외부 JS 다운로드 차단
모든 브라우저에서 JS를 다운로드하면 다른 리소스 다운로드, 콘텐츠 표시 등 다른 모든 활동이 차단됩니다. JS가 다운로드되고, 구문 분석되고, 실행된 후에는 다른 리소스가 병렬로 다운로드되고 콘텐츠가 표시됩니다.
어떤 사람들은 다음과 같이 질문할 수 있습니다. 왜 CSS와 이미지처럼 JS를 병렬로 다운로드할 수 없나요? 여기서는 브라우저가 페이지를 구성하는 원리를 간략하게 소개하겠습니다.
브라우저가 서버로부터 HTML 문서를 받아 메모리에서 HTML을 DOM 트리로 변환할 때, 변환 과정에서 특정 노드가 발견되면 CSS 또는 IMAGE를 참조하여 CSS 또는 이미지를 요청하기 위해 다른 요청이 전송되고 요청이 반환될 때까지 기다리지 않고 다음 변환이 계속됩니다. 반환된 콘텐츠만 DOM 트리에 넣으면 됩니다. 의 해당 위치는 괜찮습니다. 그러나 JS가 참조되면 브라우저는 js 요청을 보내고 요청 반환을 기다립니다. 브라우저에는 안정적인 DOM 트리 구조가 필요하고 document.write 또는appendChild를 사용하거나 심지어 location.href를 직접 사용하여 점프하는 등 DOM 트리 구조를 직접 변경하는 코드가 JS에 있을 가능성이 높기 때문에 브라우저는 JS가 DOM 트리를 수정하고 DOM 트리를 다시 빌드해야 하는 것을 방지하려고 하므로 다른 다운로드 및 렌더링을 차단합니다.
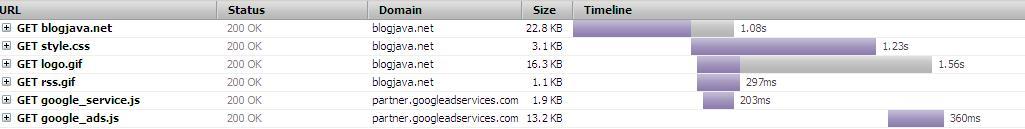
차단된 다운로드 다이어그램: 아래 그림은 blogjava 홈페이지에 액세스하는 시간 폭포 다이어그램입니다. 시작되는 것을 볼 수 있습니다. 두 이미지가 병렬로 다운로드되고 다음 두 JS는 다운로드가 차단됩니다(각각 하나씩 다운로드됨). 
Embedded JS 다운로드 차단
Embedded JS는 HTML 문서에 직접 작성한 JS 코드를 말합니다. 위에서 언급한 것처럼 외부 JS를 참조하면 후속 리소스 다운로드 및 후속 콘텐츠 렌더링이 차단됩니다. 다음 두 코드를 살펴보세요.
코드 1: