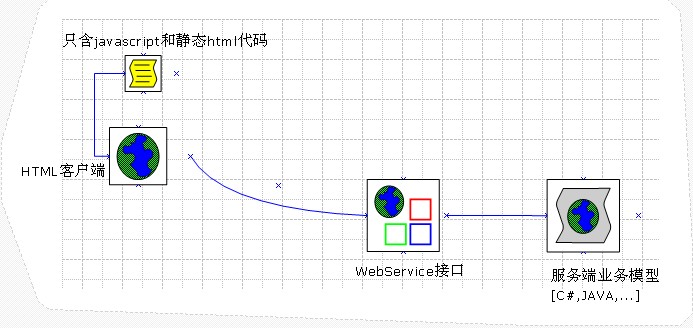
회사나 프로젝트의 개발 환경이 단일 언어 개발 환경인 경우, 프레임워크의 사용 범위 중 하나가 프로젝트 내에서 다국어로 개발된 비즈니스 모듈을 대상으로 하는 것이므로 프레임워크를 적용할 수 없으며, 새로운 프로젝트는 이러한 모듈이 필요한 기능을 이전 습관에 따라 다시 개발해야 합니다. 그렇지 않으면 적어도 다른 언어로 개발된 비즈니스 기능은 새로운 코드가 호출할 수 있는 웹 서비스 인터페이스로 전환됩니다. 이 기사의 내용은 클라이언트 측의 언어 차이를 제거하고 개발에 순수 javascript 및 html 정적 코드만 사용하는 데에도 유용할 수 있습니다.
물론 단일 언어 환경에서도 이 모델을 계속 개발에 사용할 수는 있지만 개발자는 다양하고 뛰어난 서버측 컨트롤(Asp.net 컨트롤, Java용으로 특별히 개발된 컨트롤)을 즐길 수는 없습니다. 등), 순수한 JavaScript 컨트롤만 사용할 수 있으므로 개발자(특히 서버 측 컨트롤에 의존하는 개발자)에게 불편을 끼칠 수 있습니다.
위의 두 블로그 게시물에 대해 논의한 후 우리는 이 모델이 완전히 유용하다는 것을 알았습니다. 클라이언트를 개발하는 사람들은 (이론적 조건에서) 이를 완전히 무시할 수 있습니다. 서버사이드 언어 유형의 경우 순수 Javascript 개발만 수행하며, 서버사이드 메서드와의 통신에는 JQUERY에서 제공하는 AJAX 메서드를 사용합니다.

위의 전체 아키텍처 다이어그램에서 클라이언트는 WebService 인터페이스를 사용하여 데이터를 얻고 전송하며 서버 비즈니스 모델이 어떤 언어로 개발되는지에 신경 쓸 필요가 없음을 알 수 있습니다(물론 실제 상황에서는). , 일반적으로 WebService 인터페이스는 서버측 비즈니스 모델과 동일한 언어로 개발되는 것이 가장 좋습니다.
이때 효율성의 문제가 가장 먼저 떠오를 수 있습니다.
우리 모두 알고 있듯이 WebService 인터페이스의 효율성이 느리기 때문에 이 구조 모델을 사용하여 개발된 웹사이트의 속도가 느려지게 됩니다. 이렇게 하는 것보다 익숙할 뿐만 아니라 기존의 방법을 사용하여 개발하는 것은 어떨까요? 하지만 그것도 빠르다?
다음 추론을 살펴보겠습니다.
1) WebService 인터페이스의 효율성이 느립니다 <---> 비동기적으로 데이터를 수집하는 경우 두 가지가 서로 상쇄될 수 있습니까?
2) 클라이언트는 데이터 양을 줄이고 WebService 인터페이스의 느린 효율성을 부분적으로 상쇄할 수 있는 Post 방식을 채택합니다.
위의 두 가지 추론을 완전히 비교하지는 않았지만 헤징 효율성이 있다고 확신할 수 있습니다. 결과적으로 사용자 경험이 저하되지만 비동기식 획득 방식으로 인해 이러한 상황이 계속 발생합니까? 아마도 그렇지 않을 것입니다.
