Node.js 압축 도구 yuicompressor 사용법 tutorial_javascript 기술
소개
공식 홈페이지: http://developer.yahoo.com/yui/compressor/
JS 및 CSS 압축 도구 yuicompressor
최신 버전: 2.4.2
실행하려면 먼저 JDK를 설치해야 합니다. 공식 다운로드 주소: http://www.oracle .com/technetwork/java/javase/downloads/jdk-7u1-download-513651.html 자신의 시스템에 따라 적절한 버전을 선택하세요. 일반적으로 586 버전이면 충분합니다.
yuicompressor는 순수 Java로 작성되었으며 실행하려면 JDK1.4 이상이 필요합니다. Rhino를 기반으로 JavaScript 소스 파일을 분석하고 분할합니다. JavaScript 파일 및 Css 파일에서 중복된 공백 문자(공백, 줄바꿈, 탭)를 제거하는 것이 될 수 있습니다. JavaScript 파일의 경우 이를 난독화하고, 로컬 변수의 이름을 변경하고, 길이를 1,2 또는 2로 변경할 수도 있습니다. 3자, 짧게는 최대한 짧게 작성하세요. CSS의 경우 값이 0인 속성 값의 표현을 최적화하고 색상 값을 최적화하여 파일을 압축하는 방법도 있습니다.
사용 튜토리얼
다음은 명령줄을 사용하여 yuicompressor를 호출하는 방법을 소개합니다.
명령줄 사용법
구문: java -jar yuicompressor-x.y.z.jar [옵션] [입력 파일]
공통 매개변수:
-h, --help 도움말 정보 표시
--type < ;js|css> 입력 파일의 파일 형식을 지정합니다.
--charset
--line-break
-v, --verbose는 정보 및 경고 수준 정보를 표시합니다.
-o
JavaScript 관련 매개변수:
--nomunge는 지역 변수를 난독화하지 않고 압축만 합니다.
--preserve-semi 모든 세미콜론을 보존합니다.
--disable-optimizations는 최적화를 비활성화합니다.
사용예: java -jar yuicompressor-2.4.2.jar -o d:/temp/hello_min.js hello.js
다음 글은 다른 네티즌이 쓴 글이니 참고하시기 바랍니다. .
오늘 웹사이트에 JS 코드를 많이 썼습니다. 점점 더 많은 코드를 보면 당황하지 않을 수 없었습니다. 이렇게 하면 웹사이트가 매우 느려질 것입니다. 그 전에 샤오마가 했던 말이 생각났습니다. JS 압축 도구가 있어서 A Fei 마스터에게 물었습니다. 열정적인 A Fei 마스터가 나에게 도구를 전달하고 사용 방법을 가르쳐 주었습니다.
Yahoo의 yuicompressor인데 사용 방법은 다음과 같습니다.
설치 단계:
1. X:jsMinifier에 jsMinifier.rar의 압축을 풀고 X를 추가합니다. jsMinifier를 시스템 PATH 환경변수에서 (PATH에 추가하지 않을 경우 전체 경로를 참고하여 레지스트리 파일을 수동으로 수정하시면 됩니다.
2. X:jsMinifierjsMinifier.tpl.reg의 이름을 jsMinifier로 변경합니다. .reg, cssMinifier.tpl. reg는 cssMinifier.reg입니다(1 참조).
3. regedt32를 실행하여 jsMinifier.reg 및 cssMinifier.reg를 가져옵니다.
테스트 설치:
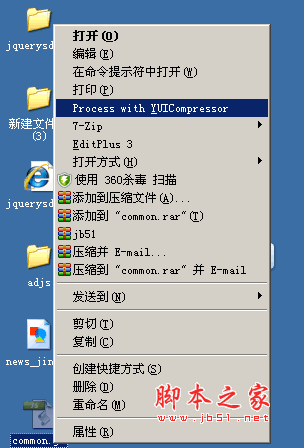
1. X:jsMinifiertest.source.js를 마우스 오른쪽 버튼으로 클릭하고 "Compress JavaScript" 메뉴를 실행하면 시스템이 자동으로 X:jsMinifier test.js를 생성합니다. test.js를 다시 수정하면 파일이 한 번 압축된 후 시스템은 내용이 변경되지 않은 test-min.js 파일을 생성합니다.
2. CSS 압축 테스트는 1과 유사합니다.
참고: 이 도구는 CSS 파일도 압축할 수 있습니다
파일을
http://www.jb51.net에서 다운로드하면 /jiaoben/25557.html
, 직접 다운로드 압축을 푼 후 install.bat를 실행하면 압축이 필요한 css 또는 js 파일을 마우스 오른쪽 버튼으로 클릭하고
을 선택하여 생성할 수 있습니다. 🎜>
파일을 일괄적으로 압축해야 하는 경우 아래

Windows에서 공유하는 일괄 처리 스크립트를 참고하세요(메모장에 복사). , bat로 저장, 해당 경로 수정하여 적용) :
코드 복사
echo는 JavaScript, CSS ...
chdir /d %JSFOLDER%
(*.js *에서 %%a)를 검색합니다. .css) do (
@echo %%~a 압축 중 ...
@java -jar %YUIFOLDER%yuicompressor-2.4.6.jar --charset UTF-8 %%~fa -o %%~ fa
)
에코 완료
일시 중지 및 종료

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션




