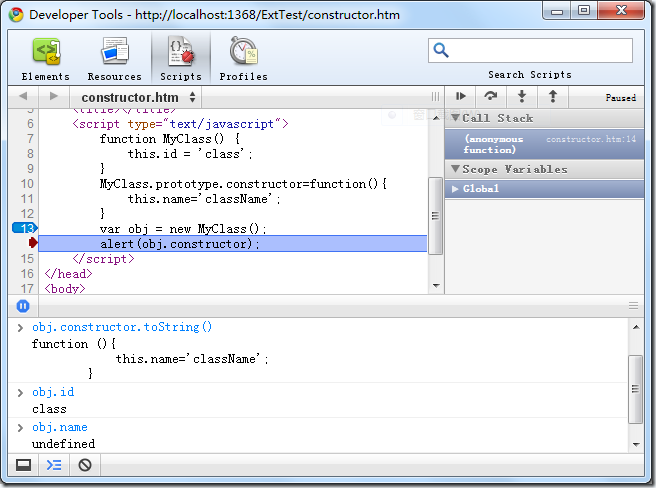
예를 들어 Chrome에서 다음 프로그램을 디버깅하면 이를 명확하게 알 수 있습니다.
그러나 상황은 그리 간단하지 않습니다. 다음 코드를 다시 살펴보세요.
var io = function(o){
for(var m in o){
this[m] = o [m];
}
};
var oc = Object.prototype.constructor;
return function(sb, sp, overrides){
if(Ext.isObject( sp)){
overrides = sp;
sp = sb;
sb = overrides.constructor != oc ? overrides.constructor : function(){sp.apply(this, 인수);} / /여기 참고}
//다음은 생략합니다...}(), 주석처리한 줄에 주목해주세요. Extension이 overrides 매개변수에 생성자 속성이 있음을 감지하면, 즉 하위 클래스가 상위 클래스 프로토타입의 생성자를 덮어쓰려고 할 때 하위 클래스를 이 함수로 직접 설정합니다! 이것은 효과를 달성합니다. 그러나 나는 이 탐지가 이 if 문 블록, 즉 2개의 매개변수 버전의 확장에만 있다는 것을 즉시 발견했습니다. 따라서 다른 3개의 매개변수 버전의 확장을 사용하는 것은 유효하지 않아야 합니다. 테스트할 코드를 작성하세요:
두 가지 방법으로 작성하는데, 연산 결과 첫 번째는 정의되지 않고 두 번째는 OK입니다. 글쎄, 같은 이름을 가진 함수는 매개변수에 대한 쓰기 방법만 다를 뿐 실행 효과가 다릅니다. 이는 다소 예상치 못한 일입니다. 그리고 Extjs의 공식 문서에서는 이에 대해 아무 말도 하지 않습니다. 앞으로는 모든 사람이 매개변수 2개 버전을 사용하도록 노력해야 합니다.
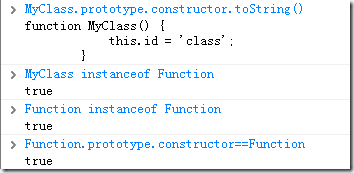
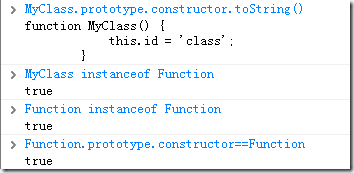
마지막으로 몇 가지 표현식을 살펴보겠습니다.

첫 번째는 함수의 프로토타입 생성자가 자신이라는 것입니다. , 문제가 없습니다. 두 번째는 함수도 객체이고 이해하기 쉬운 Function 생성자의 객체라는 것입니다. Function 생성자의 객체는 실제로 다음과 동일합니다. 세 번째 등가물은 Function 객체의 생성자가 그 자체라는 것입니다... Function이 스스로를 어떻게 구성하는지 정말 이해가 안 가나요? 닭이 알을 낳고, 달걀이 닭을 낳는다? 더 나아가고 싶다면 Javascript 언어의 특정 구현이 포함되어야 하므로 여기서 멈추겠습니다.
아직 자바스크립트 언어 자체가 좀 복잡하네요. XMLHttpObject를 그토록 유명하게 만든 것이 아니었다면 여전히 어두운 구석에서 은밀하게 울고 있을 것입니다.
애플리케이션 개발자로서 우리는 자체 프로그램을 작성할 때 이러한 하위 수준 기능을 사용하지 않을 수 있습니다. 그러나 JS 프레임워크는 이러한 고급 기능을 많이 사용하므로 문서가 아무리 상세하더라도 마찬가지입니다. 불가능합니다. 이러한 방법의 기능과 영향에 대해 하나씩 이야기해 봅시다. 따라서 개발자는 무슨 일이 일어났는지 모르고 죽지 않도록 이러한 것들을 이해하기 위해 최선을 다해야 합니다. 위의 Ext.extend 함수는 예시입니다.