다.
[code]
var data=[{id:1,
name:'EasyJWeb',
조직:'EasyJF',
홈페이지:'www.baidu.com'},
{id:2,
이름:'jfox',
조직:'huihoo',
홈페이지:'www.jb51.net'},
{id:3,
이름:'jdon',
조직:'jdon',
홈페이지:'s.jb51.net' },
{id:4,
이름:'springside',
기관: 'springside',
홈페이지:'tools.jb51.net'}
var colM=new Ext.grid.ColumnModel([{header:"프로젝트 이름",dataIndex:"name",sortable:true},
{header:"개발팀",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage",renderer:showUrl}])
vargrid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:200,
width:600,
cm:colM,
store:store ,
autoExpandColumn:2
})
ExtJS 테이블 그리드를 사용하여 이 xml 데이터를 표시하려면 store 부분의 콘텐츠를 다음 콘텐츠로 조정하기만 하면 됩니다.
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
기록:" row"},
["id","name","organization","homepage"])
});
다른 부분은 변경할 필요가 없습니다. 완료 코드는 다음과 같습니다.
function showUrl(value)
{
return "" 값 ""
}
Ext.onReady(function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row "},
["id","name","organization","homepage"])
})
var colM=new Ext.grid.ColumnModel([ {header:"프로젝트 이름",dataIndex:"name",sortable:true},
{header:"개발팀",dataIndex:"organization",sortable:true},
{header:"website" ,dataIndex:"homepage" ,renderer:showUrl}]);
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀 ",
높이: 200,
너비:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load() ;
});
store.laod()는 위 코드를 실행하여 생성된 테이블과 동일합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션




