JQuery上传插件Uploadify使用详解
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示或下载。
- 官方下载
- 官方文档
- 官方演示
首先按下面的步骤来实现一个简单的上传功能。
1 创建Web项目,命名为JQueryUploadDemo,从官网上下载最新的版本解压后添加到项目中。
2 在项目中添加UploadHandler.ashx文件用来处理文件的上传。
3 在项目中添加UploadFile文件夹,用来存放上传的文件。
进行完上面三步后项目的基本结构如下图:

4 Default.aspx的html页的代码修改如下:
<span style="color: blue;"><span style="color: #a31515;">html </span><span style="color: red;">xmlns</span><span style="color: blue;">="http://www.w3.org/1999/xhtml">
<span style="color: #a31515;">head </span><span style="color: red;">runat</span><span style="color: blue;">="server">
<span style="color: #a31515;">title</span><span style="color: blue;">></span><span>Uploadify</span><span style="color: blue;"></span><span style="color: #a31515;">title</span><span style="color: blue;">>
<span style="color: #a31515;">link </span><span style="color: red;">href</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/example/css/default.css"
</span><span style="color: red;">rel</span><span style="color: blue;">="stylesheet" </span><span style="color: red;">type</span><span style="color: blue;">="text/css" />
<span style="color: #a31515;">link </span><span style="color: red;">href</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/uploadify.css"
</span><span style="color: red;">rel</span><span style="color: blue;">="stylesheet" </span><span style="color: red;">type</span><span style="color: blue;">="text/css" />
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"
</span><span style="color: red;">src</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/jquery-1.3.2.min.js"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"
</span><span style="color: red;">src</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/swfobject.js"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"
</span><span style="color: red;">src</span><span style="color: blue;">="JS/jquery.uploadify-v2.1.0/jquery.uploadify.v2.1.0.min.js"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
<span style="color: #a31515;">script </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript">
</span><span>$(document).ready(</span><span style="color: blue;">function</span><span>()
{
$(</span><span style="color: #a31515;">"#uploadify"</span><span>).uploadify({
</span><span style="color: #a31515;">'uploader'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/uploadify.swf'</span><span>,
</span><span style="color: #a31515;">'script'</span><span>: </span><span style="color: #a31515;">'UploadHandler.ashx'</span><span>,
</span><span style="color: #a31515;">'cancelImg'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/cancel.png'</span><span>,
</span><span style="color: #a31515;">'folder'</span><span>: </span><span style="color: #a31515;">'UploadFile'</span><span>,
</span><span style="color: #a31515;">'queueID'</span><span>: </span><span style="color: #a31515;">'fileQueue'</span><span>,
</span><span style="color: #a31515;">'auto'</span><span>: </span><span style="color: blue;">false</span><span>,
</span><span style="color: #a31515;">'multi'</span><span>: </span><span style="color: blue;">true
</span><span>});
});
</span><span style="color: blue;"></span><span style="color: #a31515;">script</span><span style="color: blue;">>
</span><span style="color: #a31515;">head</span><span style="color: blue;">>
<span style="color: #a31515;">body</span><span style="color: blue;">>
<span style="color: #a31515;">div </span><span style="color: red;">id</span><span style="color: blue;">="fileQueue"></span><span style="color: #a31515;">div</span><span style="color: blue;">>
<span style="color: #a31515;">input </span><span style="color: red;">type</span><span style="color: blue;">="file" </span><span style="color: red;">name</span><span style="color: blue;">="uploadify" </span><span style="color: red;">id</span><span style="color: blue;">="uploadify" />
<span style="color: #a31515;">p</span><span style="color: blue;">>
