모든 브라우저 테스트 결과를 하나의 browser_javascript 기술로 제공하는 프런트 엔드 테스트 도구에 대한 아이디어
표준적인 게으른 사람으로서 나는 모든 브라우저의 테스트 결과를 브라우저 창에 동시에 표시하고 쉽게 비교할 수 있도록 명확한 표에 나열할 수 있는 테스트 도구를 만들고 싶습니다.
이것은 확실히 될 것입니다. 시간을 절약하고 데이터를 명확하게 기록하고 비교할 수 있는 멋진 도구입니다. 아래에서 내 아이디어에 대해 이야기하겠습니다. (이 도구는 나중에 js 호환성 문제를 테스트하는 데 사용할 것이므로 계속 지켜봐 주시기 바랍니다.)
이 도구에는 완료되었지만 보편적이지 않습니다. 백그라운드와 함께 사용해야 하며 데이터베이스와 상호 작용해야 합니다. 또한 백그라운드 상호 작용의 성능이 좋지 않아 일반 컴퓨터에서는 이를 견딜 수 없습니다(내 3GHZ CPU, 2G 메모리 내 데이터베이스가 너무 자주 작동하기 때문에 여러 브라우저 창을 직접 열 수는 없습니다.) 공용 서버에 배치하면 속도가 허용되지만 서버가 아무리 좋아도 사용할 수 없기 때문에 모든 사람에게 테스트할 수는 없습니다.
이 도구는 js php mysql로 만들어졌습니다. 일부 사람들이 생각하는 것처럼 여러 브라우저 엔진을 하나의 소프트웨어에 통합하는 것은 아닙니다.
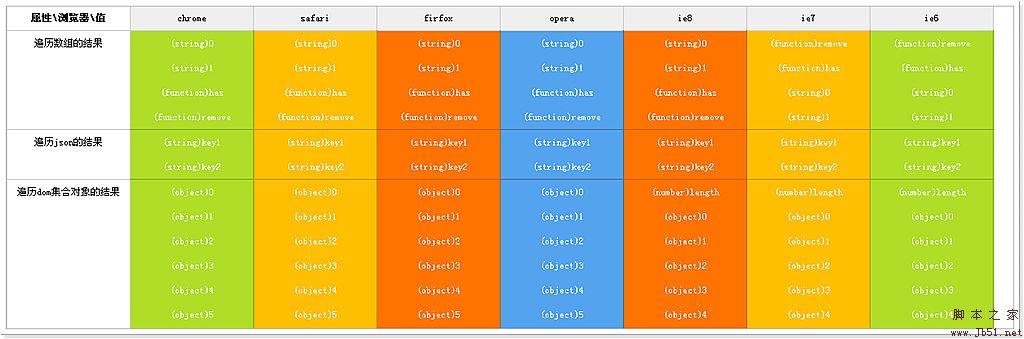
사용할 때는 테스트 데이터와 테스트 메소드를 js에 작성하고 이를 테스트 인스턴스로 전송한 다음 모든 브라우저에서 이 창을 한 번만 열면 js가 데이터를 계산한 다음 해당 데이터를 그런 다음 js는 ajax를 통해 모든 데이터를 가져옵니다. 데이터는 테이블로 구문 분석되어 웹 페이지에 표시됩니다. 최종 결과는 컴퓨터가 충분히 강력하면 브라우저의 모든 웹 페이지가 다음과 같은 목록을 표시한다는 것입니다. 모든 브라우저의 테스트 데이터는 다음과 같습니다. 
그러면 결과를 비교할 수 있습니다. 매우 편리하지 않나요?
원리:
먼저 이 기능을 구성 요소로 추상화합니다. 구성 요소는 세 가지 매개 변수를 허용하며, 하나는 입력 개체 그룹이고 다른 하나는 테스트 방법입니다.
후속 구성 요소 초기화 단계에서 구성 요소는 입력 개체 그룹의 모든 개체를 순회하고 테스트 메서드에 개체를 전달하고, 구성 요소는 테스트 결과를 개체에 기록합니다.
