사실 원래 계획은 웹디자이너였는데, 내 디자인이 좋다고 생각하는 사람이 아무도 없었어요.
렌더링

필요한 사진:
배경 이미지:

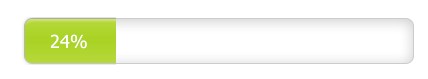
진행상황 표시 사진:

웹페이지 구조:
css 코드:
코드
#center{
margin:50px auto;
width:400px
}
#loading{
width:397px ;
높이:49px
배경:url(bak.png)
}
#loading div{
높이:48px; >배경:url(pro.png) 반복 없음;
text-align:center;
font-size:18px; >줄 높이: 48px;
}
#message{
너비:200px;
글꼴-가족:Tahoma>
배경색:#d8e7f0;
테두리:1px 솔리드 #187CBE;
표시:없음;
텍스트 정렬:중앙
:10px;
margin-left:50px;
JavaScript 코드:
코드
코드 복사
코드는 다음과 같습니다.
}
}
var i = 0
function doProgress() {
if (i > 100) {
$("#message" ).html("로드가 완료되었습니다! ").fadeIn("slow");//로드 완료 프롬프트
return;
}
if (i <= 100) {
setTimeout("doProgress()", 100);
SetProgress(i);
i ;
}
}
$(document).ready(function() {
doProgress();
}); >