<span style="color: #a31515;">a </span><span style="color: red;">href</span><span style="color: blue;">="javascript:$('#uploadify').uploadifyUpload()"></span><span>上传</span><span style="color: blue;"></span><span style="color: #a31515;">a</span><span style="color: blue;">></span><span>|
</span><span style="color: blue;"><span style="color: #a31515;">a </span><span style="color: red;">href</span><span style="color: blue;">="javascript:$('#uploadify').uploadifyClearQueue()"></span><span>取消上传</span><span style="color: blue;"></span><span style="color: #a31515;">a</span><span style="color: blue;">>
</span><span style="color: #a31515;">p</span><span style="color: blue;">>
</span><span style="color: #a31515;">body</span><span style="color: blue;">>
</span><span style="color: #a31515;">html</span><span style="color: blue;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>5 UploadHandler类的ProcessRequest方法代码如下:
<span style="color: blue;">public void </span><span>ProcessRequest(</span><span style="color: #2b91af;">HttpContext </span><span>context)
{
context.Response.ContentType = </span><span style="color: #a31515;">"text/plain"</span><span>;
context.Response.Charset = </span><span style="color: #a31515;">"utf-8"</span><span>;
</span><span style="color: #2b91af;">HttpPostedFile </span><span>file = context.Request.Files[</span><span style="color: #a31515;">"Filedata"</span><span>];
</span><span style="color: blue;">string </span><span>uploadPath =
</span><span style="color: #2b91af;">HttpContext</span><span>.Current.Server.MapPath(@context.Request[</span><span style="color: #a31515;">"folder"</span><span>])+</span><span style="color: #a31515;">"\\"</span><span>;
</span><span style="color: blue;">if </span><span>(file != </span><span style="color: blue;">null</span><span>)
{
</span><span style="color: blue;">if </span><span>(!</span><span style="color: #2b91af;">Directory</span><span>.Exists(uploadPath))
{
</span><span style="color: #2b91af;">Directory</span><span>.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath + file.FileName);
</span><span style="color: green;">//下面这句代码缺少的话,上传成功后上传队列的显示不会自动消失
</span><span>context.Response.Write(</span><span style="color: #a31515;">"1"</span><span>);
}
</span><span style="color: blue;">else
</span><span>{
context.Response.Write(</span><span style="color: #a31515;">"0"</span><span>);
}
}</span>6 运行后效果如下图:

7 选择了两个文件后,点击上传,就可以看到UploadFile文件夹中会增加这两个文件。
上面简单地实现了一个上传的功能,依靠函数uploadify实现,uploadify函数的参数为json格式,可以对json对象的key值的修改来进行自定义的设置,如multi设置为true或false来控制是否可以进行多文件上传,下面就来介绍下这些key值的意思:
uploader : uploadify.swf 文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后淡出打开文件对话框,默认值:uploadify.swf。
script : 后台处理程序的相对路径 。默认值:uploadify.php
checkScript :用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径
fileDataName :设置一个名字,在服务器处理程序中根据该名字来取上传文件的数据。默认为Filedata
method : 提交方式Post 或Get 默认为Post
scriptAccess :flash脚本文件的访问模式,如果在本地测试设置为always,默认值:sameDomain
folder : 上传文件存放的目录 。
queueID : 文件队列的ID,该ID与存放文件队列的div的ID一致。
queueSizeLimit : 当允许多文件生成时,设置选择文件的个数,默认值:999 。
multi : 设置为true时可以上传多个文件。
auto : 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。
fileDesc : 这个属性值必须设置fileExt属性后才有效,用来设置选择文件对话框中的提示文本,如设置fileDesc为“请选择rar doc pdf文件”,打开文件选择框效果如下图:

fileExt : 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' 。
sizeLimit : 上传文件的大小限制 。
simUploadLimit : 允许同时上传的个数 默认值:1 。
buttonText : 浏览按钮的文本,默认值:BROWSE 。
buttonImg : 浏览按钮的图片的路径 。
hideButton : 设置为true则隐藏浏览按钮的图片 。
rollover : 值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
width : 设置浏览按钮的宽度 ,默认值:110。
height : 设置浏览按钮的高度 ,默认值:30。
wmode : 设置该项为transparent 可以使浏览按钮的flash背景文件透明,并且flash文件会被置为页面的最高层。 默认值:opaque 。
cancelImg :选择文件到文件队列中后的每一个文件上的关闭按钮图标,如下图:

上面介绍的key值的value都为字符串或是布尔类型,比较简单,接下来要介绍的key值的value为一个函数,可以在选择文件、出错或其他一些操作的时候返回一些信息给用户。
onInit : 做一些初始化的工作。
onSelect :选择文件时触发,该函数有三个参数
- event:事件对象。
- queueID:文件的唯一标识,由6为随机字符组成。
