Sticky 컴포넌트를 사용하여 끈적한 effect_javascript 기술로 탭 탐색 및 스크롤 탐색을 구현하는 방법
고정 구성 요소는 일반적으로 웹 페이지가 특정 영역에서 스크롤될 때 사용자가 기능을 빠르게 수행할 수 있도록 페이지 상단이나 하단에 고정되어 있습니다. 그러한 요소에 의해 제공됩니다.
이 기사에서는 개선된 Sticky 구성 요소 구현에서 향상된 버전의 Sticky 구성 요소를 제공하고 블로그에 데모 효과를 적용했습니다. 끈적끈적한 간단한 구성 요소를 사용하면 이 기사에서 소개할 탭 탐색 및 스크롤 탐색과 같은 더 풍부한 효과를 개발하는 데 사용할 수 있습니다. 구현은 간단하며 시연 효과는 다음과 같습니다.
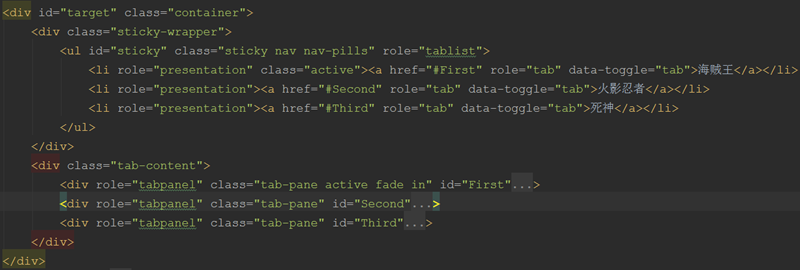
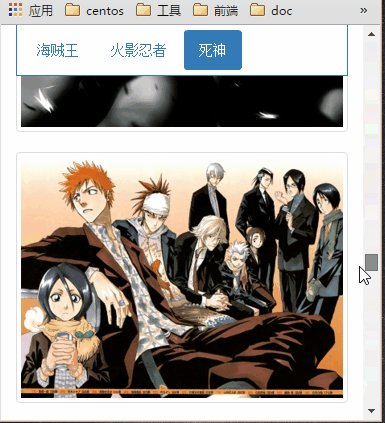
탭 탐색(tab-sticky.html에 해당):
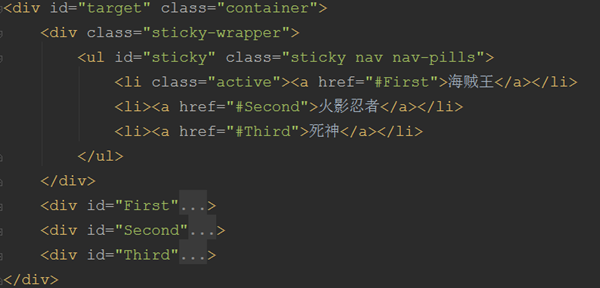
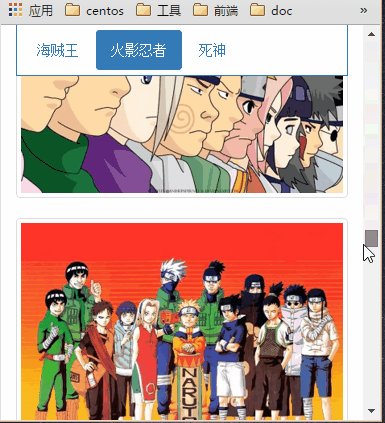
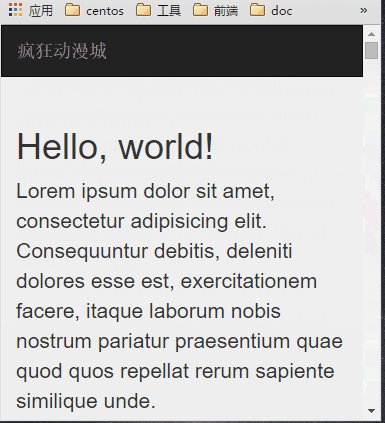
스크롤 탐색(nav-scroll-sticky.html에 해당):

1. 탭 네비게이션 구현
탭 탐색 요구 사항은 탐색 항목을 클릭할 때 탭 콘텐츠를 전환하는 것 외에도 스크롤을 제어하고 탭 콘텐츠를 맨 위에 배치하고 고정 요소 바로 아래에 표시해야 한다는 것입니다. 데모는 부트스트랩으로 제작되었기 때문에 부트스트랩에서 제공하는 탭 컴포넌트는 매우 간단하고 사용하기 쉽습니다. 탭 컴포넌트에서 제공하는 visible.bs.tab의 이벤트 콜백에서 스크롤 제어 처리를 수행할 수 있으므로 이 효과는 비교적 쉽습니다. 구현:
<script>
var $target = $('#target');
new Sticky('#sticky', {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function($elem) {
return $elem.parent()[0].offsetWidth;
}
});
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
window.scrollTo(0, $target[0].getBoundingClientRect().top + getPageScrollTop() + 1);
});
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
</script>html 구조:
2. 스크롤 네비게이션 구현
스크롤 탐색은 상대적으로 번거롭습니다. 탭 구성 요소에서는 현재 활성화된 탭 항목에 해당하는 탭 콘텐츠만 표시됩니다. 스크롤 탐색에서는 탐색할 모든 콘텐츠가 페이지에 렌더링됩니다.
