선택 드롭다운 선택 상자 미화 구현 코드(js CSS 그림)_양식 특수 효과
구현하기가 다소 번거롭기는 하지만 내장된 Select를 사용하면 매우 간단하게 완료할 수 있기 때문입니다. 하지만 이 코드는 실제로 웹 페이지에서 JS를 실제로 적용하는 방법, 다양한 요소 간의 협력 방법 등을 알려줍니다. .
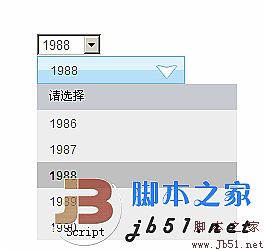
효과는 다음과 같습니다. 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
golang을 사용한 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법 소개: 동시 프로그래밍은 현대 소프트웨어 개발에서 중요한 영역으로, 애플리케이션의 성능과 응답성을 효과적으로 향상시킬 수 있습니다. Go 언어에서는 채널 및 Select 문을 사용하여 동시 프로그래밍을 간단하고 효율적으로 구현할 수 있습니다. 이 기사에서는 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법에 golang을 사용하는 방법을 소개하고 구체적인 내용을 제공합니다.
 jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법: 1. hide() 메서드, HTML 페이지에 jQuery 라이브러리를 도입하고 다른 선택기를 사용하여 선택 요소를 숨길 수 있습니다. ID 선택기는 selectId를 선택한 선택 요소의 ID로 바꿉니다. 2. css() 메서드, ID 선택기를 사용하여 숨겨야 하는 선택 요소를 선택하고, css() 메서드를 사용하여 표시 속성을 없음으로 설정하고, selectId를 선택 요소의 ID로 바꿉니다.
 ThinkPHP6을 사용하여 아름다운 404 페이지 구현
Jun 20, 2023 am 11:06 AM
ThinkPHP6을 사용하여 아름다운 404 페이지 구현
Jun 20, 2023 am 11:06 AM
인터넷이 발전하면서 많은 웹사이트나 애플리케이션이 점점 더 복잡해지고 있습니다. 사용자가 이를 사용할 때 종종 오류 페이지가 발생하는데, 가장 일반적인 것은 404 페이지입니다. 404 페이지는 접속 중인 페이지가 존재하지 않는다는 의미로 흔히 발생하는 오류 페이지입니다. 웹사이트나 애플리케이션의 경우 아름다운 404 페이지가 사용자 경험을 크게 향상시킬 수 있습니다. 이 기사에서는 ThinkPHP6을 사용하여 아름다운 404 페이지를 빠르게 구현하는 방법을 소개합니다. 경로 생성 먼저 경로 폴더에 오류를 생성해야 합니다.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 Java 13의 새로운 JavaFX CSS 스타일시트로 사용자 인터페이스를 아름답게 만드세요.
Jul 30, 2023 pm 02:49 PM
Java 13의 새로운 JavaFX CSS 스타일시트로 사용자 인터페이스를 아름답게 만드세요.
Jul 30, 2023 pm 02:49 PM
Java13의 새로운 JavaFXCSS 스타일 시트를 사용하여 사용자 인터페이스를 아름답게 만들기 소개: 소프트웨어 개발에서 사용자 인터페이스의 아름다움과 사용 편의성은 사용자 경험을 향상시키는 데 매우 중요합니다. JavaFX는 풍부한 UI 구성 요소와 기능을 제공하는 Java 플랫폼의 현대적이고 표현력이 풍부한 인터페이스 기술입니다. 사용자 인터페이스를 더욱 아름답게 만들기 위해 JavaFX는 인터페이스를 아름답게 만들고 사용자 정의할 수 있는 CSS 스타일 시트를 제공합니다. Java13에서 JavaFX는 새로운 CSS 스타일 시트를 도입했습니다.
 말을 아름답게 하는 방법
Mar 19, 2024 pm 08:31 PM
말을 아름답게 하는 방법
Mar 19, 2024 pm 08:31 PM
우리는 워드 문서를 편집할 때 항상 문서를 더욱 아름답고 아름답게 만들고자 합니다. 그러나 워드 미화에 관해서는 많은 사람들이 글꼴과 색상을 더욱 개인화하고 여백과 줄 간격을 조정한다고 생각합니다. 사실, 더 많은 작업을 통해 단어를 더 아름답게 만들 수 있습니다. 예를 들어 그림 삽입, 테두리 수정 등을 통해 단어 문서를 더 아름답게 만들 수 있습니다. 다음으로 테두리 패턴을 활용해 워드 문서를 더욱 아름답게 만들어 보겠습니다. 함께 배워볼까요! 먼저 새 Word 문서를 열고 [홈] 탭에서 [단락] 도구를 찾으세요. 그런 다음 이미지에 빨간색 화살표로 표시된 대로 [테두리] 옵션을 클릭하세요. 2. 클릭하면 시스템이 자동으로 드롭다운 선택 항목을 표시합니다.
 Linux에서 select를 사용하는 이유는 무엇입니까?
May 19, 2023 pm 03:07 PM
Linux에서 select를 사용하는 이유는 무엇입니까?
May 19, 2023 pm 03:07 PM
Select를 사용하면 개발자가 동시에 여러 파일 버퍼를 기다릴 수 있으므로 IO 대기 시간을 줄이고 프로세스의 IO 효율성을 향상시킬 수 있습니다. select() 함수는 프로그램이 여러 파일 설명자를 모니터링하고 하나 이상의 모니터링된 파일 설명자가 소위 "준비" 상태가 될 때까지 기다릴 수 있도록 하는 IO 다중화 기능입니다. 설명자는 더 이상 차단되지 않으며 읽기, 쓰기 가능 및 예외를 포함한 특정 유형의 IO 작업에 사용될 수 있습니다. select는 헤더 파일 #include에 있는 컴퓨터 기능입니다. 이 함수는 파일 설명자 변경(읽기, 쓰기 또는 예외)을 모니터링하는 데 사용됩니다. 1.선택 기능 소개 선택 기능은 IO 다중화 기능입니다.
 mysql의 선택 구문을 사용하는 방법
Jun 01, 2023 pm 07:37 PM
mysql의 선택 구문을 사용하는 방법
Jun 01, 2023 pm 07:37 PM
1. SQL 문의 키워드는 대소문자를 구분하지 않습니다. SELECT는 SELECT와 동일하고 FROM은 from과 동일합니다. 2. 사용자 테이블에서 모든 열을 선택하려면 * 기호를 사용하여 열 이름을 바꿀 수 있습니다. 구문--주석입니다. FEOM에 의해 지정된 [테이블]에서 [모든] 데이터를 쿼리합니다. *는 [모든 열]을 의미합니다. SELECT*FROM--FROM 데이터의 지정된 [테이블]에서 지정된 데이터를 쿼리합니다. 열 이름(필드) SELECT 열 이름 FROM 테이블 이름 인스턴스--참고: 여러 열을 구분하려면 영어 쉼표를 사용하십시오. selectusername, 비밀번호from




