(function($) {
$.fn.lazyload = function(options) {
var settings = {
임계값: 0,
failurelimit: 0,
이벤트: "스크롤",
효과: "표시",//默认效果为show
컨테이너: 창
}
if (옵션) {
$.extend(settings, options );
}
var elements = this;
if ("scroll" == settings.event) {
$(settings.container).bind("scroll", function(event) {
var counter = 0;
elements.each(function() {
if ($.abovethetop(this, 설정) ||
$.leftofbegin(this, 설정)
) {
self.loaded = false;
}
else if (!$.belowthefold(this, 설정) &&
!$.rightoffold(this, 설정)) {
self.loaded = false;
$(this).trigger("appear");
}
else {
self.loaded = true
if (counter > settings.failurelimit) {
return false;
}
}
});
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
elements = $(temp);
});
}
/**Sanchao Control--작업**/
this.each(function() {
var self = this;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
$(self).one("appear", function() {
if (!this.loaded) {
$("
![]()
")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[설정.효과](설정.효과속도);
self.loaded = true;
})
.attr("src", $(self).attr("original")); >}
});
if ("scroll" != settings.event) {
$(self).bind(settings.event, function(event) {
if (!self.loaded) {
$( self).trigger("나타남")
}
});
}
});
$(settings.container).trigger(settings.event);
이것을 돌려주세요;
};
$.belowthefold = function(요소, 설정) {
if (settings.container === 정의되지 않음 || settings.container === window) {
varfold = $(window).height( ) $(window).scrollTop();
} else {
varfold = $(settings.container).offset().top $(settings.container).height();
}
접기 반환 <= $(element).offset().top - settings.threshold;
};
$.rightoffold = function(요소, 설정) {
if (settings.container === 정의되지 않음 || settings.container === window) {
varfold = $(window).width( ) $(window).scrollLeft();
} else {
varfold = $(settings.container).offset().left $(settings.container).width();
}
접기 반환 <= $(element).offset().left - settings.threshold;
};
$.abovethetop = function(요소, 설정) {
if (settings.container === 정의되지 않음 || settings.container === window) {
varfold = $(window).scrollTop( );
} else {
varfold = $(settings.container).offset().top;
}
접기 반환 >= $(element).offset().top settings.threshold $(element).height();
};
$.leftofbegin = function(element, settings) {
if (settings.container === 정의되지 않음 || settings.container === window) {
varfold = $(window).scrollLeft( );
} else {
varfold = $(settings.container).offset().left;
}
접기 반환 >= $(element).offset().left settings.threshold $(element).width();
};
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {임계값: 0, 컨테이너: 창})",
"접기 위": "!$.belowthefold(a, {임계값: 0, 컨테이너: 창})",
"접기 오른쪽": "$.rightoffold(a, {임계값: 0 , 컨테이너: 창})",
"왼쪽 접기": "!$.rightoffold(a, {임계값: 0, 컨테이너: 창})"
});
})(jQuery);
/**
내가 어디에서 최적화했는지 사람들이 이해하기 어려울 것 같습니다.
먼저 JQ 지연 로딩 원리를 명확하게 적어보세요.
JQ가 먼저 페이지에 표시할 이미지가 10,000개 있다고 가정합니다. 그러면 페이지가 빠르게 10장의 사진을 로드합니다.
9990장의 사진 로딩 시간을 저장합니다
나의 제어 원칙:
먼저 한 번에 10장의 사진을 클라이언트에게 보내고, 10장의 사진을 로드합니다.
9990장의 사진 로딩 시간을 절약하고
이때 절약된 네트워크 트래픽은 엄청납니다.
대규모 웹사이트의 경우 이렇게 절약된 대역폭을 사용할 수 없게 되었습니다
. 즉, 내 컨트롤은 처음으로 빈 값이 포함된 1W IMG 태그만 로드했는데, 이는 단지 작은 문자열일 뿐입니다!
(IMG 태그의 원본 속성을 처리하지 않고 서버 이미지를 클라이언트에 다운로드하는 것은 불가능합니다!
단, SRC 태그 이미지를 사용하면 반드시 처음에 로드됩니다. 이때, 페이지 로딩 속도만 작업할 수 있습니다.
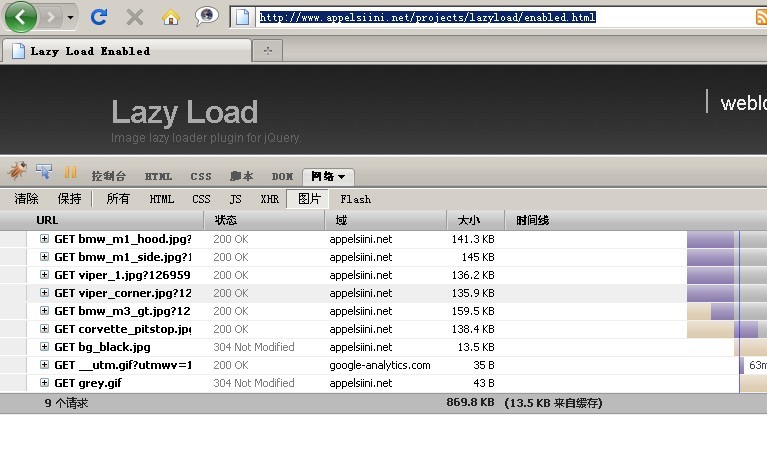
믿을 수 없다면 Firefox를 사용하여 이미지 요청을 볼 수 있습니다. JQ 컨트롤은 확실히 한 번에 전송을 완료합니다! )
그런데 제가 JQ를 테스트하는 방법을 알려드리겠습니다
http://www.appelsiini.net/projects/lazyload/enabled.html JQ 컨트롤의 테스트 주소입니다. 파이어폭스로 파이어버그를 연 뒤 모니터 이미지 전송량을 보면 6개의 이미지가 열리자마자 모두 로딩되는 상황이고, 다시 스크롤바를 드래그하면 아래 그림과 같이 로딩 기능이 간단하게 실행된다. 위 사진:

출처
http://www.cnblogs.com/jacd/archive/2010/03/25/1696085.html