다음과 같습니다.
1. JS 파일을 인용하는 곳에 다음을 추가합니다.
//2009년 8월 14일 수정
var now=new Date()
var number = now.getYear().toString() now.getMonth().toString() now.getDate().toString() now.getHours().toString() now.getMinutes().toString() now.getSeconds().toString()
문서 .write ("")
//alert(" < 스크립트 언어="javascript" type="text/javascript" src="js/YearReportLuRu.js?" 숫자 "">");//테스트
이와 유사합니다: js/YearReportLuRu.js?20100408154456 형식에서 브라우저는 참조된 js 파일이 매번 다르다고 생각할 것입니다. 물론 YearReportLuRu.js는 후속 동적 숫자를 처리하지 않습니다.
2. 다음을 추가하세요. <%--캐시 설정 없음--%>
http-equiv="Cache-Control" content="no-cache,must-revalidate" />
서버측 플러스:
Response.Buffer = true;
Response.ExpiresAbsolute = System.DateTime.Now.AddSeconds(-1);
Response.Expires = 0; 캐시";
이 방법을 프로그램에 적용해 보았으나 여전히 캐싱 문제를 겪는 사용자들이 있어 아직 해결되지 않은 느낌이 듭니다.
3. 이 요약에서는 다른 방법을 사용하지 않았습니다. 다음과 같이 온라인에서 찾았습니다.
클라이언트가 다음에 따라 캐시하도록 설정해야 합니다. 클라이언트 설정. 일부 정적 파일(예: js, css, 그림)
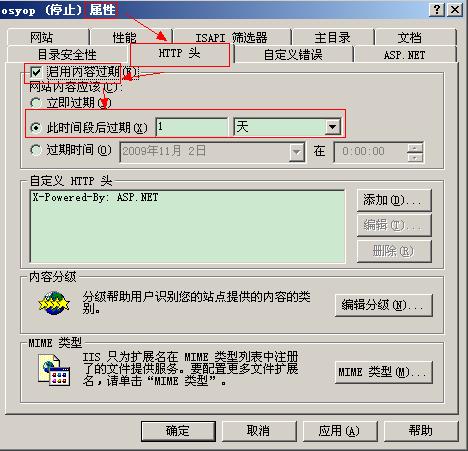
IIS에서는 사이트 속성의 "HTTP 헤더"에서 "콘텐츠 만료 활성화"를 설정하여 클라이언트 캐시 시간을 제어할 수 있습니다. (아래 참조)
HTTP에서 반환되는 HTTP 헤더는 304입니다. 캐싱을 활성화하면 사용자 경험이 크게 향상될 수 있으며, 웹사이트를 최적화하려면 http 압축을 활성화하는 것이 좋습니다.
이 방법은 WEB 퍼블리싱 서버에서 설정됩니다.

요약: 정적 파일의 경우 IIS나 다른 WEB SERVER를 사용할 수 있습니다. 클라이언트를 캐싱하는 것은 IE나 다른 클라이언트의 메커니즘 문제입니다.
인기 사용자는 여전히 클라이언트의 캐시를 지우지 않습니다. 프로그램을 사용하여 캐싱 문제를 제어할 수 있습니다.
 요약: 정적 파일의 경우 IIS나 다른 WEB SERVER를 사용할 수 있습니다. 클라이언트를 캐싱하는 것은 IE나 다른 클라이언트의 메커니즘 문제입니다.
요약: 정적 파일의 경우 IIS나 다른 WEB SERVER를 사용할 수 있습니다. 클라이언트를 캐싱하는 것은 IE나 다른 클라이언트의 메커니즘 문제입니다.