- fileObj:选择的文件对象,有name、size、creationDate、modificationDate、type 5个属性。
代码如下:
<span>$(document).ready(</span><span style="color: blue;">function</span><span>()
{
$(</span><span style="color: #a31515;">"#uploadify"</span><span>).uploadify({
</span><span style="color: #a31515;">'uploader'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/uploadify.swf'</span><span>,
</span><span style="color: #a31515;">'script'</span><span>: </span><span style="color: #a31515;">'UploadHandler.ashx'</span><span>,
</span><span style="color: #a31515;">'cancelImg'</span><span>: </span><span style="color: #a31515;">'JS/jquery.uploadify-v2.1.0/cancel.png'</span><span>,
</span><span style="color: #a31515;">'folder'</span><span>: </span><span style="color: #a31515;">'UploadFile'</span><span>,
</span><span style="color: #a31515;">'queueID'</span><span>: </span><span style="color: #a31515;">'fileQueue'</span><span>,
</span><span style="color: #a31515;">'auto'</span><span>: </span><span style="color: blue;">false</span><span>,
</span><span style="color: #a31515;">'multi'</span><span>: </span><span style="color: blue;">true</span><span>,
</span><span style="color: #a31515;">'onInit'</span><span>:</span><span style="color: blue;">function</span><span>(){alert(</span><span style="color: #a31515;">"1"</span><span>);},
</span><span style="color: #a31515;">'onSelect'</span><span>: </span><span style="color: blue;">function</span><span>(e, queueId, fileObj)
{
alert(</span><span style="color: #a31515;">"唯一标识:" </span><span>+ queueId + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"文件名:" </span><span>+ fileObj.name + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"文件大小:" </span><span>+ fileObj.size + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"创建时间:" </span><span>+ fileObj.creationDate + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"最后修改时间:" </span><span>+ fileObj.modificationDate + </span><span style="color: #a31515;">"\r\n" </span><span>+
</span><span style="color: #a31515;">"文件类型:" </span><span>+ fileObj.type
);
}
});
}); </span>当选择一个文件后弹出的消息如下图:

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
- fileCount:选择文件的总数。
- filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
- filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
- allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
- fileCount:取消一个文件后,文件队列中剩余文件的个数。
- allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
- type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’
- info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
- percentage:当前完成的百分比
- bytesLoaded:当前上传的大小
- allBytesLoaded:文件队列中已经上传完的大小
- speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
- fileCount:剩余没有上传完成的文件的个数。
- speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
- filesUploaded :上传的所有文件个数。
- errors :出现错误的个数。
- allBytesLoaded :所有上传文件的总大小。
- speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
<span>$(</span><span style="color: #a31515;">'#uploadify'</span><span>).uploadifySettings(</span><span style="color: #a31515;">'folder'</span><span>,</span><span style="color: #a31515;">'JS'</span><span>);</span>
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<span style="color: blue;"><span style="color: #a31515;">a </span><span style="color: red;">href</span><span style="color: blue;">="javascript:$('#uploadify').uploadifySettings('folder','JS');</span></span><span style="color: blue;">$('#uploadify').uploadifyUpload()"></span><span>上传</span><span style="color: blue;"></span><span style="color: #a31515;">a</span><span style="color: blue;">></span>uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
<span>$(</span><span style="color: #a31515;">'#uploadify'</span><span>).uploadifyCancel(id);</span>
花了一个晚上,终于写完了,对JQuery这个上传插件也基本了解了,希望对大家有所帮助,不对之处还望大家指正。
源码下载

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Cangjie 프로그래밍 언어에 대한 Huawei의 공식 입문 튜토리얼이 출시되었습니다. 한 기사에서 범용 버전 SDK를 얻는 방법을 알아보세요.
