Runnable 코드를 정상적으로 실행할 수 없을 때 사용방법_기본지식
하지만 일부 효과로 인해 외부 JS 코드를 도입해야 합니다(외부 j는 일반적으로 도입해야 하는 jquery 또는 일부 js 코드와 같은 프레임워크입니다. 실제로 실행 가능한 코드에
가 있는 한 가져옵니다. js는 외부에서), 익숙하지 않은 사람들이 많이 발생합니다. 코딩하는 친구들은 이 코드가 잘못되어 실행될 수 없다고 생각하므로 모든 사람들이 오류를 이해하지 못하도록 간략하게 설명하겠습니다.
외부 J를 예로 소개한 글입니다. http://www.jb51.net/article/23280.htm
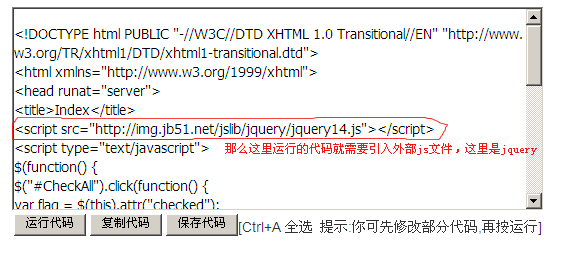
열어서 아래와 같은 코드를 발견했습니다
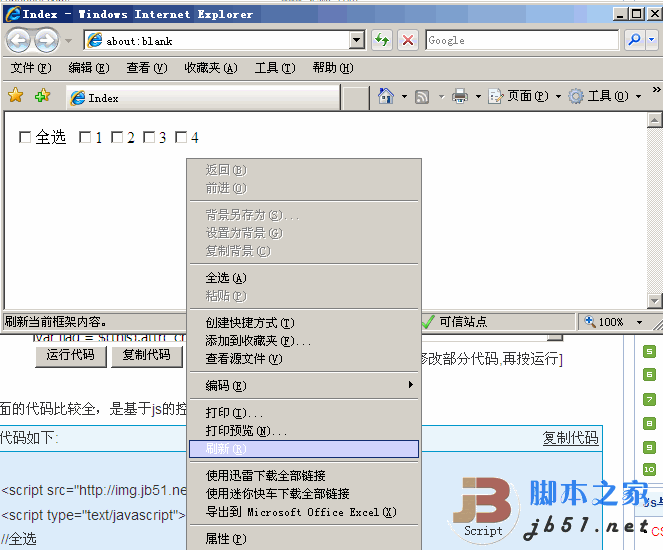
그리고 클릭 후 실행 실제로 여기 코드를 실행하면 외부 jquery가 로드되지 않습니다. 새로 고치려면 마우스 오른쪽 버튼을 클릭하거나 단축키 F5를 누르기만 하면 됩니다. 
다음은 보충 설명입니다.
많은 친구들이 우리 코드를 보고 우리 코드가 다른 웹사이트의 코드처럼 강조 표시되지 않는다는 사실을 발견합니다. 둘째, 많은 친구들이 코드를 정상적으로 복사하지 못할 수 있습니다. 강조 표시를 좋아한다면 서식 지정 코드가 있는 일부 편집기나 도구에 코드를 복사할 수 있습니다.
Script House는 기사 오른쪽에 몇 가지 js 또는 기타 언어 서식 지정 도구를 정리했습니다. 
필요에 따라 선택하실 수 있습니다. CSS 온라인 압축 및 서식(중국어)
css 서식 도구(영어)
CSS 서식 및 서식
JavaScript 서식 도구
jsbeautifier Js 서식 도구(영문)
php 서식 도구(영문)
HTML/JS 상호 변환 도구
javascript pack 암호화 및 압축 도구
JS Minifier 압축
JS 난독화 도구
온라인 JS 스크립트 유효성 검사기 오류
JavaScript 정규식 온라인 테스트 도구

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 jQuery 날짜가 유효한지 확인하십시오
Mar 01, 2025 am 08:51 AM
jQuery 날짜가 유효한지 확인하십시오
Mar 01, 2025 am 08:51 AM
간단한 자바 스크립트 함수는 날짜가 유효한지 확인하는 데 사용됩니다. 기능 isValidDate (s) { var 비트 = s.split ( '/'); var d = 새로운 날짜 (비트 [2]/'비트 [1]/'비트 [0]); return !! (d && (d.getmonth () 1) == 비트 [1] && d.getDate () == 숫자 (비트 [0]); } //시험 var
 jQuery는 요소 패딩/마진을 얻습니다
Mar 01, 2025 am 08:53 AM
jQuery는 요소 패딩/마진을 얻습니다
Mar 01, 2025 am 08:53 AM
이 기사에서는 jQuery를 사용하여 DOM 요소의 내부 마진 및 마진 값, 특히 요소의 외부 마진 및 내부 마진의 특정 위치를 얻고 설정하는 방법에 대해 설명합니다. CSS를 사용하여 요소의 내부 및 외부 마진을 설정할 수는 있지만 정확한 값을 얻는 것이 까다로울 수 있습니다. // 설정 $ ( "div.header"). css ( "margin", "10px"); $ ( "Div.Header"). CSS ( "패딩", "10px"); 이 코드는 생각할 수 있습니다
 10 JQuery Accordions 탭
Mar 01, 2025 am 01:34 AM
10 JQuery Accordions 탭
Mar 01, 2025 am 01:34 AM
이 기사는 10 개의 탁월한 jQuery 탭과 아코디언을 탐구합니다. 탭과 아코디언의 주요 차이점은 콘텐츠 패널이 표시되고 숨겨진 방식에 있습니다. 이 10 가지 예를 살펴 보겠습니다. 관련 기사 : 10 JQuery Tab 플러그인
 10 JQuery 플러그인을 확인할 가치가 있습니다
Mar 01, 2025 am 01:29 AM
10 JQuery 플러그인을 확인할 가치가 있습니다
Mar 01, 2025 am 01:29 AM
웹 사이트의 역학 및 시각적 매력을 높이기 위해 10 개의 탁월한 jQuery 플러그인을 발견하십시오! 이 선별 된 컬렉션은 이미지 애니메이션에서 대화식 갤러리에 이르기까지 다양한 기능을 제공합니다. 이 강력한 도구를 탐색합시다. 관련 게시물 : 1
 노드 및 HTTP 콘솔로 HTTP 디버깅
Mar 01, 2025 am 01:37 AM
노드 및 HTTP 콘솔로 HTTP 디버깅
Mar 01, 2025 am 01:37 AM
HTTP-Console은 HTTP 명령을 실행하기위한 명령 줄 인터페이스를 제공하는 노드 모듈입니다. 웹 서버, 웹 서비스에 대해 만들어 졌는지 여부에 관계없이 HTTP 요청과 함께 어떻게 진행되고 있는지 정확하게 보는 데 유용합니다.
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 jQuery div에 스크롤 바를 추가합니다
Mar 01, 2025 am 01:30 AM
jQuery div에 스크롤 바를 추가합니다
Mar 01, 2025 am 01:30 AM
다음 jQuery 코드 스 니펫은 DIV 내용이 컨테이너 요소 영역을 초과 할 때 스크롤 바를 추가하는 데 사용될 수 있습니다. (데모 없음, FireBug에 직접 복사하십시오) // d = 문서 // w = 창 // $ = jQuery var contentArea = $ (this), wintop = contentArea.scrolltop (), docheight = $ (d) .height (), winheight = $ (w) .height (), divheight = $ ( '#c




