문제
웹사이트에서 내 입력 상자는 다음과 같습니다. 
디자이너는 업로드 부분을 다음과 같이 만들고 선택 버튼을 추가하기를 원할 수 있습니다. 하지만 일반 입력 상자를 업로드 상자로 변경하려고 하면 전혀 작동하지 않습니다. 브라우저는 매우 다양하며 기본 버튼 스타일을 지정하는 것은 거의 불가능합니다. 
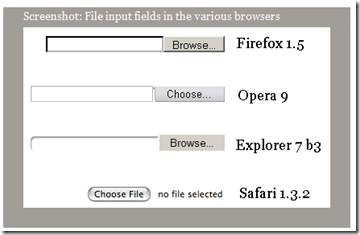
잘 디자인된 업로드 상자는 아니지만 우리가 할 수 있는 최선의 방법입니다.
Safari의 디자인이 조금 다릅니다. 사파리팀에서는 수동으로 파일을 입력하는 기능을 끄고 싶어 이런 오버플로가 걱정될 수도 있습니다. 이 디자인의 한 가지 단점은 사용자가 파일을 선택한 후 업로드를 취소할 수 없다는 것입니다.
리더마이클 맥그레이디는 업로드 버튼 스타일 문제를 해결하기 위해 멋진 작은 트릭을 발명했습니다. 이 페이지의 모든 솔루션은 그가 고안한 것입니다. 저는 위치:상대적, 일부 주석 및 테스트를 추가한 다음 JavaScript로 변환했습니다.
이 기술을 사용하지 않는 경우:
사용하고 나면 이렇게 되고 싶어요
지금은 더 좋아보이지 않나요?
McGrady의 방법은 간단하고 우아합니다.
1. 일반 <font face="NSimsun"><input type="file"></font>을 설정하고 position:relative 속성이 포함된 요소에 배치합니다.
2. 또한 상위 요소에 일반 을 추가하고 스타일을 설정합니다. 이 일반 입력이 과 겹칠 수 있도록 절대 위치를 설정합니다.
3. 그런 다음 의 z-index를 2로 설정하여 일반 입력에 표시되도록 합니다.
4. 마지막으로 의 불투명도를 0으로 설정합니다. 이렇게 하면 이 보이지 않고 아래 입력/이미지가 표시되지만 여전히 "찾아보기" 버튼을 클릭할 수 있습니다. 버튼이 이미지 위에 위치하면 이미지를 클릭한 것처럼 나타납니다.
visibility:hidden은 사용할 수 없습니다. 실제로 보이지 않는 요소는 클릭할 수 없기 때문에 클릭할 수 있는 보이지 않는 요소가 필요합니다.
현 시점에서는 순수 CSS를 통해서도 이 효과를 표현할 수 있지만 아직은 좀 부족합니다
5. 사용자가 파일을 선택하면 보이는 가짜 입력 상자에 일반 과 마찬가지로 선택한 파일의 경로가 표시되어야 합니다. 의 내용을 복사하기만 하면 되지만 여전히 JavaScript가 필요합니다.
따라서 이 기술은 JavaScript 없이는 완전히 구현되지 않을 수 있습니다. 그 이유는 잠시 후에 설명하겠습니다. 나는 전체 아이디어를 JavaScript로 작성하기로 결정했습니다. 파일 이름을 표시하지 않고 업로드 상자를 사용하려면 순수 CSS를 사용할 수도 있지만 이는 좋은 생각이 아닙니다.
HTML/CSS 구조
다음 HTML/CSS 구조를 사용할 계획입니다.
Netscape 3 문제 CSS 기능이 없는 브라우저의 경우. 작동하더라도 두 개의 입력 상자는 사용자를 좌절하게 만듭니다.
CSS 기능이 없는 브라우저의 경우. 작동하더라도 두 개의 입력 상자는 사용자를 좌절하게 만듭니다.
솔루션-자바스크립트 이러한 문제에 대한 해결책은 JavaScript입니다. JavaScript를 통해 입력 상자와 버튼을 생성합니다. 현재 최악의 시나리오는 JavaScript를 실행할 수 없는 경우에도 사용자가 여전히 파일을 업로드할 수 있다는 것입니다. 그다지 예쁘지는 않지만 여전히 작동합니다.
이러한 문제에 대한 해결책은 JavaScript입니다. JavaScript를 통해 입력 상자와 버튼을 생성합니다. 현재 최악의 시나리오는 JavaScript를 실행할 수 없는 경우에도 사용자가 여전히 파일을 업로드할 수 있다는 것입니다. 그다지 예쁘지는 않지만 여전히 작동합니다.