Jun 25, 2024 am 08:05 AM
Cangjie 프로그래밍 언어에 대한 Huawei의 공식 입문 튜토리얼이 출시되었습니다. 한 기사에서 범용 버전 SDK를 얻는 방법을 알아보세요.
Jun 25, 2024 am 08:05 AM
24일 이 사이트의 소식에 따르면 지난 6월 21일 HDC2024 화웨이 개발자 컨퍼런스 기조연설에서 화웨이 터미널 BG 소프트웨어 부문 사장 공티(Gong Ti)가 화웨이가 자체 개발한 창힐(Cangjie) 프로그래밍 언어를 공식 발표했다. 이 언어는 5년 동안 개발되었으며 이제 개발자 미리보기로 제공됩니다. Huawei의 공식 개발자 웹사이트는 이제 개발자가 프로그래밍 언어를 시작하고 이해할 수 있도록 Cangjie 프로그래밍 언어에 대한 공식 소개 튜토리얼 비디오를 출시했습니다. 이 튜토리얼에서는 사용자가 Cangjie를 경험하고, Cangjie를 배우고, Cangjie를 적용하는 방법을 안내합니다. 여기에는 Cangjie 언어를 사용하여 파이를 추정하고, 2024년 각 달의 줄기 및 가지 규칙을 계산하고, Cangjie 언어로 이진 트리를 표현하는 N 방법을 확인하고, 열거형을 사용하는 방법이 포함됩니다. 대수 계산을 구현하기 위한 유형, 인터페이스 및 확장을 사용한 신호 시스템 시뮬레이션, Cangjie 매크로를 사용한 새로운 구문 등이 있습니다. 이 사이트에는 튜토리얼 액세스 주소가 있습니다: ht
 5년간의 연구 개발 끝에 화웨이의 차세대 프로그래밍 언어 'Cangjie'가 공식적으로 프리뷰를 출시했습니다.
Jun 22, 2024 am 09:54 AM
5년간의 연구 개발 끝에 화웨이의 차세대 프로그래밍 언어 'Cangjie'가 공식적으로 프리뷰를 출시했습니다.
Jun 22, 2024 am 09:54 AM
이 사이트는 오늘 오후 HDC2024 화웨이 개발자 컨퍼런스에서 화웨이 터미널 BG 소프트웨어 부서 사장 Gong Ti가 화웨이가 자체 개발한 Cangjie 프로그래밍 언어를 공식 발표하고 HarmonyOSNEXT Cangjie 언어의 개발자 프리뷰 버전을 출시했다고 6월 21일 보도했습니다. 화웨이가 Cangjie 프로그래밍 언어를 공개적으로 출시한 것은 이번이 처음입니다. Gong Ti는 "2019년에 Cangjie 프로그래밍 언어 프로젝트가 Huawei에서 탄생했습니다. 5년간의 R&D 축적과 막대한 R&D 투자 끝에 마침내 오늘 글로벌 개발자를 만났습니다. Cangjie 프로그래밍 언어는 현대적인 언어 기능, 포괄적인 컴파일 최적화 및 런타임 구현을 통합합니다. 즉시 사용 가능한 IDE 도구 체인 지원은 개발자에게 친숙한 개발 경험과 뛰어난 프로그램 성능을 제공합니다. "보고서에 따르면 Cangjie 프로그래밍 언어는 모든 시나리오 인텔리전스 도구입니다.
