Extjs는 먼저 트리를 동적으로 로드합니다.

USE [KimiExtjs]
GO
/****** 개체: 테이블 [dbo].[Trees] 스크립트 날짜: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
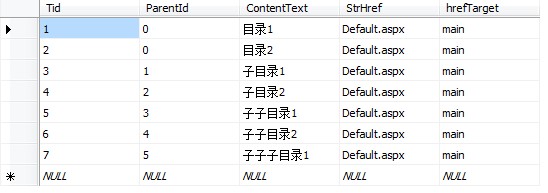
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---Node ID 기본 키 Guid
[ParentId ] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---부모 노드 ID 0은 루트 디렉터리로 표시됩니다.
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL, ---노드의 실제 내용
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---노드 링크 주소
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,--- 대상
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
Build 데이터 테이블을 만든 후 응용 프로그램 개발을 시작합니다. 먼저 페이지 디자인, html 코드는 다음과 같습니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind ="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
< ;html xmlns="http://www.w3.org/1999/xhtml">
< ;head id="Head1" runat="server">
제목 없는 페이지< ;/title> <br><link href="css/css/StyleSheet.css" rel="stylesheet" 유형 ="text/css" /> <br><link href="Extjs3.2.0/resources /css/ext-all.css" rel="stylesheet" type="text/css" /> <link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel=" stylesheet" type="text/css" /> <br><script src="Extjs3.2.0/adapter/ ext/ext-base.js" type="text/javascript"></script> <br><script src="Extjs3.2.0/ext-all.js" type="text/javascript"> </script> <br><script src="Extjs3.2.0/src/locale/ext -lang-zh_CN.js" type="text/javascript"></script> <br><script src="JS/Main.js" type="text/javascript"></script> <br><script src="JS/NowTime.js" type="text/javascript"></ script> <br><base target="_self" /> <br></head> <br><body onload="getCurrentTime()"> runat="server"> <br><div id="loading-mask" ></div><br><div id="loading"> class="loading-indicator"><img src="Extjs3.2.0/resources/images/ vista/s.gif" width="32" height="32" style="margin-right:8px;" ="absmiddle"/>로드 중...</div> <br></div> <br><div id="header"><h1>김미양</h1></div> ; <BR><div class="menu"> <br><span style=" float: left">환영합니다 <b>admin <span id="myTime"/></span> ;</b> <br> </span> <br><span id=" aLoginOut" runat="server" style="float: right"><a onclick="if (!window. verify('현재 로그인한 사용자를 정말로 로그아웃하시겠습니까? ')){return false;}" <BR>href="#">로그아웃</a></span> <br></div> <br><div id="north"> ; </div> <br><div id="west"> <br></div> <br></div> <div id="west_content" style="height:300px; "> <br></div> <br></form> <br></html> <br><br> <br>js 코드는 다음과 같습니다. <br><br><br><br>
</div>코드 복사<br><br><div class="codetitle"> 코드는 다음과 같습니다. <span><div class="codebody" id="code69223"> <br>Ext.onReady(function(){ <br>Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif"; <br>var Tree = Ext.tree; <br> var tree = new Tree.TreePanel({ <br>el:'west_content',//渲染到 <br>useArrows:true, <br>autoHeight:true, <br>split:true, <br>lines:true, <br>autoScroll:true, <br>animate:true, <br>enableDD:true, <br>border:false, <br>containerScroll: true, <br>loader: new Tree.TreeLoader({ <br>dataUrl :'ServletHandlers/GetTrees.ashx' <br>}) <br>}) <br>var root = new Tree.AsyncTreeNode({ <br>text: 'KimiYang', <br>draggable:true, <br> id:'0' <br>}); <br>tree.setRootNode(root); <br>tree.render() <br>root.expand() <br>var viewport = new Ext.Viewport( { <br>레이아웃:'테두리', <br>항목:[{ <br>지역:'서부', <br>id:'서부', <br>제목:'菜单导航', <br>분할: true, <br>너비: 200, <br>minSize: 200, <br>maxSize: 400, <br>collapsible: true, <br>margins:'60 0 2 2', <br>cmargins:'60 5 2 2', <br>레이아웃:'fit', <br>layoutConfig:{ activeontop:true}, <br>기본값: { bodyStyle: 'margin:0;padding:0;'}, <br>항목: <br>new Ext.TabPanel({ <br>border:false, <br>activeTab:0, <br>tabPosition:'bottom', <br>items:[{ <br>contentEl:'west_content', <br> title:'系统管理', <br>autoScroll:true, <br>bodyStyle:'padding:5px;' <br>}, <br>{ <br>title:'网上办公', <br>autoScroll:true , <br>bodyStyle:'padding:5px;' <br>}] <br>}) <br>},{ <br>region:'center', <br>el:'center', <br>deferredRender :false, <br>여백:'60 0 2 0', <br>html:'<iframe id="center-iframe" width="100%" height=100% name="main"frameborder="0 " 스크롤="자동" 스타일="테두리:0px 없음; 배경색:#BBBBBB; " ></iframe>', <br>autoScroll:true <br>}, <br>{ <br>region:'south', <br>margins:'0 0 0 2', <br>border :false, <br>html:'<div class="menu south">Copyright © 2009 浙江新昌 Kimi Yang All Rights Reserved</div>' <br>} <br>] <br>}); <br>setTimeout(function(){ <br>Ext.get('loading').remove(); <br>Ext.get('loading-mask ').fadeOut({remove:true}); <br>}, 250) <br>}) <br>
</div> <br>C#代码如下图所示: <br><div class="codetitle">
<span> <a style="CURSOR: pointer" data="8744" class="copybut" id="copybut8744" onclick="doCopy('code8744')"><u>复代码</u></a></span> 代码如下:</div>
