// 각 a의 콘텐츠를 레이어(span.out)에 포함하고,
// 그런 다음 span.out 레이어 뒤에 배경 레이어(span.bg)를 추가합니다.
$(" #menu li a").wrapInner( '' )
.append( '< /span>' );
// 메뉴의 각 a에 대해 레이어(span.over)를 추가하는 루프
$("#menu li a").each(function() {
$( '< span class="over">' $(this).text() '' )
.appendTo( this )
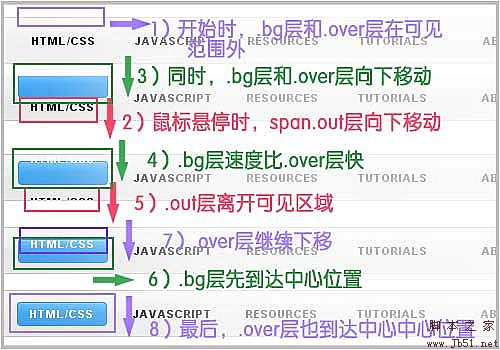
}); 애니메이션 코드에 대해 이야기하면서 아래 그림과 같이 애니메이션 프로세스를 살펴보겠습니다.
1단계에서 우리는 DOM이 로드된 후 DOM에 여러 분리 레이어가 설정된다는 것을 알고 있습니다. 2단계에서는 CSS 스타일에서span.bg 및span.over레이어의 최상위 속성을 -45px로 설정했습니다. 범위 요소는 절대 위치로 설정되었기 때문에 위쪽으로 -45px가 됩니다. li 요소입니다. li 요소의 내용이 Visible을 초과하므로 처음에는 .bg 레이어와 .over 레이어가 공간 범위를 벗어납니다.
 우리가 설정하려는 애니메이션 프로세스는 마우스를 가리키면 세 개의 레이어가 동시에 아래로 이동하고,span.out 레이어는 아래로 이동하여 가시 범위를 제거하고,span.over 및 span.bg move in 가시 영역에서는span.bg를 설정하는 속도가span.over보다 약간 빠르며 정렬이 잘못되면 더 많은 영향을 미칩니다.
우리가 설정하려는 애니메이션 프로세스는 마우스를 가리키면 세 개의 레이어가 동시에 아래로 이동하고,span.out 레이어는 아래로 이동하여 가시 범위를 제거하고,span.over 및 span.bg move in 가시 영역에서는span.bg를 설정하는 속도가span.over보다 약간 빠르며 정렬이 잘못되면 더 많은 영향을 미칩니다.
이러한 애니메이션 효과를 얻으려면 jQuery의 .animate() 메소드를 사용하면 쉽습니다. JS 코드와 설명은 다음과 같습니다.
// 다음과 같은 경우에 실행되는 함수 마우스를 가리키면 $(".out",this).stop().animate({'top':'45px'},250);//숨기려면 슬라이드
$(".over", this).stop().animate({'top':'0px'},250); //아래로 밀어
$(".bg",this).stop().animate({'top ':'0px '},120); //아래로 스크롤하여 표시
}, function() {
// 마우스를 밖으로 이동할 때 실행되는 함수
$(".out", this).stop().animate ({'top':'0px'},250); //위로 스와이프하여 표시
$(".over",this).stop().animate({'top ':'-45px'}, 250);//숨기려면 위로 밀어
$(".bg",this).stop().animate({'top':'-45px'},120); //Slide up to hide
});
요약
위 내용은 jQuery 동적 드롭다운 메뉴를 만드는 방법을 단계별로 설명합니다. , 또는 소스 코드를 다운로드하여 수정하고 사용자 정의할 수 있습니다. 제안 사항이나 질문이 있으면 메시지를 남겨주세요.
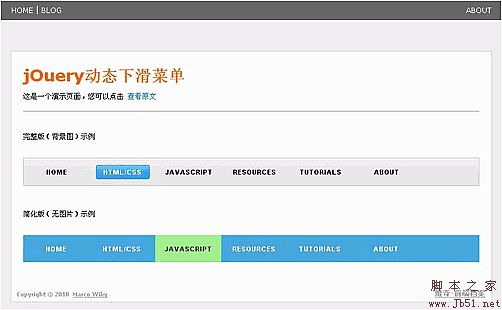
최종 효과 보기

 우리가 설정하려는 애니메이션 프로세스는 마우스를 가리키면 세 개의 레이어가 동시에 아래로 이동하고,span.out 레이어는 아래로 이동하여 가시 범위를 제거하고,span.over 및 span.bg move in 가시 영역에서는span.bg를 설정하는 속도가span.over보다 약간 빠르며 정렬이 잘못되면 더 많은 영향을 미칩니다.
우리가 설정하려는 애니메이션 프로세스는 마우스를 가리키면 세 개의 레이어가 동시에 아래로 이동하고,span.out 레이어는 아래로 이동하여 가시 범위를 제거하고,span.over 및 span.bg move in 가시 영역에서는span.bg를 설정하는 속도가span.over보다 약간 빠르며 정렬이 잘못되면 더 많은 영향을 미칩니다.