JavaScript 클래스 정의 및 참조 JavaScript 고급 교육 사용자 정의 object_js 객체 지향
一,概述
在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类、Hashtable类等等。
目前在Javascript中,已经存在一些标准的类,例如Date、Array、RegExp、String、Math、Number等等,这为我们编程提供了许多方便。但对于复杂的客户端程序而言,这些还远远不够。
与Java不同,Java2提供给我们的标准类很多,基本上满足了我们的编程需求,但是Javascript提供的标准类很少,许多编程需求需要我们自己去实现,例如Javascript没有哈西表Hashtable,这样的话在处理键值方面就很不方便。
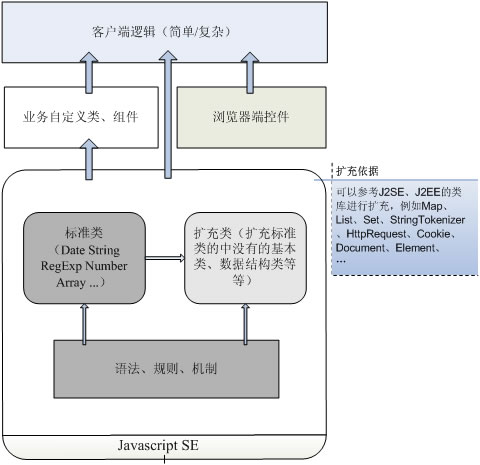
因此,我个人认为一个完整的Javascript对象视图应该如下:

