jQuery 또는 JavaScript_jquery를 기반으로 하는 10개의 WYSIWYG 편집기
온라인에서 콘텐츠를 편집할 때 이러한 JavaScript 기반 편집기는 WYSIWYG(This What You See Is What You Get) 편집기를 통해 Office와 같은 운영 환경을 제공합니다. 오늘날 모든 웹사이트 콘텐츠 관리 시스템(CMS)과 블로그 시스템에는 이러한 편집기가 필요합니다. 이 기사에서는 JavaScript 기반 편집기 5개와 jQuery 프레임워크 기반 편집기 5개를 선택합니다. MarkitUp – jQuery
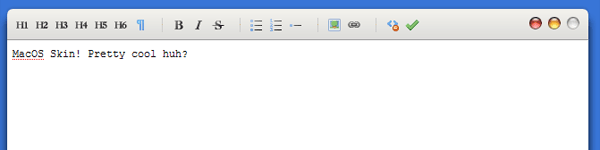
markItUp!은 "모든 기능을 갖춘 지저분한" 편집기가 아닙니다. 대신, CMS, 블로그, 포럼 또는 웹사이트에서 개발자의 요구 사항을 충족하는 매우 가볍고 사용자 정의가 가능하며 유연한 텍스트 편집기입니다. 마크잇업! WYSIWYG 편집기가 아닌 간단하고 실용적인 텍스트 편집기입니다. 빠른 이식 및 사용 키보드 단축키 지원을 통한 동적 미리보기 Ajax 지원 호환 브라우저: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 및 Opera 9 있는 그대로 라이센스: MIT/GPL 파일: 휴대용, 리소스 저장만 가능. 6.5Kb.jWYSIWYG – jQuery
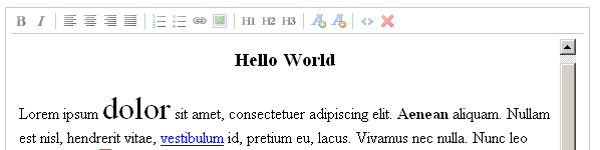
jWYSIWYG, 이 플러그인은 HTML 콘텐츠를 편집할 수 있는 내장 콘텐츠 편집기입니다. 이것은 편리하고 실용적인 기능을 갖춘 WYMeditor를 대체합니다. 파일 크기는 17Kb 및 26Kb 미만이며 총 9Kb 18Kb 코드 및 7Kb 이식 가능합니다. GNU General Public License v2 작고 가벼운 Ajax 동적 미리보기 지원 주류 브라우저와 호환 경량 RTE- jQuery
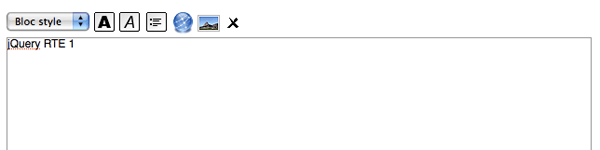
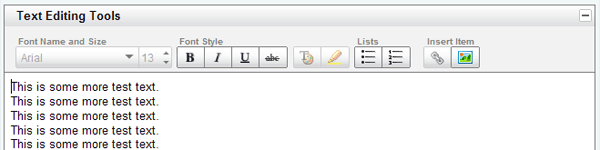
이 서식 있는 텍스트 편집기를 사용하면 기본적인 편집 요구 사항을 최대한 간단하고 쉽게 변경할 수 있습니다. 초경량, 단 7kb 주류 브라우저와 호환 간단하고 우아한 GNU 일반 공중 라이선스 HTMLBox – jQuery
HTMLBox는 HTML/XHTML 텍스트를 기반으로 하는 크로스 브라우저 오픈 소스 jQuery 라이브러리입니다. Mozilla Firefox, Inrernet 브라우저, Netscape 및 Safari 브라우저 테스트를 통과했습니다. 통합된 HtmlBox는 CMS, 포럼, 게시판 및 블로그에 쉽게 통합됩니다. 간편한 통합 주요 브라우저와 호환 가능 크기는 15kb(최소 11kb) XHTML 출력 지원 Ajax 동적 미리보기 지원 HtmlBox를 애플리케이션에 통합하고 사용자 정의하는 모든 단계를 안내하는 완전한 사용자 설명서가 있습니다. D 작은 리치 텍스트 편집기 – jQuery
