Javascript 브라우저 events_javascript 기술 요약
事件本身相当直观,常用的有:
| 事件 | 描述 |
| abort | 图片被阻止而不能加载 |
| blur,focus | 失去焦点,获得焦点 |
| change | 适用于表单元素,当元素使其焦点的时候判断是否发生改变 |
| click,dblclick | 单击,双击 |
| keydown,keyup,keypress | 按下键,键离开,按下键的时候触发,注意keypress只对数字字母键有效 |
| load | 加载图片或者页面的时候 |
| mousedown,mouseup | 按下键,放开键 |
| mouseover,mouseout | over是当鼠标进入的时候出发,out是离开的时候触发 |
| mousemove | 鼠标移动 |
| reset,submit | 重置和提交表单 |
위는 일반적으로 사용되는 이벤트 목록일 뿐입니다. 전체적이고 구체적인 목록을 보려면 관련 매뉴얼을 찾으세요.
1. 레벨 0 DOM의 이벤트 처리
레벨 0 DOM의 이벤트 처리 방법은 비교적 초기 단계이며 현재 IE4.0 클래스 방법부터 널리 사용됩니다. .
1.1 이벤트 등록
다음은 주로 응답 이벤트를 추가하는 방법, 즉 이벤트에 대한 핸들러를 추가하는 방법을 소개합니다.
(1) 인라인 등록
다음 예와 같이 이벤트 응답자를 html 태그의 속성으로 설정하는 것이 가장 간단하며, 이는 코드일 수도 있습니다. 종종 그것은 함수 호출입니다. 이벤트 핸들은 일반적으로 이벤트 이름에 접두사 on을 더한 것입니다.
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다. ]
이것은 메소드는 매우 간단합니다. 모든 브라우저가 지원하지만 단점은 Javascript 코드와 HTML 코드가 혼합되어 있으며 이벤트 응답자를 동적으로 추가할 수 없으며 여러 응답자를 추가할 수 없다는 것입니다.
(2) 기존 등록
이 모드는 이벤트를 개체의 속성으로 추가합니다. 예:
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.
1.2 이벤트 매개변수(이벤트 객체)
일부 이벤트 핸들러에는 클릭 이벤트가 발생한 위치 등 이벤트에 대한 추가 정보가 필요합니다. 이 정보는 이벤트 매개변수를 통해 이벤트 핸들러에 전달됩니다. IE 이벤트 모델과 W3C 이벤트 모델은 이를 다르게 구현합니다.
IE는 이벤트 객체를 윈도우 객체의 속성으로 사용하고, W3C는 이벤트 객체를 핸들러의 매개변수로 사용합니다. 클릭 이벤트를 예로 들어 IE용 프로그램과 W3C 표준을 지원하는 브라우저를 작성합니다. 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.
]
이 페이지 코드는 클릭 이벤트 개체의 모든 속성이 표시됩니다. 위의 예는 W3C 브라우저에서 사용하는 방법입니다. IE에서 사용하려면 onclick="IEClick()"으로 변경하면 됩니다. W3CClick의 매개변수 이름은 이벤트만 가능합니다. 많은 속성이 인쇄되어 있습니다. FF3.5, Chrome3 및 IE8(표준 모드 및 호환 모드)에서 실행했습니다. 실제로는 이러한 공통 속성만 의미가 있습니다.
altKey, ShiftKey, ctrlKey: Alt, Shift, Ctrl 키를 누를지 여부
clientX, clientY: 클라이언트 영역 좌표(브라우저 창), screenX, screenY: 화면 영역 좌표
type: 이벤트 유형
function BothClick(args) {
var evnt = window.event ? window.event : args
alert(evnt.clientX)
注册句柄为:
1.3 事件的浮升
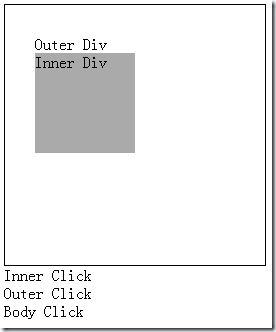
页面上的对象通常是重叠的,比如一个div中可以包括若干div或者其他元素。当某一事件触发的时候,同时有多个元素受影响,并且它们都有相应的事件处理程序,那么这些事件处理程序执行哪些?以何种顺序执行?这就是本节要讨论的问题。通常情况下,一个事件被多个句柄捕获的情形并不多见。先看一个例子(CSS省略):
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在body,外层div和内层div都响应了click事件,结果如下:

可见,事件是由内向外层的元素依次触发的。(一般教材上的说法是向上浮升,bubbling,我觉得这个向上是有歧义的,我一开始就误认为内层的元素是上面的,因为它能覆盖外层的元素)用0级DOM注册的事件,它的浮升方法无论是IE还是W3C都是统一的。
1.4 浮升的取消
有时候我们需要在响应了一个事件之后,就不需要外层的元素再响应了,可以取消事件的浮升。取消的方法IE和W3C是不一致的。IE是通过设置事件对象的cancelBubble属性来实现,W3C则是调用事件对象的stopPropagation方法。
例如上面的例子改为:
function inner_click(arg){
var evnt=window.event?window.event:arg;
var dis=document.getElementById("res");
dis.innerHTML+="Inner Click
";
if(evnt.stopPropagation){
evnt.stopPropagation();
}else{
evnt.cancelBubble=true;
}
}
其他不变,这样就只能看到一行输出。
1.5 事件处理函数中的this
这个this指向的是触发事件的对象。
下面介绍2级DOM的事件句柄。这种方式是比较新的方式,它不依赖于任何特定的事件句柄属性。W3C规定的方式是
object.addEventListener(‘event',function,boolean)
第一个参数是事件名,第二个是事件响应函数,第三个变量如果是true,则事件函数在事件冒泡阶段被触发,否则是在事件的捕获阶段被触发。W3C规定事件的发生有两个阶段,首先是捕获,即事件以此从最外层层的元素向内层传递,相应的事件处理函数被依次触发,然后是冒泡阶段,事件从最内层的元素向外层传递。 看一个例子:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
点击灰色框,会依次弹出body true,div true,div false,body false. 很遗憾,IE不支持这种方式,最新的IE8也不支持。不过IE也有类似的注册事件的方法,名字是attachEvent.不过这个方法没有第三个参数,它支持冒泡阶段的事件响应。attachEvent函数传递事件参数的时候是和W3C一致的,也是通过event参数传递,但是,其函数内部的this指向的不是触发事件对象,而永远指向window。在event对象中有一个属性指向触发该事件的对象,W3C中是target,IE中是srcElement, 在符合W3C规范的浏览器中,事件处理函数中的this和event.target指向的是同一个对象。下面的程序展示了一个IE和W3C兼容的事件处理程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
事件处理程序中W3C和IE还有诸多不一致之处,十分麻烦。好在大多都有较好的解决方案。更多信息请参考http://www.quirksmode.org/js/events_events.html

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...