二,基本概念
1,自定义对象。
根据JS的对象扩展机制,用户可以自定义JS对象,这与Java语言有类似的地方。
与自定义对象相对应的是JS标准对象,例如Date、Array、Math等等。
2,原型(prototype)
在JS中,这是一种创建对象属性和方法的方式,通过prototype可以为对象添加新的属性和方法。
通过prototype我们可以为JS标准对象添加新的属性和方法,例如对于String对象,我们可以为其添加一个新的方法trim()。
与严格的编程语言(例如Java)不同,我们可以在运行期间为JS对象动态添加新的属性。
三,语法规则
1,对象创建方式
1)对象初始化器方式
格式:objectName = {property1:value1, property2:value2,…, propertyN:valueN}
property是对象的属性
value则是对象的值,值可以是字符串、数字或对象三者之一
例如: var user={name:“user1”,age:18};
var user={name:“user1”,job:{salary:3000,title:programmer}
以这种方式也可以初始化对象的方法,例如:
var user={name:“user1”,age:18,getName:function(){
return this.name;
}
}
后面将以构造函数方式为重点进行讲解,包括属性和方法的定义等等,也针对构造函数的方式进行讲解。
2)构造函数方式
编写一个构造函数,并通过new方式来创建对象,构造函数本可以带有构造参数
例如:
function User(name,age){
this.name=name;
this.age=age;
this.canFly=false;
}
var use=new User();
2,定义对象属性
1)JS中可以为对象定义三种类型的属性:私有属性、实例属性和类属性,与Java类似,私有属性只能在对象内部使用,实例属性必须通过对象的实例进行引用,而类属性可以直接通过类名进行引用。
2)私有属性定义
私有属性只能在构造函数内部定义与使用。
语法格式:var propertyName=value;
例如:
function User(age){
this.age=age;
var isChild=age<12;
this.isLittleChild=isChild;
}
var user=new User(15);
alert(user.isLittleChild);//正确的方式
alert(user.isChild);//报错:对象不支持此属性或方法
3)实例属性定义,也存在两种方式:
prototype方式,语法格式:functionName.prototype.propertyName=value
this方式,语法格式:this.propertyName=value,注意后面例子中this使用的位置
上面中value可以是字符创、数字和对象。
例如:
function User(){ }
User.prototype.name=“user1”;
User.prototype.age=18;
var user=new User();
alert(user.age);
—————————————–
function User(name,age,job){
this.name=“user1”;
this.age=18;
this.job=job;
}
alert(user.age);
3)类属性定义
语法格式:functionName.propertyName=value
例如:
function User(){ }
User.MAX_AGE=200;
User.MIN_AGE=0;
alert(User.MAX_AGE);
参考JS标准对象的类属性:
Number.MAX_VALUE //最大数值 Math.PI //圆周率
4)对于属性的定义,除了上面较为正规的方式外,还有一种非常特别的定义方式,语法格式: obj[index]=value
例子:
function User(name){
this.name=name;
this.age=18;
this[1]=“ok”;
this[200]=“year”;
}
var user=new User(“user1”);
alert(user[1]);
在上面例子中,要注意:不同通过this[1]来获取age属性,也不能通过this[0]来获取name属性,即通过index方式定义的必须使用index方式来引用,而没有通过index方式定义的,必须以正常方式引用
3,定义对象方法
1)JS中可以为对象定义三种类型的方法:私有方法、实例方法和类方法,与Java类似:
私有方法只能在对象内部使用
实例方法必须在对象实例化后才能使用
类方法可以直接通过类名去使用
注意:方法的定义不能通过前面所说的index方式进行。
2)定义私有方法
私有方法必须在构造函数体内定义,而且只能在构造函数体内使用。
语法格式:function methodName(arg1,…,argN){ }
例如:
function User(name){
this.name=name;
function getNameLength(nameStr){
return nameStr.length;
}
this.nameLength=getNameLength(this.name);
}
3)定义实例方法,目前也可以使用两种方式:
prototype方式,在构造函数外使用,语法格式:
functionName.prototype.methodName=method;
或者
functionName.prototype.methodName=function(arg1,…,argN){};
this方式,在构造函数内部使用,语法格式:
this.methodName=method;
或者
this.methodName=function(arg1,…,argN){};
上面的语法描述中,method是外部已经存在的一个方法,methodName要定义的对象的方法,意思就是将外部的一个方法直接赋给对象的某个方法。
以function(arg1,…,argN){}的方式定义对象方法是开发人员应该掌握的。
定义实例方法的一些例子:例子1
function User(name){
this.name=name;
this.getName=getUserName;
this.setName=setUserName;
}
function getUserName(){
return this.name;
}
Function setUserName(name){
this.name=name;
}
定义实例方法的一些例子:例子2
function User(name){
this.name=name;
this.getName=function(){
return this.name;
};
this.setName=function(newName){
this.name=newName;
};
}
定义实例方法的一些例子:例子3
function User(name){
this.name=name;
}
User.prototype.getName=getUserName;
User.prototype.setName=setUserName();
function getUserName(){
return this.name;
}
Function setUserName(name){
this.name=name;
}
定义实例方法的一些例子:例子4
function User(name){
this.name=name;
}
User.prototype.getName=function(){
return this.name;
};
User.prototype.setName=function(newName){
this.name=newName;
};
4)定义类方法
类方法需要在构造函数外面定义,可以直接通过构造函数名对其进行引用。
语法格式:
functionName.methodName=method;
或者
functionName.methodName=function(arg1,…,argN){};
例子:
function User(name){
this.name=name;
}
User.getMaxAge=getUserMaxAge;
function getUserMaxAge(){
return 200;
}
或者
User.getMaxAge=function(){return 200;};
alert(User.getMaxAge());
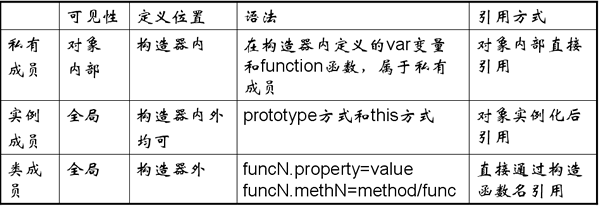
4,属性与方法的引用
1)从可见性上说:
私有属性与方法,只能在对象内部引用。
实例属性与方法,可以在任何地方使用,但必须通过对象来引用。
类属性与方法,可以在任何地方使用,但不能通过对象的实例来引用(这与Java不同,在Java中静态成员可以通过实例来访问)。
2)从对象层次上说:
与Java bean的引用类似,可以进行深层次的引用。
几种方式:
简单属性:obj.propertyName
对象属性:obj.innerObj.propertyName
索引属性:obj.propertyName[index]
对于更深层次的引用与上面类似。
3)从定义方式上说:
通过index方式定义的属性,必须通过index方式才能引用。
通过非index方式定义的属性,必须通过正常的方式才能引用。
另外注意:对象的方法不能通过index方式来定义。
5,属性与方法的动态增加和删除
1)对于已经实例化的对象,我们可以动态增加和删除它的属性与方法,语法如下(假定对象实例为obj):
动态增加对象属性
obj.newPropertyName=value;
动态增加对象方法
obj.newMethodName=method或者=function(arg1,…,argN){}
动态删除对象属性
delete obj.propertyName
动态删除对象方法
delete obj.methodName
2)例子:
function User(name){
this.name=name;
this.age=18;
}
var user=new User(“user1”);
user.sister=“susan”;
alert(user.sister);//运行通过
delete user.sister;
alert(user.sister);//报错:对象不支持该属性
user.getMotherName=function(){return “mary”;}
alert(user.getMotherName());//运行通过
delete user.getMotherName;
alert(user.getMotherName());//报错:对象不支持该方法
四,总结
1,自定义对象机制,是JS最为吸引人的机制之一,对于C++和Java程序员而言,这简直太棒了!
2,对象创建存在两种方式:对象初始化器和构造函数。
3,对象属性和方法,具有可见性的约束,不同可见性的属性和方法,其定义方式也不一样。