전송 과정에서 Post 방식을 사용하여 데이터의 양을 대폭 줄이고, 비동기식 방식을 사용하므로 실제 동작 효과는 꽤 좋을 것으로 예상됩니다.
그러나 테이블 페이지 매김과 같은 일부 특별한 상황과 일반적인 문제의 경우 어떻게 처리해야 할까요?
페이지에서 매우 일반적인 문제인 테이블 데이터 채우기 및 페이징은 위의 추론에 위협이 됩니다. 그 이유는 일반 페이징 코드가 데이터를 클라이언트 메모리로 반환한 다음 페이징을 수행하기 때문입니다. 서버에서 클라이언트로의 많은 양의 데이터는 필연적으로 문제를 일으킬 것입니다. 사실 이 문제는 이 프레임워크만의 문제가 아닙니다. 페이징에 이 방법을 사용하는 모든 코드에는 이러한 문제가 있지만 이 프레임워크에서는 WebService 인터페이스와 클라이언트를 사용합니다. 커뮤니케이션은 이 문제의 중요성을 무한히 확대했습니다.
이 프레임워크에서 페이지 매김 처리에 대해 논의해 보겠습니다.
환경: Visual Studio 2005
제이쿼리 1.3.2
SQLServer2005
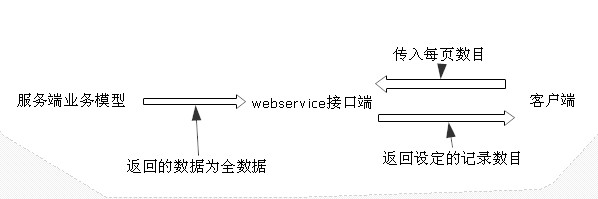
페이지 매김 원칙:

위 그림을 보면 데이터 테이블에 아무리 많은 데이터가 있더라도 클라이언트에 매번 반환되는 데이터는 한 페이지의 데이터라는 것을 알 수 있습니다. 이 방법은 저장 프로시저를 사용하지 않고 위에서 처리됩니다. 웹서비스 측.
코드 스니펫:
서버측 채우기 테이블 테이블 코드----:
설명:
TB_WEB_NZ_INVESTMENT는 테이블 객체에 해당하는 엔터티 클래스입니다
FlowID는 테이블 객체의 필드 속성으로, 이를 통해 유사한 유형의 데이터 레코드를 얻을 수 있습니다
코드는 [홈 페이지], [마지막 페이지] 및 [중간 페이지]의 요소를 필터링하고 반환된 일반 목록 개체에 대해 범위 필터링을 수행합니다.
///
/// 페이징 기능을 위한 테이블 채우기 서버
///
///
/// 페이지당 개수
/// 현재 페이지///
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
공개 문자열 Load_ContributivePerson_Table(string FlowID, int PageCount, int CurrentPage)
{
목록();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID)
int 총 페이지 수 = 0; 🎜> if (PageCount != 0)
{
if ((list.Count % PageCount) > 0)
{
TotalPageCount = list.Count / PageCount 1
else
{
TotalPageCount = list.Count / PageCount
}
}//if
if (CurrentPage == 1)
{
//먼저 page
if (PageCount < list.Count)
{
list.RemoveRange(PageCount, list.Count - PageCount)
}
}
else if ( CurrentPage > 1 && CurrentPage < TotalPageCount)
{
//중간 페이지
int R1 = (CurrentPage - 1) *
int R2 = CurrentPage * PageCount;
List list1 = new List();
for (int i = 0; i < list.Count; i )
{
if (i > R1&&i< R2)
{
list1.Add(
}
}
list.Clear()
list = list1; else if (CurrentPage == TotalPageCount)
{
//마지막 페이지
//그러나 반환된 표시 개체 목록은 마지막 페이지의 레코드만 될 수 있습니다
//여기에 없는 요소 개체 마지막 페이지를 제거해야 합니다
list.RemoveRange(0,(CurrentPage-1) * PageCount)
}
return new JavaScriptSerializer().Serialize(list);
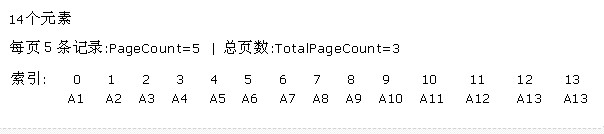
원리 다이어그램: ------------------------------------------
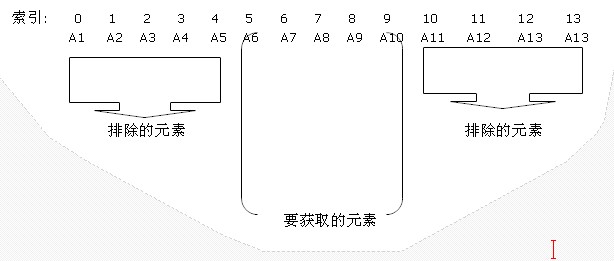
위 코드와 이 그림을 결합하여 설명합니다.
