JavaScript 형식의 string_javascript 기술 적용
몇 가지 설계를 거쳐 이 기능이 마침내 완성되었습니다. 이 js를 도입한 후에는 형식 문자열을 직접 구성하여 다양한 사용자 정의 날짜 형식을 출력할 수 있습니다. 格式字符串 描述 示例 y 格式化年。年份由世纪+年代组成。 “y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 M 格式化月。 “M”输出1 “MM”输出01 “MMM”或更多输出一月 d 格式化日。 “d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 H,h 格式化小时。其中H表示24小时制,h表示12小时制。 “H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 m 格式化分钟。 “m”输出3 “mm” 或更多输出03 s 格式化秒 “s”输出5 “ss” 或更多输出05 浏览器 快捷键 Chrome Ctrl + Shift + J IE8 F12 FireFox 忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。
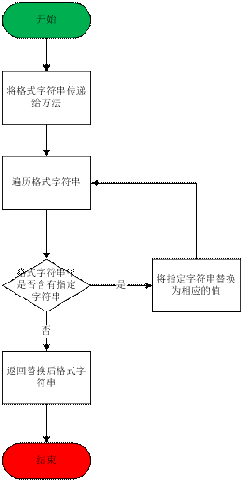
흐름도
소위 형식 문자열은 실제로는 특정 문자를 포함하는 문자열이며, 그 실제 내용을 기반으로 한다는 것을 알 수 있습니다. 의미는 지정된 값으로 대체됩니다.
이 글에서는 Date 객체만 예시로 사용합니다. 실제로 형식 문자열의 값은 이보다 더 뛰어납니다. 어떤 상황에서 형식 문자열을 사용할 수 있나요? 이 글을 끝까지 읽으시면 답을 찾으실 수 있기를 바랍니다.
알고리즘 소개
아래에서는 형식 문자열 알고리즘을 설명하기 위해 예를 사용하겠습니다. 이 예에서는 날짜의 "일" 부분을 형식화합니다(예: 2008-8-8). 형식 문자열이 "d"이면 "8"이 출력되고, 형식 문자열이 "dd"이면 " 08"; 형식 문자열이 "dddd"이면 "five"가 출력되고, 형식 문자열이 "dddd"이면 "friday"가 출력됩니다. 매개변수 d는 날짜 객체이고 형식은 문자열입니다.
//Format Day
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
사례 2:
return d.getDate() < 10 ? "0" d.getDate() : d.getDate()
사례 3:
switch(d.getDay() ) {
case 0:
return "日";
case 1:
return "一";
case 2:
return "two";
return "三";
case 4:
return "4";
case 5:
return "五";
return "六";
}
기본값:
switch(d.getDay()){
case 0:
return "Sunday";
case 1:
return "Monday"; 🎜>사례 2:
"화요일" 반환;
사례 3:
"수요일" 반환;
사례 4:
"목요일" 반환:
return "금요일";
return "Saturday";
}
})
}
보시다시피 핵심 부분은
코드 복사
코드는 다음과 같습니다.
//todo
케이스 3:
/ /todo
case x:
//todo
기본값:
//todo
}
})
}
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
更多的设置,大家可以自己动手做一下。
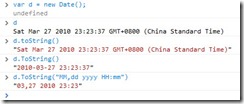
示例
引用此js后,在浏览器的控制台中测试结果如下: 
如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
소스 코드
다음 코드는 DateExtension.js에서 다운로드할 수 있습니다
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format); >}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//Format DateTime 객체
function FormatDateTime(d, format){
format = FormatYear(d, 형식);
format = FormatMonth(d, 형식);
format = FormatHour(d, 형식); FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
//형식 연도
function FormatYear(d, format){
var fullYear = d.getFullYear(); //연도
var Century = Math.floor(fullYear / 100); //세기
var year = fullYear % 100; .indexOf ("y") > -1){
var regex = /[y] /
format = format.replace(regex,function(w){
//형식 지정 문자열 "y" 또는 "yy"이면 연도만 반환됩니다. 그렇지 않으면 세기 연도가 반환됩니다.
switch(w.length){
case 0:break
case 1:
return year;
return year < 10 ? "0" 연도:
var yearPart = 연도 <10 ? >var CenturyPart = "";
for(var i = 0; i < w.length - 2 - Century.toString().length; i ){
centuryPart = "0";
centuryPart = Century;
centuryPart yearPart
}
})
}
반환 형식;
//월 형식 지정
함수 (d, 형식){
var Month = d.getMonth() 1;
while(format.indexOf("M") > -1){
var regex = /[M] /;
format = format .replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
반환 월;
case 2:
월 기본값:
전환(월){
케이스 1:
"1월" 반환
:
"2월"을 반환합니다.
사례 3:
"3월"을 반환합니다.
사례 4:
"4월"을 반환합니다.
사례 5:
"5월"을 반환합니다. ;
케이스 6:
"6월" 반환;
케이스 7:
"7월" 반환
케이스 8:
"8월" 반환:
return "9월";
case 10:
return "10월";
case 11:
return "11월";
return
}
}
});
}
return format;
}
//Format day
function FormatDay(d , format){
while( format.indexOf("d") > -1){
var regex = /[d] /
format = format.replace(regex,function(w) {
switch(w.length) ){
케이스 0:break;
케이스 1:
return d.getDate()
케이스 2:
return d.getDate() < getDate() : d.getDate();
케이스 3:
switch(d.getDay()){
케이스 0:
"Day" 반환
케이스 1:
return "一";
case 2:
return "two";
case 3:
return "三";
case 4:
return "4"; >case 5:
return "五";
case 6:
return "六";
}
기본값:
switch(d .getDay()){
사례 0:
return "Sunday";
case 1:
return "Monday";
case 2:
return "Tuesday";
return " 수요일";
사례 4:
"목요일" 반환;
사례 5:
"금요일" 반환;
사례 6:
"토요일" 반환;
}
}
});
}
반환 형식;
}
//시간 형식
//H: 24시간 시스템
//h: 12시간 format
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H ]
format = format. replacement(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours ();
기본값:
return d.getHours() < 10 ? "0" d.getHours() :
}
})
}
while(format.indexOf(") h") > -1){
var regex = /[h] /;
format = format.replace(regex,function(w){
스위치(w.length){
사례 0:break;
사례 1:
return d.getHours() > 12 : d.getHours()
var t = d .getHours() > 12 ? d.getHours()
t < "0" t : t; >}
return 형식;
}
//분 형식 지정
function FormatMinute(d, format){
while(format.indexOf( "m") > -1){
var regex = /[m] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1 :
return d.getMinutes();
return d.getMinutes() < ? "0" d.getMinutes() : d .getMinutes()
});
return format;
}
//초 형식 지정
function FormatSecond(d, format){
while(format.indexOf("s") > ; -1){
var regex = /[s] /;
format = format.replace(regex,function(w){
switch( w.length){
case 0:break ;
경우 1:
return d.getSeconds();
기본값:
return d.getSeconds() < "0" d.getSeconds() : d.getSeconds();
}
})
}
반품 형식
}
이 기사에 사용된 리소스
DateExtension.js 다운로드
W3C School 브라우징
Date 객체에 대한 추가 지원 찾아보기
js로 구현된 날짜 작업 클래스 DateTime 함수 코드
PDF버전 다운로드 주소

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