五,应用案例
下面将采用一个应用案例:网上购物商城
应用案例的实现步骤:
1,场景设计
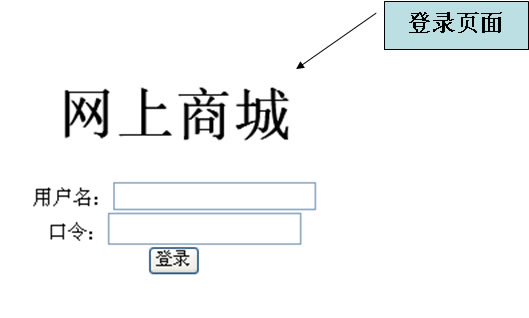
1)登录场景

2)购物场景

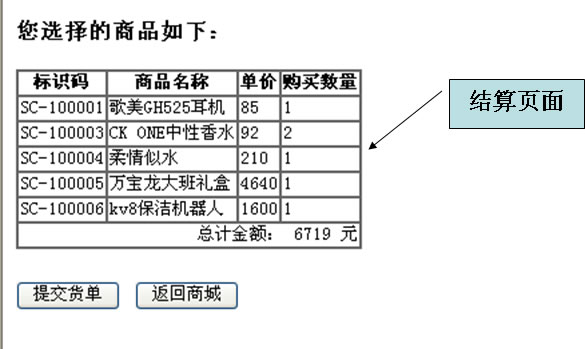
3)结算场景

2,界面设计
1)登录页面

2)购物页面

3)结算页面

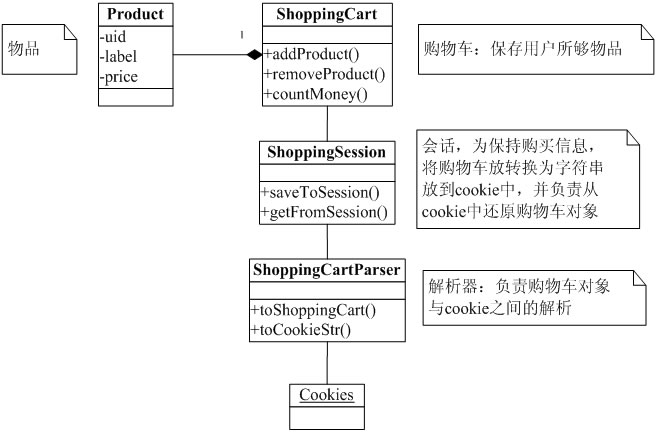
3,类图设计

4,代码实现
1)Product类

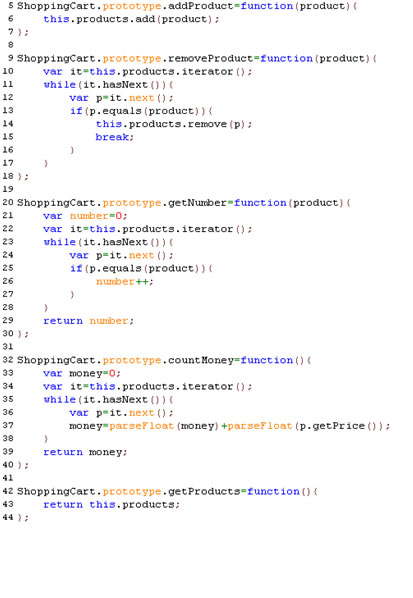
2)ShoppingCart类

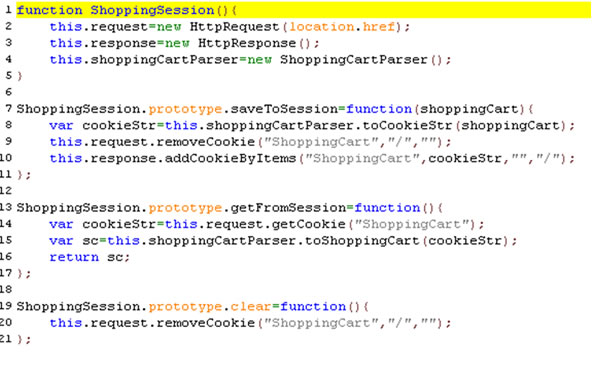
3)ShoppingSession类

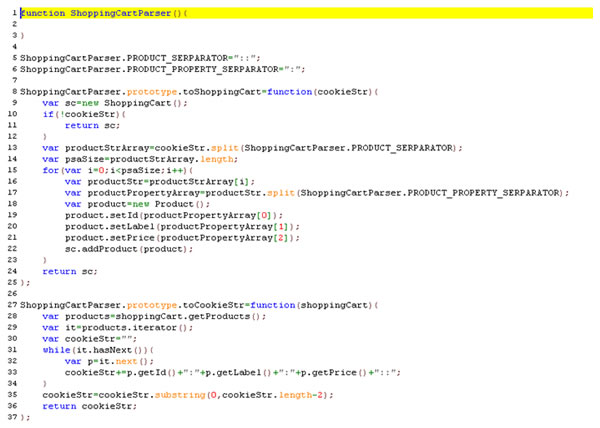
4)ShoppingCartParser类


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




