AJAX 크로스 도메인 및 JSONP(기사에 짧은 주소를 자동으로 추가하는 기능)_jquery
AJAX 크로스 도메인 요청이란
보안상의 이유로 www.a.com에서 Ajax를 통해 다른 웹사이트 www.b.com의 콘텐츠를 요청하려는 경우 브라우저에서 이를 허용하지 않습니다(하지 마세요) 여기서 보안이 무엇을 의미하는지 이해하지 못하시나요? 그러한 제한이 없다면 해커가 무엇을 할 수 있는지 생각해 보세요. 그렇다면 어떤 상황에서 크로스 도메인으로 간주됩니까? 도메인 이름이 다르면 확실히 교차 도메인으로 간주됩니다. 예를 들어 a.com이 b.com에 요청을 보내는 경우 이는 물론 교차 도메인으로 간주되어 허용되지 않습니다. 그러나 다른 하위 도메인(예: sub.a.com은 www.a.com에 요청을 보냅니다) 또는 동일한 도메인 이름이지만 다른 포트(예: a.com:80에서 a.com:8080으로)도 가능합니다. 크로스 도메인으로 간주됩니다.
다음은 교차 도메인 예를 보여줍니다.
< ;script type="text/javascript" >
//jQuery 코드
$("#btnCrossDomainRequest").click(function(){
$.get('http:/ /www.jb51 .net', function(data){
alert('success');
})
})
🎜> (IE8에서는 권한이 없다는 메시지가 나오며, FF3.5.5와 Google Chrome에서는 메시지가 없습니다. IE6에서는 팝업 메시지가 있어야 했던 것으로 기억합니다(제 기억이 맞다면))
교차 도메인 AJAX 요청에 대한 솔루션
1. document.domain 및 숨겨진 IFrame을 수정하여 도메인 간 요청을 구현합니다. 이 솔루션은 도메인 간 요청에 대한 가장 간단한 솔루션일 수 있지만 가장 제한적인 솔루션이기도 합니다. 우선, 동일한 최상위 도메인 이름에서만 도메인 간 요청을 구현할 수 있습니다. 또한 페이지에 다른 IFrame도 포함되어 있으면 보안 예외가 발생할 수 있으며 액세스가 거부됩니다.
2. 서버 프록시는 현재 도메인의 프록시를 요청하여 다른 도메인의 리소스에 액세스합니다. XMLHttpRequest는 이 도메인의 서버 리소스를 요청하여 서버에 액세스할 수 있는 대상 리소스를 제공하고, 서버가 대상 리소스에 프록시로 액세스할 수 있도록 합니다. 이 솔루션은 완전한 도메인 간 액세스를 달성할 수 있지만 개발 및 요청 프로세스의 소비는 상대적으로 큽니다.
3. 이미지, 스크립트, LINK 태그 등 HTML에서 도메인 간 리소스 태그 참조를 요청하여 목적을 달성할 수 있습니다. 이 태그들 중에서 Script가 의심할 여지없이 가장 적합합니다. 각 스크립트 리소스를 요청하면 브라우저는 스크립트 파일에 정의된 기능이나 즉시 실행해야 하는 JavaScript 코드를 구문 분석하고 실행합니다. 브라우저를 통해 교차 도메인 요청의 목적을 달성합니다. 스크립트 태그를 사용하여 도메인 간 요청을 구현하고 get 메서드만 사용하여 서버 리소스를 요청할 수 있습니다.
첫 번째 해결 방법에서는 루트 도메인 이름이 동일해야 합니다(예: a.domain.com 및 b.domain.com). 전체 솔루션은 대략 다음과 같습니다.
두 번째 솔루션은 서버 측의 WebClient(또는 기타) 클래스를 통해 도메인 간 콘텐츠를 요청하는 것입니다. 여기에서 한 가지 주의할 점은 WebClient 요청에 쿠키 정보를 포함하려면 수동으로 WebClient에 쿠키 정보를 추가해야 한다는 것입니다.
 세 번째 해결 방법은 아래에서 이야기해야 할 JSONP와 관련된 것입니다.
세 번째 해결 방법은 아래에서 이야기해야 할 JSONP와 관련된 것입니다. JSONP
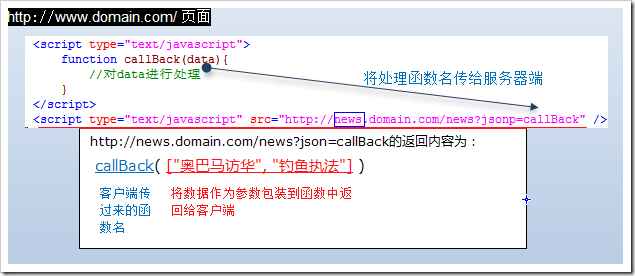
JSONP의 전체 이름은 "JSON with padding"이어야 합니다. 도메인 간에 요청할 수 있는 간단히 말해서, JSONP는 클라이언트가 요청 결과를 처리하는 데 사용되는 함수 이름을 매개변수로 서버에 전달하고, 서버는 요청 결과 데이터를 이 함수에 매개변수로 묶어서 클라이언트에 반환하여 실행하는 것을 의미합니다. 좀 추상적인가요? 그럼 사진을 직접 보시죠.
예를 들어서 설명하겠습니다. 담벼락내 친구들의 편의를 위해 국내 http://s8.hk에서 제공하는 단축URL 서비스(API 주소)를 직접 사용하여 블로그 게시물에 대한 단축 URL을 자동으로 생성하는 예제입니다.
 해보자
해보자테스트? 캔트? 확실히 그렇지 않습니다. 크로스 도메인이기 때문에 크로스 도메인 요청을 할 수 있는 태그 기능을 사용해야 합니다.
하하. 아주 간단하지 않아? 이 구현을 사용하여 기사에 자동으로 URL을 단축하는 기능을 추가해 보겠습니다.
코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7407
7407
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등
 Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용하여 비동기식 데이터 상호작용을 구현하는 방법 인터넷과 웹 기술의 발전으로 프런트엔드와 백엔드 간의 데이터 상호작용이 매우 중요해졌습니다. 페이지 새로 고침, 양식 제출 등 기존의 데이터 상호 작용 방법은 더 이상 사용자 요구 사항을 충족할 수 없습니다. Ajax(비동기 JavaScript 및 XML)는 비동기 데이터 상호 작용을 위한 중요한 도구가 되었습니다. Ajax를 사용하면 웹에서 JavaScript와 XMLHttpRequest 객체를 사용할 수 있습니다.