 화웨이, HarmonyOS NEXT Cangjie 프로그래밍 언어 개발자 프리뷰 베타 모집 개시
Jun 22, 2024 am 04:07 AM
화웨이, HarmonyOS NEXT Cangjie 프로그래밍 언어 개발자 프리뷰 베타 모집 개시
Jun 22, 2024 am 04:07 AM
6월 21일 이 사이트의 소식에 따르면 화웨이가 자체 개발한 창힐(Cangjie) 프로그래밍 언어가 오늘 공식적으로 공개됐고, 공식적으로는 하모니OSNEXT 창힐(HarmonyOSNEXT Cangjie) 언어 개발자 프리뷰 베타 모집 개시를 발표했다. 이 업그레이드는 개발자가 Cangjie 언어를 사용하여 HarmonyOSNext 애플리케이션을 개발, 디버깅 및 실행할 수 있도록 Cangjie 언어 SDK, 개발자 가이드 및 관련 DevEcoStudio 플러그인을 제공하는 개발자 미리 보기 버전에 대한 얼리 어답터 업그레이드입니다. 등록 기간: 2024년 6월 21일 - 2024년 10월 21일 신청 요구 사항: 이번 HarmonyOSNEXT Cangjie 언어 개발자 미리 보기 베타 모집 이벤트는 다음 개발자에게만 공개됩니다. 1) Huawei 개발자 연합 인증에 실명이 입력되었습니다. 2) H를 완료하세요.
 텐진대학교와 베이항대학교는 화웨이의 '창힐(Cangjie)' 프로젝트에 깊이 관여해 국내 프로그래밍 언어를 기반으로 한 최초의 AI 에이전트 프로그래밍 프레임워크 '창치옹(Cangqiong)'을 출시했다.
Jun 23, 2024 am 08:37 AM
텐진대학교와 베이항대학교는 화웨이의 '창힐(Cangjie)' 프로젝트에 깊이 관여해 국내 프로그래밍 언어를 기반으로 한 최초의 AI 에이전트 프로그래밍 프레임워크 '창치옹(Cangqiong)'을 출시했다.
Jun 23, 2024 am 08:37 AM
6월 22일 이 사이트의 뉴스에 따르면 화웨이는 어제 화웨이가 자체 개발한 프로그래밍 언어인 창힐(Cangjie)을 전 세계 개발자들에게 선보였습니다. 이는 Cangjie 프로그래밍 언어가 최초로 공개된 것입니다. 이 사이트의 문의에 따르면 천진대학교와 베이징 항공우주대학교는 화웨이의 '창힐' 연구 개발에 깊이 관여한 것으로 나타났습니다. 천진대학교: Cangjie 프로그래밍 언어 컴파일러 천진대학교 지능컴퓨팅학과의 소프트웨어 엔지니어링 팀은 Huawei Cangjie 팀과 협력하여 Cangjie 프로그래밍 언어 컴파일러의 품질 보증 연구에 깊이 참여했습니다. 보고서에 따르면 Cangjie 컴파일러는 Cangjie 프로그래밍 언어와 공생하는 기본 소프트웨어입니다. Cangjie 프로그래밍 언어의 준비 단계에서는 이에 맞는 고품질 컴파일러가 핵심 목표 중 하나가 되었습니다. Cangjie 프로그래밍 언어가 발전함에 따라 Cangjie 컴파일러는 지속적으로 업그레이드되고 개선되고 있습니다. 지난 5년간 천진대학교
 여러 .NET 오픈 소스 AI 및 LLM 관련 프로젝트 프레임워크 공유
May 06, 2024 pm 04:43 PM
여러 .NET 오픈 소스 AI 및 LLM 관련 프로젝트 프레임워크 공유
May 06, 2024 pm 04:43 PM
오늘날 인공지능(AI) 기술 개발은 본격화되고 있으며, 다양한 분야에서 큰 잠재력과 영향력을 보여주고 있습니다. 오늘 Dayao는 여러분에게 몇 가지 참고 자료를 제공하고자 4개의 .NET 오픈 소스 AI 모델 LLM 관련 프로젝트 프레임워크를 공유할 것입니다. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel은 OpenAI, Azure와 같은 대규모 언어 모델(LLM)을 통합하도록 설계된 오픈 소스 소프트웨어 개발 키트(SDK)입니다.
