첫 번째 문제는 키 이벤트에 대한 표준이 없다는 것입니다. 키보드와 같은 입력 장치를 포함하는 이벤트 모델은 향후 DOM 사양에서 설명됩니다.
알았듯이 브라우저가 처음 설계되었을 때는 표준이 없었습니다. 모두가 실험만 했을 뿐 최종 제품은 유용했지만 확실히 호환성 문제가 발생했습니다. 키 입력 문제도 예외는 아닙니다. 사용자가 누른 키를 감지하는 두 가지 속성이 있습니다. 두 속성이 모두 필요한 데는 타당한 이유가 있지만 모든 브라우저가 이를 지원하는 것은 아닙니다.
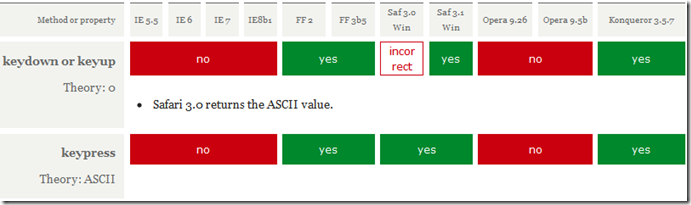
또한 키 누르기, 키다운, 키업 간에는 몇 가지 중요한 차이점이 있습니다.
마지막으로 Windows와 Mac의 차이점은 Windows보다 Mac에서 사용자가 어떤 키를 눌렀는지 감지하는 것이 N배 더 어렵습니다.
keyCode 및 charCode
사용자가 어떤 키를 눌렀는지 감지할 수 있는 두 가지 속성은 keyCode와 charCode입니다. 간단히 말하면, keyCode는 사용자가 키보드에서 실제로 누른 키를 감지하는 데 사용되는 반면, charCode는 입력된 문자의 ASCII 코드를 제공합니다. 주의해야 할 몇 가지 작은 문제가 있습니다. 대문자 A와 소문자 a의 keyCode는 키보드의 동일한 키이기 때문에 동일하지만 charCode는 두 개의 다른 문자이기 때문에 다릅니다.
IE와 Opera는 charCode를 지원하지 않습니다. 그러나 keyCode에 문자 정보를 저장하지만 onkeypress의 경우에만 해당되며 onkeydown/up의 경우에는 키 정보가 포함됩니다.
문자 및 숫자 키
간단한 예부터 시작해 보겠습니다. 소문자 a의 ASCII 코드는 97이고 대문자 a의 ASCII 코드는 65입니다. 따라서 두 경우 모두 사용자가 키보드에서 동일한 키를 눌렀을 때 키 값이 65(대문자 A와 동일)
keyCode
인 경우는 언제입니까?

따라서 onkeydown/up의 경우 keyCode에서 키 값을 가져올 수 있습니다. onkeypress의 경우 문자 값을 얻으려면 evt.charCode || evt.keyCode를 사용해야 합니다.
구두점
구두점 키를 테스트하지 않기로 결정했습니다. 나는 이것이 브라우저 및 운영 체제뿐만 아니라 키보드 설정 및 기본 언어와도 관련이 있다고 생각합니다. 저는 주로 네덜란드 버전의 Windows를 사용하기 때문에 미국 버전의 101키 키보드와 큰 차이가 있어도 놀라지 않을 것입니다.
예를 들어 Shift를 누르면 결과는 <여야 하는데 제가 테스트한 ASCII 코드 결과는 '?'입니다. 이 문제를 발견했을 때 구두점 키 문제로 시간을 낭비하지 않기로 결정했습니다.
특수 키
기능 키는 인쇄할 수 없지만 특정 기능을 갖는 키입니다. 예를 들어 Shift, ESC, Enter 등은 모두 기능 키입니다.
일부 참고 사항:
1. 일반적으로 Mac의 안정성은 Windows보다 낮으며 일부 키가 감지되지 않을 수 있습니다
2. IE에서는 키 누르기 이벤트가 발생하지 않습니다. 다음 키: 삭제, 종료, Enter, Esc, 기능 키, 홈, 삽입, pageUp/Down 및 탭.
3. onkeypress 이벤트에서 Safari는 삭제, 종료, 기능 키, home 및 pageUp.Down 키에 매우 이상한 keyCode 값을 제공합니다. 그러나 onkeydown/up에서는 정상입니다.
4. Opera를 제외하고 Mac에서는 Alt, Cmd, Ctrl 및 shfit 키를 감지할 수 없습니다. 그러나 altKey, ctrlKey, shfitKey 속성을 사용할 수 있습니다.
이러한 키를 감지해야 하는 경우 onkeydown/up에서 keyCode를 감지하고 다운로드하면 됩니다. onkeypress 및 charCode는 잊어버리세요.
원문 말미에는 방대한 핵심값 목록이 있으며, 관심 있는 어린이들이 움직일 수 있는 테스트 박스도 있습니다.
번역 주소: http://www.quirksmode.org/js/keys.html
재인쇄를 위해 다음 정보를 보관해 주세요.
저자: Beiyu(tw:@rehawk)