JavaScript 함수 내부 속성 및 함수 메소드에 대한 자세한 설명
함수는 호출 시 실행되는 이벤트 기반 또는 재사용 가능한 코드 블록입니다.
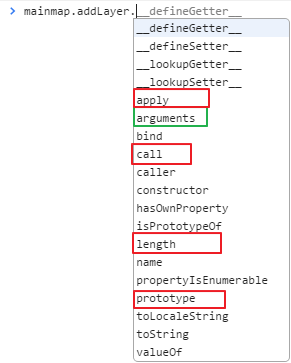
함수는 고유한 속성과 메서드를 가진 객체입니다. 먼저 콘솔 아래에 출력되는 함수 속성 메서드를 시각적으로 살펴보겠습니다.

함수의 내부 속성에는 두 개의 특수 객체(인수와 this)만 포함하면 됩니다.
함수 속성에는 길이 및 프로토타입이 포함됩니다
함수 메서드(상속되지 않음)에는 apply() 및 call()이 포함됩니다.
상속된 함수 메서드: 바인딩(), toString(), toLocaleString(), valueOf()
지금은 잘 모르겠지만 나중에 추가하겠습니다
1. 함수 내부 속성
함수 내부에는 인수와 this라는 두 가지 특수 개체가 있습니다.
인수 속성
arguments는 함수에 전달된 모든 매개변수를 포함하는 배열형 객체입니다. 인수의 주요 목적은 함수 매개변수를 저장하는 것이지만 이 객체에는 이 인수 객체를 소유한 함수에 대한 포인터인 호출 수신자 속성이 있습니다. , 다음과 같이 매우 고전적인 계승 함수입니다.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}재귀 알고리즘은 일반적으로 계승 함수를 정의하는 데 사용됩니다. 위 코드에서 볼 수 있듯이 함수 이름이 있고 나중에 함수 이름이 변경되지 않는 경우 이 정의는 괜찮습니다. 그러나 이 함수의 실행은 함수 이름 계승과 긴밀하게 결합되어 있습니다. 이러한 긴밀한 결합 현상(함수 이름 변경 등)을 제거하려면 인수.callee를 사용할 수 있습니다.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}재작성된 계승() 함수의 함수 본문에서 함수 이름인 계승(factorial)이 더 이상 참조되지 않습니다. 이렇게 하면 함수 이름이 변경되더라도 재귀 호출이 정상적으로 완료될 수 있습니다. 예:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0args.callee를 사용하지 않으면 trueFactory(5)도 0을 반환합니다.
이 속성
2. 함수 방식
각 함수에는 상속되지 않은 두 가지 메서드인 apply()와 call()이 포함되어 있습니다. 이 두 가지 방법의 목적은 특정 도메인에서 함수를 호출하는 것입니다(이 내용을 보면 이해가 되지 않습니다). 이 두 가지 방법의 진정한 힘은 함수가 실행되는 범위를 확장하는 능력에 있습니다.
이 편집기에서는 JavaScript 함수의 내부 속성과 함수 메서드에 대해 이 정도 소개하겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




