요소 특성 및 Content_jquery를 수정하는 jQuery 3과 코드
1. 작업 속성
위에서는 필수 요소를 필터링하는 방법을 설명합니다. 요소를 가져온 후에는 해당 요소에 대해 작업을 수행해야 합니다. 일반적인 요구 사항은 획득한 요소 집합을 반복하고 각 요소에 대해 작업을 수행하는 것입니다. jQuery에서 제공하는 함수는
each(iterator)입니다. 여기서 iterator는 요소의 개수를 나타내는 정수를 매개변수로 받아들이는 함수입니다. 간단한 예를 살펴보겠습니다.
결과는 다음과 같습니다.
속성을 삭제하려면 RemoveAttr(name) 메소드를 사용하세요.
 속성 중에는 특별한 속성 클래스가 있다는 점 참고해주세요. class 속성은 매우 일반적으로 사용되며 JavaScript에서는 키워드로 사용됩니다. 클래스 속성에 액세스하려면 클래스 대신 className을 사용하십시오. 예: $('img').attr('className', 'photo'); 클래스는 다른 속성과 다릅니다. 예를 들어 class='big Strong '은 공백으로 구분된 여러 클래스를 가질 수 있습니다. , 클래스는 특별하고 일반적으로 사용되기 때문에 jQuery에는 클래스 속성을 처리하는 특별한 방법이 있습니다.
속성 중에는 특별한 속성 클래스가 있다는 점 참고해주세요. class 속성은 매우 일반적으로 사용되며 JavaScript에서는 키워드로 사용됩니다. 클래스 속성에 액세스하려면 클래스 대신 className을 사용하십시오. 예: $('img').attr('className', 'photo'); 클래스는 다른 속성과 다릅니다. 예를 들어 class='big Strong '은 공백으로 구분된 여러 클래스를 가질 수 있습니다. , 클래스는 특별하고 일반적으로 사용되기 때문에 jQuery에는 클래스 속성을 처리하는 특별한 방법이 있습니다. addClass(names), 클래스 추가,
removeClass(names), 클래스 삭제
toggleClass(names), 요소에 클래스가 있으면 삭제하고, 그렇지 않으면 추가합니다.
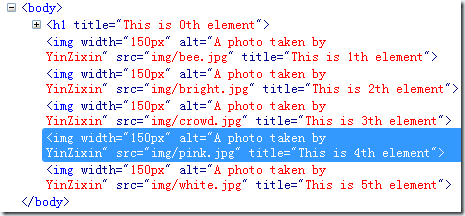
이름은 공백으로 구분된 여러 클래스 이름으로 구성될 수 있는 문자열입니다. addClass 및 RemoveClass는 예제를 제공하지 않고도 사용하기 쉽습니다. 아래 예제를 살펴보겠습니다. html 코드는 여전히 위의 내용을 사용합니다.
코드 복사
="text/javascript ">
$(function() {
$('td:odd').append($('span'));
$('div:first') .append($( 'p')).append('하위 제목')
});
Hello JQuery
>
최종 결과는 다음과 같습니다.
append 메소드의 반대 방향으로 매개변수를 추가하는appendTo(target)도 있습니다. 호출자에게, 그리고appendTo 호출자는 매개변수를 내부적으로 추가합니다. Append 및 AppendTo와 유사한 메소드 쌍이 여러 개 있습니다:
prepend, prependTo:append 메소드. 대상 요소 내부에 다른 요소가 있는 경우 추가된 요소는 원래 요소의 끝에 있으며 prepend는 다음과 같습니다. 앞에.
before, insertBefore: 대상 요소 내부가 아닌 앞에 삽입합니다.
 after, insertAfter: 대상 요소 뒤에 삽입합니다.
after, insertAfter: 대상 요소 뒤에 삽입합니다. 요소를 삭제하려면 제거 또는 비우기 방법을 사용할 수 있습니다. 제거는 페이지에서 선택한 요소를 삭제하고 이러한 요소를 반환 값으로 반환합니다. 이러한 요소는 추가 작업을 수행하거나 추가와 같은 메서드를 사용하여 페이지에 다시 표시될 수 있습니다. 요소.