1) 탐색 항목을 클릭하면 페이지 스크롤을 제어하고 클릭한 탐색 항목에 해당하는 콘텐츠가 자동으로 상단에 표시되며 고정 요소 바로 아래에 표시되어야 합니다.
2) 페이지가 스크롤되면 현재 표시된 탐색 콘텐츠를 기반으로 해당 탐색 항목에 활성 스타일이 자동으로 추가됩니다.
복잡하게 들리지만 데모에서의 구현은 비교적 쉽습니다.
<script>
var $sticky = $('#sticky');
var $target = $('#target');
new Sticky($sticky, {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function ($elem) {
return $elem.parent()[0].offsetWidth;
}
});
var offsetTop = 60;
//实现点击tab项自动滚动到导航内容的效果
$sticky.on('click', 'a', function (e) {
e.preventDefault();
var $this = $(e.currentTarget);
var $parent = $this.parent();
if($parent.hasClass('active')) return;
$sticky.find('li.active').removeClass('active');
$parent.addClass('active');
var target = $this.data('target') || $this.attr('href');
var $target = $(target);
window.scrollTo(0, Math.floor($target[0].getBoundingClientRect().top) + getPageScrollTop() - offsetTop);
});
/**
* Math.floor是解决rect.top或rect.bottom带小数问题
*/
//实现滚动时根据当前显示的导航内容自动给相应的导航项添加active样式
$(window).scroll(throttle(function(){
var $curItem = $sticky.find('a').filter('[href=' + getCurTarget() + ']');
var $parent = $curItem.parent();
if($parent.hasClass('active')) return;
//最后的blur是为了去掉:active及:focus伪类的样式
$sticky.find('li.active').removeClass('active').find('a').trigger('blur');
$parent.addClass('active');
},1));
//获取当前显示的导航内容元素的id
function getCurTarget() {
for(var targets = ['#First', '#Second', '#Third'], i = 0, l = targets.length; i < l; i++) {
var curRect = $(targets[i])[0].getBoundingClientRect();
if(Math.floor(curRect.top) <= offsetTop && Math.floor(curRect.bottom) > offsetTop) {
return targets[i];
}
}
return targets[0];
}
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
//这个函数在实际工作中是应该抽出来的,否则sticky.js里面还有一份重复的
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
</script>html 구조:
3. 요약
이 기사는 고정 구성요소를 결합하여 IE9+, Firefox 및 Chrome과 호환되는 두 가지 탐색 효과 구현을 제공합니다. 관심이 있는 경우 소스 코드를 다운로드하여 자세히 알아볼 수 있습니다. 탭 탐색을 구현할 때 bs 탭 구성 요소 덕분에 구현이 매우 쉽습니다. 새로운 구성 요소를 형성하기 위해 고정 및 탭 구성 요소를 캡슐화할 필요가 없습니다. 결국 효과의 구현 코드는 비교적 간단합니다. 스크롤 탐색을 구현할 때 탭 구성 요소를 사용하지 않기 때문에 스크롤 탐색의 두 가지 요구 사항이 별도로 구현됩니다. 실제 상황에서는 이 두 기능을 두 개의 독립적인 구성 요소 또는 하나의 구성 요소로 캡슐화할 수 있습니다. 탭 탐색만큼 간단하게 작성해야 합니다. 그러나 이 기사에서는 이 두 구성 요소의 작성 방법을 심도 있게 소개하지 않습니다. 왜냐하면 이것이 이 기사의 주요 내용이 아니기 때문입니다. 이 블로그에서는 이 두 가지 구성 요소를 소개할 것입니다. 단순한 일을 위해 바퀴를 만들지 않는 것은 기회 낭비일 뿐입니다. 이 두 가지 효과를 달성하면 두 가지 이득도 있습니다:
1) Firefox 및 IE에서는 웹 페이지를 먼저 활성화한 후 새로 고침합니다. 웹 페이지는 여전히 새로 고침된 위치에 표시되지만 스크롤 관련 구성 요소를 만들면 스크롤 이벤트가 발생하지 않습니다. 앞으로는 구성 요소가 초기화될 때 주도권을 잡아야 합니다.
2) getBoundingClientRect에서 반환된 ret 개체와 관련된 값은 IE 및 Firefox에서 60.2222299999와 같은 십진수일 수 있습니다. 이러한 숫자는 판단 시 예상되는 상황과 일치하지 않아 예상치 못한 버그가 발생할 수 있습니다. 특별히 엄격하지 않은 경우에는 Math.floor를 사용하여 이 값을 반올림한 후 계산이나 판단에 사용할 수 있습니다. 예를 들어 스크롤 탐색 구현에서 ret.top의 값은 60.2222299999이고 offsetTop의 값은 60입니다. curRect.top <= offsetTop 조건이 설정될 것으로 예상되지만 다음과 같은 이유로 설정되지 않습니다. 십진수.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 85
85
 11
11
 61
61
 19
19
 28
28
 99
99
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.