1) 홈페이지 운영  :
:
list.RemoveRange(PageCount, list.Count - PageCount)
숫자로 변환: list.RemoveRange(5,14-5)
홈페이지에 표시되는 요소: A1 A2 A3 A4 A5 해당 색인: 0 1 2 3 4
list.RemoveRange(5,14-5); //인덱스 값이 5(자신 포함) 이후의 모든 요소를 제외하여 목록에 A1-A5 요소만 남게 합니다.
2) 중간 페이지 작업
: (2페이지입니다)
CurrentPage는 2와 같습니다.
int R1 = (CurrentPage - 1) * PageCount-1; 4
int R2 = CurrentPage * PageCount 10
R1과 R2는 두 개의 간격 범위 인덱스, 즉 우리가 제거하려는 요소인 인덱스 4(인덱스 4 제외)와 인덱스 10(인덱스 10 제외) 사이의 요소를 나타냅니다.
코드 복사
list1.Add(list[i])
}
}
list.Clear();
list = list1;
3) 마지막 페이지 작업:
//마지막 페이지
// 하지만 반환 표시 개체 목록은 마지막 페이지의 레코드만 될 수 있습니다
//여기서 마지막 페이지가 아닌 요소 개체를 제거해야 합니다
list.RemoveRange(0,(CurrentPage-1) * PageCount );
마지막 페이지의 코드가 더 간단합니다.
위의 서버 코드를 보면 매번 데이터베이스에서 웹 서비스로 모든 코드가 반환되지만 이 방법을 통해 불필요한 레코드는 모두 필터링되고 나머지 요소는 고객 서비스로 전달되는 것을 볼 수 있습니다. 레코드가 아무리 많아도 매번 페이지에 약간만 반환되므로 효율성이 향상되고 웹 서비스가 빅 데이터를 전송하는 문제를 피할 수 있습니다. 이러한 방식으로 이 프레임워크는 기본적으로 빅 데이터를 전송하는 데 아무런 문제가 없습니다. 일부 및 기타 특별한 사항 제외) 이 프레임워크를 사용하면 효율성에 문제가 없으며 일반 페이지보다 훨씬 빠릅니다.
클라이언트 코드 조각:
클라이언트는 더 자세히 설명하지 않습니다.
PageCount 각 페이지에 표시되는 레코드 수
CurrentPage 현재 페이지 번호
테이블의 HTML:
코드
코드 복사
코드는 다음과 같습니다.