* testObject의 형식은 다음과 같습니다. {"in1":{obj:**,des:"dd"},"in2":{obj:**,des:"dd "}}
* @param {function} testMethod는 테스트 메서드입니다. 프로그램은 이 메서드에 두 개의 매개 변수를 전달합니다. 하나는 개체 인덱스이고 다른 하나는 개체입니다. 동시에 이 메서드는 다음과 같을 수 있습니다. 테스트 인스턴스를 참조하는 데 사용됩니다.
* @param {json} 구성 매개변수
를 나타내는 문자열을 반환해야 합니다.*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
이 컴포넌트는 객체 매개변수 형식과 컴포넌트 내의 데이터 저장 형식을 처리하고 문자열을 백그라운드로 보냅니다. 백그라운드에서 반환되는 데이터 형식에는 엄격한 규정이 있습니다.
중에서 그들: testObject의 형식은 다음과 같습니다. {"in1":{obj:**,des:"dd"},"in2":{obj:**,des :"dd"}}
형식 구성 요소의 데이터 저장소는 다음과 같습니다(this.data):{"in1":{des:"Description",data{"ie6":{outDes:"출력 결과는 ie6 "},"ie7":{outDes입니다. :"출력 결과는 ie7"}}},"in2":...}
데이터 전송 시 json을 문자열 형식으로 변환하는 함수를 사용합니다.
코드 복사
for(var i in o){
r[r.length]=""" i """;
r[r.length] =":"
r[r.length]=obj2str(o[i]);
r[r.length]=","
}
r[r.length- 1]="}"
}else{
r[0]="["
for(var i =0;i
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join(" ");
}
return o.toString();
}
백그라운드에서 PHP는 json_decode 함수를 통해 이 json 문자열을 PHP 배열로 변환한 다음 데이터베이스에 저장합니다.
데이터베이스에서 데이터를 가져올 때 PHP는 데이터베이스에서 데이터를 가져와서 변환합니다. 이를 Array 형식으로 변환한 다음 json_encode 함수를 사용하여 json 문자열로 변환하고 프런트 데스크에 전달합니다. 프런트 데스크는 eval을 사용하여 데이터를 가져옵니다.
백그라운드에서는 json 데이터가 다음으로 분해됩니다. 데이터베이스에 데이터 조각을 저장한 다음 여기에서 데이터베이스를 자주 읽어 성능 저하를 초래합니다.
데이터베이스에는 기본 키, 개체 기본 키(다른 개체 구별용), 브라우저 유형( 동일한 개체에는 다른 브라우저의 테스트 결과가 있음), 개체 설명, 테스트 결과, 시간
브라우저 유형 테스트는 다음 방법을 사용합니다.
M.getBrowser=function(){
return {
//간단하게 하기 위해 이 함수는 브라우저 유형을 결정합니다. 숫자 표현을 반환합니다.
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0. 감지할 수 없는 브라우저
//다른 브라우저에서는 스스로 추가하세요
whichOS:function(){
var useragent=navigator.userAgent.toLowerCase()
return (/MSIE 6/i.test(useragent)==true&&1)|| >(/MSIE 7/ i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)== true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)|| .test(useragent)= =true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase()
return (/MSIE 6/i .test(useragent)= =true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)== true&&"ie8")|
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome")| |
(/ Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||"죄송합니다. 브라우저를 인식할 수 없습니다! "
}
}
}()
객체 기본 키와 브라우저 유형으로 데이터를 구분합니다(고유한 데이터를 얻을 수 있음)
그런 다음 백그라운드에서 정기적으로 데이터를 가져오도록 타이머를 설정합니다. 얻은 데이터는 백그라운드 데이터베이스에 저장되며 데이터를 가져온 후, DOM을 시작하고, 함수를 렌더링하고, 웹 페이지의 내용을 업데이트합니다.
기본 원칙은 이렇습니다. 이렇게 말하면 정말 추상적이지만, 공유할 수 없어서 죄송합니다. 공유하고 싶지 않은 것은 아니지만 실제로는 어렵습니다. 하지만 관심이 있으시면 소스 코드를 다운로드하고 소스 코드의 sql을 mysql 테이블로 가져온 다음 구성할 수 있습니다. php 파일에서 수정하세요. 재사용성이 뛰어나지 않아도 되므로 캡슐화 상태가 좋지 않습니다.
테스트 코드 패키지 다운로드

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...