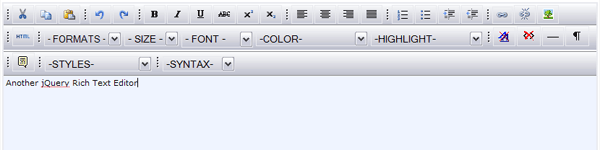
IFRAME 요소를 사용하고 매우 다재다능하며 복잡한 텍스트 편집 요구 사항을 충족할 수 있는 서식 있는 텍스트 편집기입니다. 크기(~18k) !(휴대용/축소된 JS, 플러그인 및 CSS를 합하면 12k(GZIP 포함), HTML은 GZIP을 사용하여 ~3k로 줄일 수 있음, 이미지(이모티콘 제외)는 3k 미만) 호환 가능 브라우저는 모든 기본 기능을 지원하고 AJAX(AjaxFileUpload 플러그인 사용)를 통해 구현되는 플러그인 기능 이미지 업로드를 지원합니다. 텍스트 영역을 조정할 수 있습니다. XHTML 1.0 유효성 검사 및 필터링을 지원합니다(참고: 이는 편집기의 마크업을 참조하는 것이지 유효하거나 유효하지 않을 수 있는 생성된 콘텐츠를 참조하는 것이 아닙니다!). HTML 수정 기능 포함 - jQuery
WYMeditor는 웹 기반 WYSIWYM(What You See What You Mean) XHTML 편집기입니다.WYMeditor의 주요 개념은 문서의 시각적 레이아웃에 대한 세부 사항을 남기고 문서의 구조와 의미에 집중하는 동시에 사용자에게 편안한 텍스트 편집기를 제공하기 위해 노력하는 것입니다. XHTML 엄격한 CSS 호환 글꼴이나 텍스트 서식, 크기 또는 색상이 없습니다. – 애플리케이션에 쉽게 통합할 수 있도록 CSS 스타일을 기반으로 하며 100% 자바스크립트 코드로 작성되었습니다. 이미지, 링크, 테이블을 지원합니다. 무료 플러그인 및 주요 브라우저 TinyMCE와 호환되는 오픈 소스 – jQuery 없음
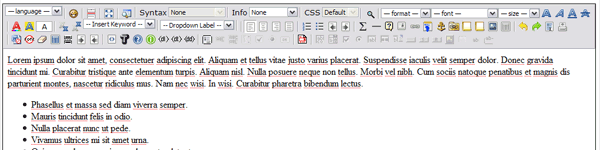
TinyMCE는 오픈 소스인 플랫폼 독립적인 웹 기반 Javascript HTML WYSIWYG 편집기입니다. 인스턴스 편집을 위한 매우 강력한 HTML 텍스트 또는 기타 요소 변환 기능. 간편한 통합 - 단 몇 줄의 코드만 필요 맞춤화 - 테마 및 플러그인, 유효하지 않은 기능 및 속성 차단. 주요 브라우저(Mozilla, MSIE, FireFox, Opera, Safari 및 Chrome)와 호환 가능 경량 – PHP/.NET/JSP/Coldfusion GZip 압축기, TinyMCE를 75% 더 작고 훨씬 빠르게 로드 가능 – 호환 가능 AJAX를 사용하여 콘텐츠를 쉽게 저장하고 로드할 수 있습니다! 국제화 지원 – 언어 팩을 사용한 다국어 지원 – LGPL 라이선스에 따라 무료이며 수백만 명의 사람들이 매일 이 편집기를 테스트하고 개선합니다.