 국내 오픈소스 MoE 지표 폭발: GPT-4 수준 기능, API 가격은 1%에 불과
May 07, 2024 pm 05:34 PM
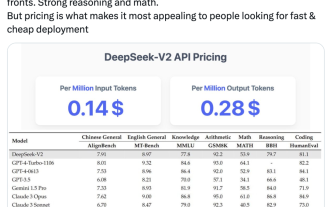
국내 오픈소스 MoE 지표 폭발: GPT-4 수준 기능, API 가격은 1%에 불과
May 07, 2024 pm 05:34 PM
국내 최신 대형 오픈소스 MoE 모델은 출시 직후 인기를 끌었다. DeepSeek-V2의 성능은 GPT-4 수준에 도달하지만 오픈 소스이며 상업용으로 무료이며 API 가격은 GPT-4-Turbo의 1%에 불과합니다. 그래서 공개되자마자 많은 논란이 일었습니다. 공개된 성능 지표에 따르면 DeepSeekV2의 포괄적인 중국어 기능은 많은 오픈 소스 모델을 능가하는 동시에 GPT-4Turbo 및 Wenkuai 4.0과 같은 폐쇄 소스 모델도 첫 번째 단계에 있습니다. 종합적인 영어 능력 역시 LLaMA3-70B와 동일한 1계급에 속하며, 역시 MoE인 Mixtral8x22B를 능가합니다. 또한 지식, 수학, 추론, 프로그래밍 등에서도 좋은 성적을 보여줍니다. 그리고 128K 컨텍스트를 지원합니다. 이것을 상상해 보세요
 Huawei가 자체 개발한 Cangjie 프로그래밍 언어 공식 웹사이트와 개발 문서가 온라인에 공개되어 처음으로 Hongmeng 생태계에 통합되었습니다.
Jun 22, 2024 am 03:10 AM
Huawei가 자체 개발한 Cangjie 프로그래밍 언어 공식 웹사이트와 개발 문서가 온라인에 공개되어 처음으로 Hongmeng 생태계에 통합되었습니다.
Jun 22, 2024 am 03:10 AM
HDC2024 화웨이 개발자 컨퍼런스 전인 6월 21일 이 사이트의 소식에 따르면 화웨이가 자체 개발한 창힐(Cangjie) 프로그래밍 언어가 공식 공개됐고 창힐 공식 웹사이트가 현재 온라인 상태다. 공식 웹사이트 소개에 따르면 Cangjie 프로그래밍 언어는 "기본 지능, 자연스러운 모든 시나리오, 고성능 및 강력한 보안"에 중점을 둔 모든 시나리오 지능을 위한 차세대 프로그래밍 언어입니다. Hongmeng 생태계에 통합하여 개발자에게 좋은 프로그래밍 경험을 제공하세요. 본 사이트에 첨부된 공식 홈페이지에는 AgentDSL이 내장된 네이티브 지능형 프로그래밍 프레임워크, 자연어 및 프로그래밍 언어의 유기적 통합, 단순화된 기호 표현, 자유로운 패턴 조합, 다양한 지능형 애플리케이션 개발 지원 등이 소개되어 있습니다. 모든 장면에 대한 본질적으로 가볍고 확장 가능한 런타임, 모듈식 계층 설계, 메모리가 아무리 작더라도 모든 시나리오 도메인 확장을 수용할 수 있습니다.
 칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
2023년 3월 14일 ChatGLM-6B가 출시된 이후 GLM 시리즈 모델은 광범위한 관심과 인정을 받았습니다. 특히 ChatGLM3-6B가 오픈소스로 공개된 이후 개발자들은 Zhipu AI가 출시하는 4세대 모델에 대한 기대감이 가득합니다. 이러한 기대는 마침내 GLM-4-9B의 출시로 완전히 충족되었습니다. GLM-4-9B의 탄생 소형 모델(10B 이하)에 더욱 강력한 기능을 제공하기 위해 GLM 기술팀은 약 반년 만에 새로운 4세대 GLM 시리즈 오픈 소스 모델인 GLM-4-9B를 출시했습니다. 탐구. 이 모델은 정확성을 보장하면서 모델 크기를 크게 압축하고 추론 속도가 더 빠르고 효율성이 높습니다. GLM 기술팀의 탐색은 아직 이루어지지 않았습니다.




