ExtJs 확장 GroupPropertyGrid code_extjs
ExtJs 자체는 WinForm 개발과 마찬가지로 풍부한 공간과 좋은 인터페이스 개발을 제공합니다. 하지만 ExtJs 공간 역시 불완전한 부분이 있지만 단점도 있고, 이를 보완하는 나름의 방법도 있습니다. ExtJ의 우수한 확장성은 ExtJ 자체 제어가 달성할 수 없는 최선의 방법입니다.
가장 일반적으로 사용되는 것은 ExtJ의 PropertyGrid입니다. ExtJ의 PropertyGrid는 사용이 매우 간단합니다. ExtJ의 공식 웹사이트에도 해당 예제가 있으므로 여기서는 설명하지 않겠습니다. 하지만 ExtJs의 PropertyGrid 자체는 그룹화를 지원하지 못하고, 속성을 표시할 때 그룹화할 수 없다는 점은 상당히 실망스럽습니다. ExtJ가 왜 그러한 메소드와 인터페이스를 제공하지 않는지 모르겠습니다.
그래서 오랫동안 온라인에서 구글링을 해보니 인터넷에 "확장 구성 요소: GroupingView PropertyGrid(Mengniu 버전)"라는 유사한 내용이 있었습니다. 작성자님이 글을 너무 잘 쓰셨는데 왜 소스코드를 안 올리셨는지 모르겠네요. 온라인에는 다른 좋은 제안이 없습니다. 필사적으로 시간을 내서 직접 작성해 볼 수밖에 없습니다. 그래서 ExtJs의 소스코드를 열어보니 PropertyGrid의 소스파일은 얼핏 보면 비교적 간단했습니다.
주요 내용은
PropertyRecord
PropertyStore
PropertyColumnModel
PropertyGrid 그래서 소스 코드를 모두 복사하고 Ext.ux.grid.GroupPropertyGrid.js라는 스크립트 파일을 생성한 후 값을 테스트해 보니 성공적으로 PropertyGrid의 소스 코드를 읽기 시작했는데 다음과 같은 문제가 발견되었습니다. >1. PropertyRecord에는 콘텐츠가 너무 적고 이름과 값만 있습니다.
2. PropertyStore는 Ext.data.GroupingStore 대신 Ext.data.Store를 사용합니다.
3. PropertyStore는 데이터에서 지원되지 않습니다. 업데이트 시 그룹화가 처리되지 않습니다
그리고 PropertyGrid는 자체적으로 그룹 그룹화를 지원할 수 있는 EditorGridPanel을 상속하므로 PropertyGrid를 수정할 필요가 없습니다.
다음은 그룹화를 지원하도록 이러한 문제를 수정합니다.
1. PropertyRecord를 수정하고 그룹 필드를 추가합니다.
)
this.store = new Ext.data.GroupingStore({
recordType : Ext.ux.grid.GroupPropertyRecord,
groupField : " 그룹"
});
this.store.on('update', this.onUpdate, this)
if(source){
this.setSource(source );
}
Ext.ux.grid.GroupPropertyStore.superclass.constructor.call(this)
}
Ext.extend(Ext.ux.grid.GroupPropertyStore, Ext.util. 관찰 가능, {
setSource : function(o){
this.source = o;
this.store.removeAll()
var data = []
for(var k in o){
if(this.isEditableValue(o[k])){
data.push(new Ext.ux.grid.GroupPropertyRecord({이름: k, 값: o[k],group:k },k));
}
else if(typeof(o[k]) == '객체'){
for(var n in o[k]){
data.push (new Ext.ux.grid.GroupPropertyRecord({name: n, value: o[k][n],group:k},k "&&" n));
this.store .loadRecords({records: data}, {}, true)
},
// private
onUpdate : function(ds, Record, type){
if(type = = Ext.data.Record.EDIT){
var v = Record.data['value']
var oldValue = Record.modified['value']
if (this.grid.fireEvent ('beforepropertychange', this.source, Record.id, v, oldValue) !== false){
if(record.id.indexOf("&&")!=-1)
{
var 값 = Record.id.split("&&")
this.source[values[0]][values[1]] =
}
else
{
this.source[record.id] = v;
}
record.commit()
this.grid.fireEvent('propertychange', this.source, Record .id, v, oldValue);
}else{
record.reject();
}
}
},
// private
getProperty: function(row){
return this.store.getAt(row);
},
// private
isEditableValue: function(val){
if(Ext.isDate (val)){
return true;
}else if(typeof val == 'object' || typeof val == 'function'){
return false
}
return; true;
},
// 비공개
setValue : function(prop, value){
this.source[prop] = value
this.store.getById(prop) ).set('value', value);
},
// protected - 그리드에 의해서만 호출되어야 합니다.
getSource: function(){
return this.source;
}
});
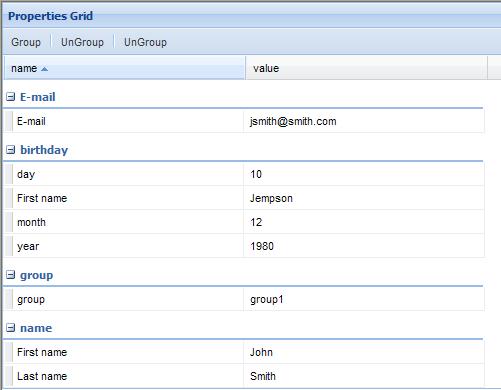
SetSource, onUpdate 메소드를 주로 수정하였고, Store를 GroupingStore로 수정했습니다. 이런 식으로 테스트해 보면 PropertyGrid가 그룹화되는 것을 성공적으로 확인할 수 있습니다. 렌더링은 다음과 같습니다.

이렇게 하면 전체 작업이 완료됩니다.
모든 소스 코드 다운로드: http://xiazai.jb51.net/201003/yuanma/GroupPropertyGrid.rar

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