이 HTML 텍스트 편집기는 MS Word와 유사한 기능을 가지고 있습니다. 가볍고 설치가 필요하지 않습니다 주류 브라우저와 호환 XHTML 1.0 지원 자신만의 CSS 글꼴 형식을 사용자 정의할 수 있습니다: 유형, 크기, 색상, 스타일, 굵게, 기울임꼴 등 텍스트 형식: 정렬, 들여쓰기, 글머리 기호 목록 등 일반 텍스트로 잘라내기, 붙여넣기 및 붙여넣기, 실행 취소 및 다시 실행 지원 Word에서 자동 감지로 붙여넣기 정리 그림 삽입, 업로드 및 미리보기 지원 마우스 오른쪽 버튼 클릭 드롭다운 메뉴 플러그인 지원 지능형 맞춤법 검사기 가볍고 빠른 자동 감지 및 개인화 브라우저 Yahoo YUI 리치 텍스트 편집기 – 비 jQuery
리치 텍스트 편집기는 Yahoo YUI에서 개발했습니다. 표준 HTML 텍스트를 대체할 수 있으며, 텍스트 글꼴 선택, 굵게, 기울임꼴, 정렬되지 않은 목록, 링크, 이미지 끌어서 놓기, 도구 모음을 지원합니다. 높은 수준의 개인화를 가능하게 합니다. Xinha – Non-jQuery
Xinha(전사 공주 Xena처럼 발음)는 현재의 모든 브라우저를 지원하는 강력한 WYSIWYG HTML 편집기 구성 요소입니다. 구성 가능성과 확장성을 통해 제한 없이 적합한 콘텐츠를 쉽게 생성할 수 있습니다
출처:http://blog.sn00py.cn/2010/03/10 jquery 또는 javascript 기반 wysiwyg-editor/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Go 언어 개발 도구 소개: 필수 도구 목록
Mar 29, 2024 pm 01:06 PM
Go 언어 개발 도구 소개: 필수 도구 목록
Mar 29, 2024 pm 01:06 PM
제목: Go 언어 개발 도구 소개: 필수 도구 목록 Go 언어 개발 과정에서 적절한 개발 도구를 사용하면 개발 효율성과 코드 품질을 향상시킬 수 있습니다. 이 기사에서는 Go 언어 개발에 일반적으로 사용되는 몇 가지 필수 도구를 소개하고 독자가 해당 도구의 사용법과 기능을 보다 직관적으로 이해할 수 있도록 구체적인 코드 예제를 첨부합니다. 1.VisualStudioCodeVisualStudioCode는 풍부한 플러그인과 기능을 갖춘 가볍고 강력한 크로스 플랫폼 개발 도구입니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요? 소프트웨어 개발 산업이 지속적으로 발전함에 따라 개발자의 작업 효율성과 코드 품질 추구는 작업에서 중요한 목표가 되었습니다. 이 과정에서 코드 편집기의 선택은 중요한 결정이 됩니다. 많은 편집기 중에서 Visual Studio Code(줄여서 VSCode)는 강력한 기능과 유연한 확장성으로 대다수 개발자에게 사랑을 받고 있습니다. 이 기사에서는 VSCode의 일부 기능을 자세히 소개하고 논의합니다.
 Discuz Editor: 강력한 웹페이지 편집 도구
Mar 09, 2024 pm 06:06 PM
Discuz Editor: 강력한 웹페이지 편집 도구
Mar 09, 2024 pm 06:06 PM
Discuz Editor: 특정 코드 예제가 필요한 강력한 웹 페이지 편집 도구입니다. 인터넷이 발달하면서 웹사이트 구축과 콘텐츠 편집이 점점 더 중요해지고 있습니다. 일반적인 웹 페이지 편집 도구인 Discuz 편집기는 웹 사이트 구축에 중요한 역할을 합니다. 풍부한 기능과 도구를 제공할 뿐만 아니라 사용자가 콘텐츠를 보다 편리하게 편집하고 게시할 수 있도록 도와줍니다. 이 글에서는 Discuz 편집기의 기능과 사용법을 소개하고, 독자들이 이를 더 잘 이해하고 사용할 수 있도록 몇 가지 구체적인 코드 예제를 제공합니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Discuz Editor: 효율적인 게시물 레이아웃 도구
Mar 10, 2024 am 09:42 AM
Discuz Editor: 효율적인 게시물 레이아웃 도구
Mar 10, 2024 am 09:42 AM
Discuz Editor: 효율적인 게시물 레이아웃 도구입니다. 인터넷의 발달로 인해 온라인 포럼은 사람들이 정보를 교환하고 공유하는 중요한 플랫폼이 되었습니다. 포럼에서는 사용자들이 자신의 의견과 아이디어를 표현할 수 있을 뿐만 아니라 다른 사람들과 토론하고 교류할 수도 있습니다. 게시물을 게시할 때 명확하고 아름다운 형식은 종종 더 많은 독자의 관심을 끌고 더 정확한 정보를 전달할 수 있습니다. 사용자가 게시물을 빠르게 입력하고 편집할 수 있도록 하기 위해 Discuz 편집기가 등장하여 효율적인 게시물 조판 도구가 되었습니다. 디스크