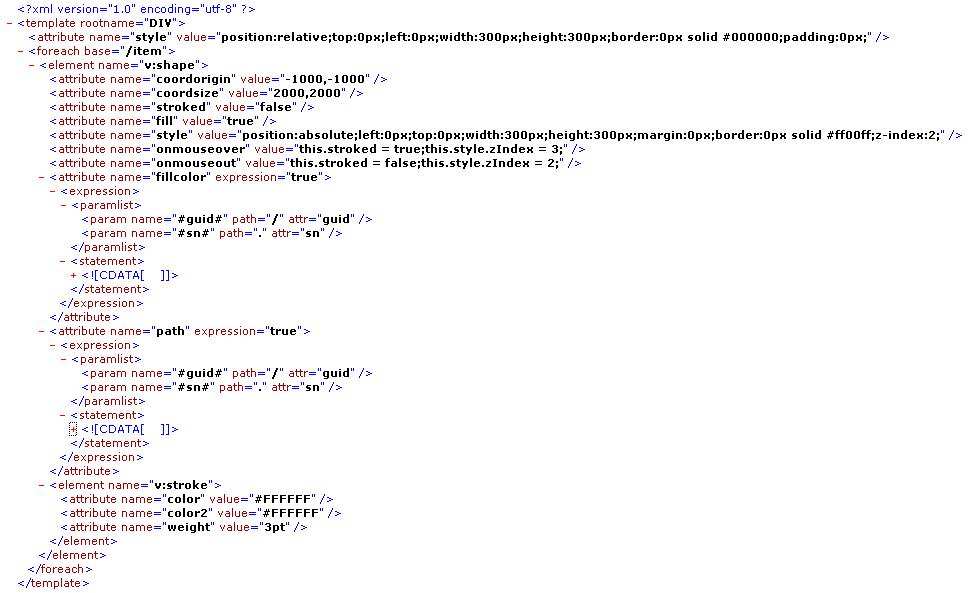
소스 문서

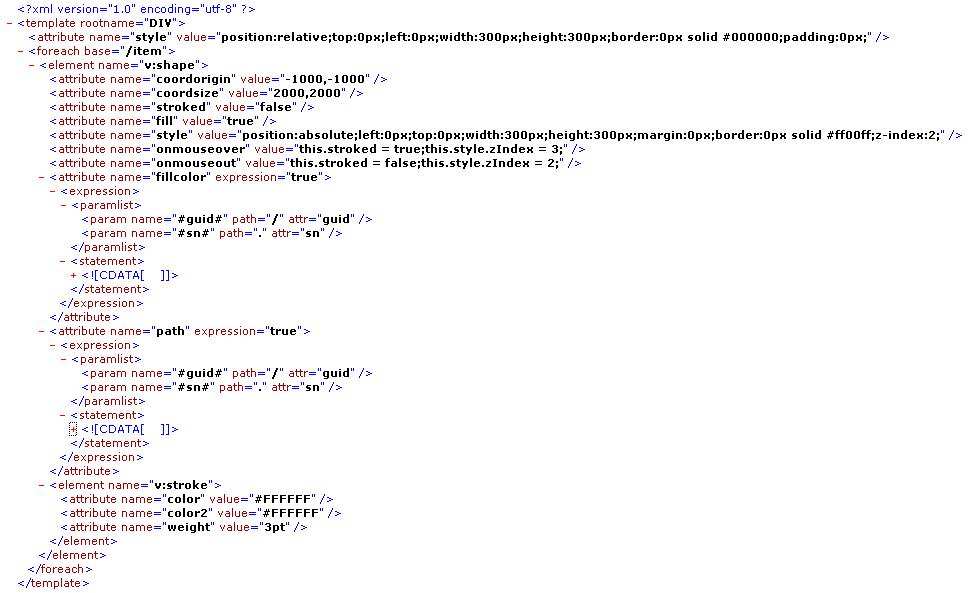
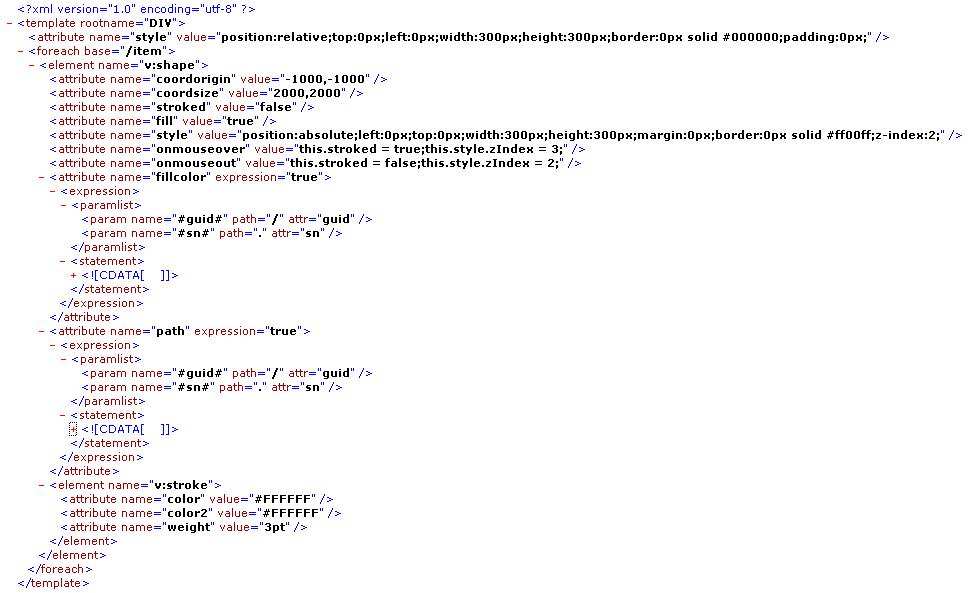
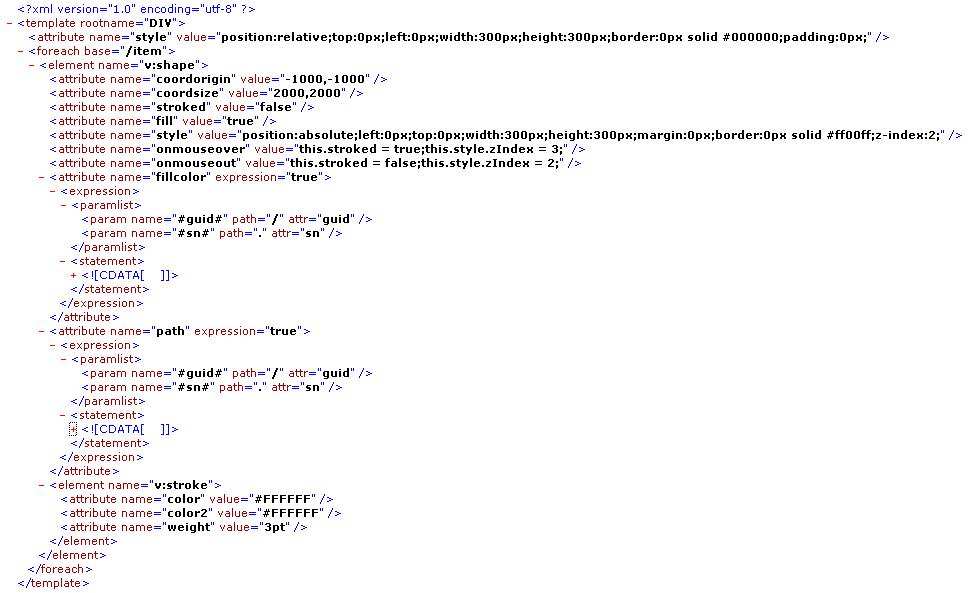
템플릿 문서(js 코드는 여기서 축소되고 코드는 CDATA 섹션에 배치됩니다)
| 원본 문서 |
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
|
| 템플릿 문서(js 코드는 여기에서 축소되고 코드는 CDATA 섹션에 배치됩니다) |
 |
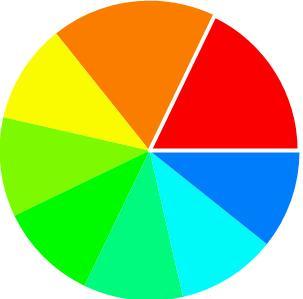
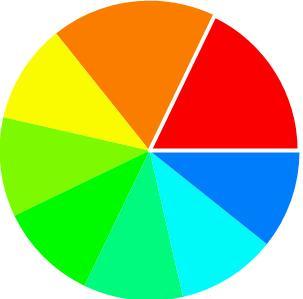
| 结果 |
 |
이 예제에서는 VML로 변환된 구문을 사용합니다. SVG 등 다른 구문으로 대체할 경우 원하는 대로 단위 수를 늘릴 수 있습니다.
실제로 유닛 트리 생성(동적으로 데이터 획득 및 노드 목록 생성 지원), 편집 인터페이스 생성(업데이트 가능한 데이터베이스) 등을 포함하여 더 완성된 예제가 있습니다.
소스 코드는 대규모 클래스 라이브러리에 있으므로 독립적인 사용을 위해 배포하기 전에 추출하고 수정해야 합니다.
이 변환 방법에 대한 의견과 조언을 부탁드립니다.
ps. 이 원형 차트를 생성(변환)하고 표시(innerHTML)하는 데는 순간적으로 5%의 CPU 사용량이 있습니다. 내 컴퓨터는 T2080 1.73GHz, 2G 667 메모리입니다. 변환 코드는 초기에 FF1.07 및 Opera8.5에서 테스트를 통과했습니다. 나중에 일부 변경(비코어)이 이루어졌으므로 호환성이 손실되지 않아야 합니다. 색상 측면에서는 현재 방법으로 생성된 색상이 다소 유사하므로 더 높은 구별성을 갖는 색상을 생성하는 더 좋은 방법이 있어야 합니다.