데이터 채우기용 JS 함수
코드 🎜>
코드 복사
코드는 다음과 같습니다. //테이블(Table)을 채우도록 데이터 안내function Load_TableData(FlowID,CurrentPage)
{
$.ajax({
유형: "POST",
url: IPServer "JsonService.asmx /Load_ContributivePerson_Table",
data:"{ FlowID:'" FlowID "',PageCount:" PageCount ",CurrentPage:" CurrentPage "}" ,
contentType: "application/json charset=utf-8",
dataType: "json",
성공: 함수(msg){
msg = msg.replace(new RegExp('(^|[^\\])\"\\/Date\(( -?[0-9] )\)\ \/\"', 'g'), "$1new Date($2)");
var data = eval("(" msg ")");
var strTR="";
var RowCount = 1;
jQuery.each(data, function(rec) {
strTR = "
";
strTR = " " INVID " | "; >strTR = " " this.INVTYPEName " | "
strTR = " " this.INV " | ";
strTR = " " this.CONFORM "< ;/TD>";
strTR = " | " this.SUBCONAM "strTR = " < TD style='width:10%' class='MyTableTD' >" this.ACCONAM " | ";
strTR = " " this.CONPROP " | ";
strTR = " " this.BALDEPER_ShortString " | ";
strTR = " " this.IsDataCompleteness " | "
strTR = " 선택 | ";
strTR = "
;";
RowCount ;
});//jQuery.each
$("#tbody_Data").empty();
$ ("#tbody_Data").append(strTR);
$("#CurrentPage").html(CurrentPage);
},
error:function(msg){
alert( "오류: " msg ); });
}//function Load_TableData()
홈 페이지, 이전 페이지, 다음 페이지, 마지막 페이지 작업:
지침:
코드 복사
코드는 다음과 같습니다.
$("#CurrentPage").html() 현재 페이지(호출 코드) 저장 이전 함수의 빨간색 영역에 있음) $("#TotalPageCount").html() 현재 페이지(호출 코드에는 특별한 기능이 있습니다. 아래 참조)
코드
$("#First_A ").click(function(){//홈페이지 링크 작업
Load_TableData(strFlowID,1);
});
$("#Prev_A").click(function(){//이전 페이지 링크 작업
var intCurrentPage = Number(c);
if(intCurrentPage>1)
{
Load_TableData(strFlowID,intCurrentPage-1)
}
}); 🎜> $("#Next_A").click(function(){//다음 페이지 링크 작업
var intCurrentPage = Number($("#CurrentPage").html());
var intTotalPageCount = Number ( $("#TotalPageCount").html());
if(intCurrentPage{
Load_TableData(strFlowID,intCurrentPage 1)
}
}); > $("#Last_A").click(function(){//마지막 페이지 링크 작업
intLastPage = Number($("#TotalPageCount").html());
Load_TableData(strFlowID,intLastPage) ;
});
총 페이지 수를 반환하는 클라이언트측 함수:
코드
//페이지 수 반환function Get_TableData_TotalCount(FlowID)
{
$.ajax({
유형: "POST",
url: IPServer "JsonService.asmx/Get_ContributivePersonTable_TotalPageCount",
data:"{FlowID:'" FlowID "',PageCount:" PageCount "}" ,
contentType : "application/json; charset=utf -8",
dataType: "json",
success: function(msg){
var data = eval("(" msg ")")
jQuery.each(data, function (rec) {
$("#TotalPageCount").html(this.Info);
$("#showTotalPage").html(this.Info);
});//jQuery.각
},
error:function(msg){
alert( "오류: " msg );
}); }
요약:
 테이블 데이터를 채우고 페이지를 매기는 방법은 다양합니다. 여기서는 서버를 통해 필터링하는 방법만 제공하므로 클라이언트에 반환되는 데이터는 항상 동일하므로 효율성이 향상됩니다.
테이블 데이터를 채우고 페이지를 매기는 방법은 다양합니다. 여기서는 서버를 통해 필터링하는 방법만 제공하므로 클라이언트에 반환되는 데이터는 항상 동일하므로 효율성이 향상됩니다.
프레임워크의 애플리케이션 탐색이 꾸준히 진행되고 있습니다. . . . . .
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11


 :
: 
 테이블 데이터를 채우고 페이지를 매기는 방법은 다양합니다. 여기서는 서버를 통해 필터링하는 방법만 제공하므로 클라이언트에 반환되는 데이터는 항상 동일하므로 효율성이 향상됩니다.
테이블 데이터를 채우고 페이지를 매기는 방법은 다양합니다. 여기서는 서버를 통해 필터링하는 방법만 제공하므로 클라이언트에 반환되는 데이터는 항상 동일하므로 효율성이 향상됩니다.