<div class="codebody" id="code8744"> <br>system.Collections 사용 <br>System.Data 사용; >System.Linq 사용; <br>System.Web.Services 사용; <br>System.Xml.Linq 사용; Com.KimiYang.Web.ServletHandlers <br>{ <br>/// <summary> <br>/// $codebehindclassname$ 的摘要说明 <br>/// </summary> Namespace = "http://tempuri.org/")] <br>[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] <br>public class GetTrees : IHttpHandler <br>{ <br>public void ProcessRequest(HttpContext context) <br>{ <br>string strSql = "트리에서 Tid,ParentId,ContentText,StrHref,hrefTarget 선택"; <br>dbOperator db = new dbOperator() <br>DataTable dt = db.Execute(strSql); >string strResult = "["; <br>if (dt.Rows.Count > 0) <br>{ <br>DataRow[] dr = dt.Select("ParentId='0'"); <br>strResult = DtTreeToJson(dt, strResult, dr); <br>} <br>strResult = "]"; <br>context.Response.ContentType = "텍스트/일반"; <br>context.Response.Write(strResult.ToString()); <br>context.Response.End(); <br>} <br>비공개 정적 문자열 DtTreeToJson(DataTable dt, string strResult, DataRow[] dr) <br>{ <br>if (dr.Length > 0) <br>{ <br>for (int i = 0; i < dr.Length; i ) <br>{ <br>strResult = "{"; <br>strResult = "텍스트:'" dr[i]["ContentText"] "',"; <br>strResult = "id:'" dr[i]["Tid"] "',"; <br>DataRow[] drChild = dt.Select("ParentId='" dr[i]["Tid"] "'"); <br>if (drChild.Length > 0) <br>{ <br>strResult = "leaf:false,"; <br>strResult = "어린이:["; <br>strResult = DtTreeToJson(dt, strResult, drChild); <br>strResult = "]"; <br>} <br>else <br>{ <br>strResult = "href:'" dr[i]["StrHref"] "',"; <br>strResult = "hrefTarget:'" dr[i]["hrefTarget"] "',"; <br>strResult = "잎:true"; <br>} <br>strResult = "}"; <br>if (i != dr.Length - 1) <br>strResult = ","; <br>} <br>} <br>return strResult; <br>} <br>public bool IsReusable <br>{ <br>get <br>{ <br> return false; <br>} <br>} <br>} <br>} <br><br> <br>页面效果图: <br><br><br>源代码下载<br>ExtjsTree.rar <br>
</div></span>
</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785857.html" title="Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다" class="phpgenera_Details_mainR4_bottom_title">Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796783009.html" title="어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784440.html" title="<s> : 데드 레일 - 모든 도전을 완료하는 방법" class="phpgenera_Details_mainR4_bottom_title"><s> : 데드 레일 - 모든 도전을 완료하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>핫 AI 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>사실적인 누드 사진을 만들기 위한 AI 기반 앱</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>사진에서 옷을 제거하는 온라인 AI 도구입니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>무료로 이미지를 벗다</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI 옷 제거제</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785857.html" title="Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다" class="phpgenera_Details_mainR4_bottom_title">Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796783009.html" title="어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784440.html" title="<s> : 데드 레일 - 모든 도전을 완료하는 방법" class="phpgenera_Details_mainR4_bottom_title"><s> : 데드 레일 - 모든 도전을 완료하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>뜨거운 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="메모장++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_title">
<h3>메모장++7.3.1</h3>
</a>
<p>사용하기 쉬운 무료 코드 편집기</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 중국어 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 중국어 버전</h3>
</a>
<p>중국어 버전, 사용하기 매우 쉽습니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="스튜디오 13.0.1 보내기" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_title">
<h3>스튜디오 13.0.1 보내기</h3>
</a>
<p>강력한 PHP 통합 개발 환경</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="드림위버 CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_title">
<h3>드림위버 CS6</h3>
</a>
<p>시각적 웹 개발 도구</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac 버전</h3>
</a>
