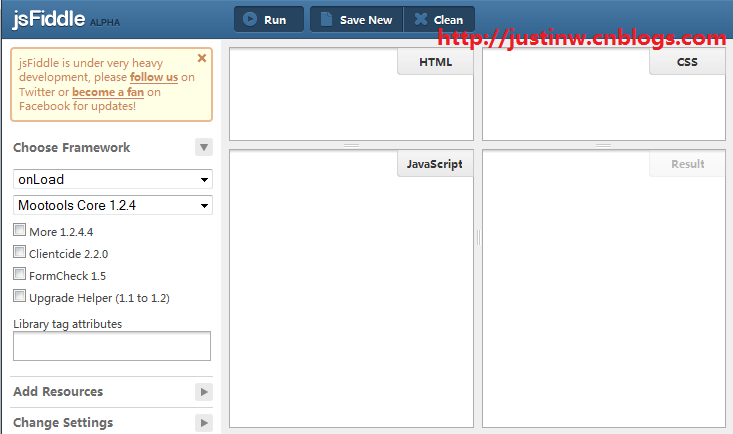
첫 번째: jsFiddle
매우 강력한 JS 온라인 디버깅 도구는 다양한 애플리케이션과 주류 프레임워크를 지원합니다. HTML, CSS, JavaScript 등 온라인에서 직접 편집하고 디버깅할 수 있으며, 디버깅된 결과를 다른 웹 페이지에 직접 삽입할 수도 있습니다. 간결한 페이지. 데모용 JavaScript 예제 코드를 작성해야 할 때 jsFiddle에서 직접 작성 및 디버깅을 완료한 다음 결과를 블로그 텍스트에 직접 삽입할 수 있으므로 아래와 같이 정말 매우 편리한 선택입니다. ( 이 예는 Firefox에서만 결과 효과를 볼 수 있습니다).
두번째: JS빈
또 다른 온라인 디버깅 도구로 jsFiddle보다 간단합니다. CSS만 온라인으로 디버깅할 수 없고 웹 페이지에 직접 삽입할 수 있는 간단한 방법도 제공하지 않지만 여전히 매우 훌륭한 온라인 지원입니다. . JavaScript 스크립트를 개발하고 디버깅하기 위한 좋은 도구이며, 지속적으로 개선되고 개선되고 있습니다. 관심이 있으시면 소스 코드 당신 자신. 작가: 저스틴
출처:
http://justinw.cnblogs.com/