3. 양식 요소의 값을 조작하는 방법
양식 요소의 값을 조작하는 것은 매우 일반적이지만 쉽지 않습니다. jQuery는 작업을 단순화하기 위해 val 메서드를 제공합니다. 매개 변수가 없는 val() 메서드는 현재 요소의 값을 반환합니다. val(values) 메소드는 현재 요소의 값을 값으로 설정하는 데 사용됩니다. 값이 배열인 경우 선택 요소의 값을 일치시키는 데 사용됩니다. 값에 포함되어 선택됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 360 탐색으로 열리도록 Microsoft Edge 브라우저를 변경하는 방법 - 360 탐색으로 열기를 변경하는 방법
Mar 04, 2024 pm 01:50 PM
360 탐색으로 열리도록 Microsoft Edge 브라우저를 변경하는 방법 - 360 탐색으로 열기를 변경하는 방법
Mar 04, 2024 pm 01:50 PM
Microsoft Edge 브라우저에서 360 탐색 페이지를 여는 페이지를 변경하는 방법은 실제로 매우 간단하므로 이제 Microsoft Edge에서 360 탐색 페이지를 여는 페이지를 변경하는 방법을 공유하겠습니다. 브라우저가 필요한 친구가 모두를 도울 수 있기를 바랍니다. Microsoft Edge 브라우저를 엽니다. 아래와 같은 페이지가 보입니다. 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요. '설정'을 클릭하세요. 설정 페이지의 왼쪽 열에서 "시작 시"를 클릭하세요. 오른쪽 열의 그림에 표시된 세 지점을 클릭한 다음("새 탭 열기"를 클릭하지 마세요), 편집을 클릭하고 URL을 "0"(또는 기타 의미 없는 숫자)으로 변경하세요. 그런 다음 "저장"을 클릭하세요. 다음으로 '를 선택하세요.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 중국어로 치트 엔진을 설정하는 방법은 무엇입니까? 치트 엔진 설정 중국어 방식
Mar 13, 2024 pm 04:49 PM
중국어로 치트 엔진을 설정하는 방법은 무엇입니까? 치트 엔진 설정 중국어 방식
Mar 13, 2024 pm 04:49 PM
CheatEngine은 게임의 메모리를 편집하고 수정할 수 있는 게임 편집기입니다. 그러나 기본 언어는 중국어가 아니므로 많은 친구들에게 불편을 줍니다. 그렇다면 CheatEngine에서 중국어를 설정하는 방법은 무엇입니까? 오늘은 에디터가 CheatEngine에서 중국어를 설정하는 방법에 대해 자세히 소개하겠습니다. 도움이 되셨으면 좋겠습니다. 설정 방법 1: 1. 두 번 클릭하여 소프트웨어를 열고 왼쪽 상단에 있는 "편집"을 클릭합니다. 2. 그런 다음 아래 옵션 목록에서 "설정"을 클릭하세요. 3. 열리는 창의 왼쪽 열에서 "언어"를 클릭하세요.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 Microsoft Edge에서 다운로드 버튼을 설정하는 위치 - Microsoft Edge에서 다운로드 버튼을 설정하는 방법
Mar 06, 2024 am 11:49 AM
Microsoft Edge에서 다운로드 버튼을 설정하는 위치 - Microsoft Edge에서 다운로드 버튼을 설정하는 방법
Mar 06, 2024 am 11:49 AM
다운로드 버튼을 표시하도록 Microsoft Edge가 어디에 설정되어 있는지 알고 계시나요? 아래에서 편집기를 통해 다운로드 버튼을 표시하도록 설정하는 방법을 알려드리겠습니다. 1단계: 먼저 Microsoft Edge Browser를 열고 아래 그림과 같이 오른쪽 상단에 있는 [...] 로고를 클릭합니다. 2단계: 그런 다음 아래 그림과 같이 팝업 메뉴에서 [설정]을 클릭합니다. 3단계: 그런 다음 아래 그림과 같이 인터페이스 왼쪽에 있는 [모양]을 클릭합니다. 4단계: 마지막으로 [다운로드 버튼 표시] 오른쪽에 있는 버튼을 클릭하면 아래 그림과 같이 회색에서 파란색으로 변경됩니다. 위는 편집기가 Microsoft Edge에서 다운로드 버튼을 설정하는 방법을 제공하는 곳입니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