<p>신 수준의 코드 편집 소프트웨어(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>뜨거운 주제</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/gmailyxdlrkzn" title="Gmail 이메일의 로그인 입구는 어디에 있나요?" class="phpgenera_Details_mainR4_bottom_title">Gmail 이메일의 로그인 입구는 어디에 있나요?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7629</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/cakephp-tutor" title="Cakephp 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">Cakephp 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1389</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/steamdzhmcssmgs" title="Steam의 계정 이름 형식은 무엇입니까?" class="phpgenera_Details_mainR4_bottom_title">Steam의 계정 이름 형식은 무엇입니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>89</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/winactivationkeyper" title="Win11 활성화 키 영구" class="phpgenera_Details_mainR4_bottom_title">Win11 활성화 키 영구</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>70</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/newyorktimesdailybrief" title="NYT 연결 힌트와 답변" class="phpgenera_Details_mainR4_bottom_title">NYT 연결 힌트와 답변</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>31</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>141</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/faq/zt">더보기</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796790201.html" title="프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174270062124226.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796790201.html" title="프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?" class="phphistorical_Version2_mids_title">프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 02:42 PM</span>
<p class="Articlelist_txts_p">프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796789661.html" title="누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174369658137192.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796789661.html" title="누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?" class="phphistorical_Version2_mids_title">누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 am 12:09 AM</span>
<p class="Articlelist_txts_p">기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796793115.html" title="Demystifying JavaScript : 그것이하는 일과 중요한 이유" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174412846042688.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Demystifying JavaScript : 그것이하는 일과 중요한 이유" />
</a>
<a href="https://www.php.cn/ko/faq/1796793115.html" title="Demystifying JavaScript : 그것이하는 일과 중요한 이유" class="phphistorical_Version2_mids_title">Demystifying JavaScript : 그것이하는 일과 중요한 이유</a>
<span class="Articlelist_txts_time">Apr 09, 2025 am 12:07 AM</span>
<p class="Articlelist_txts_p">JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796790250.html" title="JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261411019446.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796790250.html" title="JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_title">JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:09 PM</span>
<p class="Articlelist_txts_p">동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796790251.html" title="Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261396498229.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796790251.html" title="Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?" class="phphistorical_Version2_mids_title">Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:12 PM</span>
<p class="Articlelist_txts_p">Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796790259.html" title="Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261349469659.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796790259.html" title="Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?" class="phphistorical_Version2_mids_title">Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:36 PM</span>
<p class="Articlelist_txts_p">이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796788947.html" title="JavaScript는 배우기가 어렵습니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174361081173887.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript는 배우기가 어렵습니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796788947.html" title="JavaScript는 배우기가 어렵습니까?" class="phphistorical_Version2_mids_title">JavaScript는 배우기가 어렵습니까?</a>
<span class="Articlelist_txts_time">Apr 03, 2025 am 12:20 AM</span>
<p class="Articlelist_txts_p">JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796790189.html" title="프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174277824318090.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?" />
</a>
<a href="https://www.php.cn/ko/faq/1796790189.html" title="프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_title">프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 02:06 PM</span>
<p class="Articlelist_txts_p">프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...</p>
</div>
</div>
<a href="https://www.php.cn/ko/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745273112"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>