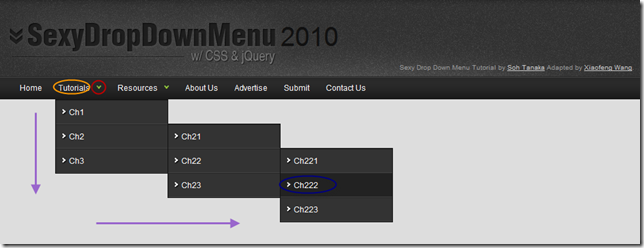
jQuery CSS_jquery로 구현된 슈퍼 섹시 드롭다운 메뉴

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 WPS 테이블에 드롭다운 메뉴를 만드는 방법
Mar 21, 2024 pm 01:31 PM
WPS 테이블에 드롭다운 메뉴를 만드는 방법
Mar 21, 2024 pm 01:31 PM
WPS 테이블 드롭다운 메뉴 만드는 방법: 드롭다운 메뉴를 설정하려는 셀을 선택한 후 "데이터", "유효성"을 차례로 클릭한 후 팝업 대화 상자에서 해당 설정을 지정합니다. 메뉴를 아래로 내리세요. 강력한 사무용 소프트웨어인 WPS는 문서, 통계 데이터 표 등을 편집하는 기능을 갖추고 있어 텍스트, 데이터 등을 처리해야 하는 많은 사람들에게 많은 편의를 제공합니다. WPS 소프트웨어를 능숙하게 사용하여 많은 편의를 제공하려면 WPS 소프트웨어의 다양한 기본 작동을 마스터할 수 있어야 합니다. 이 기사에서는 편집자가 WPS 소프트웨어 사용 방법을 공유합니다. 나타나는 WPS 표에서 아래 메뉴 작업을 수행합니다. WPS 양식을 연 후 먼저
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 데이터를 자동으로 연결하도록 Excel 드롭다운 메뉴를 설정하는 방법은 무엇입니까? Excel 드롭다운 메뉴는 데이터 설정을 자동으로 연결합니다.
Mar 13, 2024 pm 03:04 PM
데이터를 자동으로 연결하도록 Excel 드롭다운 메뉴를 설정하는 방법은 무엇입니까? Excel 드롭다운 메뉴는 데이터 설정을 자동으로 연결합니다.
Mar 13, 2024 pm 03:04 PM
데이터를 자동으로 연결하도록 Excel 드롭다운 메뉴를 설정하는 방법은 무엇입니까? 우리는 엑셀을 사용할 때 데이터를 빠르게 조작하기 위해 드롭다운 메뉴를 사용합니다. 그런데 많은 사용자들이 드롭다운 메뉴를 설정하여 데이터를 자동으로 연결하는 방법에 대해서도 문의합니다. 이 사이트에서는 Excel 드롭다운 메뉴에 대한 자동 데이터 연결을 설정하는 방법을 사용자에게 주의 깊게 소개합니다. 데이터를 자동으로 연결하도록 Excel 드롭다운 메뉴를 설정하는 방법 1. Excel 테이블을 엽니다. 2. 빈 셀에 관련 데이터를 입력합니다. 3. 그런 다음 드롭다운 목록을 추가하려는 셀을 선택합니다. 4. 메뉴바에서 [데이터]-[데이터 검증]을 클릭하세요. 5. 확인 조건은 [순서]를 선택하세요. 6. 그림의 화살표가 가리키는 버튼을 클릭하고 선택하세요.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인