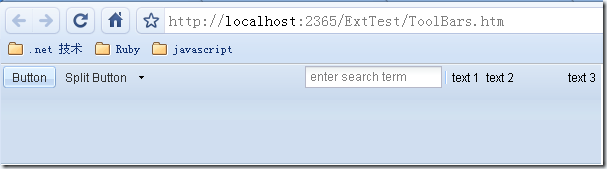
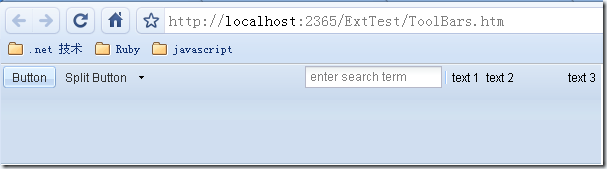
ToolBar의 사용법은 매우 간단합니다. 핵심은 ToolBar에 콘텐츠를 추가하는 것입니다. 기본적으로 Button은 ToolBar에 추가되지만 실제로는 Toolbar에 어떤 구성 요소라도 추가할 수 있습니다. 예는 다음과 같습니다.
Extjs에서 구성 요소를 추가하는 방법은 매우 유연합니다. new Ext.Button(...)과 같이 항목 배열에 개체를 직접 추가할 수도 있고, 위의 예에서와 같이 구성 항목을 직접 추가할 수도 있습니다. , 실제로는 객체의 생성자에 객체를 추가합니다. 매개 변수는 직접 제거되고 new는 생략되며 대신 xtype이 사용되며 extjs는 xtype을 기반으로 해당 객체를 구성합니다. xtype은 Ext.Component에 정의되어 있습니다. xtype은 문자열이고 해당 함수는 유형의 별칭입니다. Extjs에는 몇 가지 기본 xtype이 있으며 사용자가 특정 유형의 xtype을 직접 설정할 수도 있지만 이는 이 기사의 범위를 벗어납니다. xtype과 type의 대응은 extjs의 API 문서에 있습니다. 참고를 위해 그 일부를 아래에 발췌했습니다.
도구 모음 구성요소
-----------------------------------------
페이징 Ext.PagingToolbar
도구 모음 Ext.Toolbar
tbbutton Ext.Toolbar.Button(사용되지 않음, 버튼 사용)
tbfill Ext.Toolbar.Fill
tbitem Ext.Toolbar.Item
tbseparator Ext.Toolbar.Separator
tbspacer Ext.Toolbar.Spacer
tbsplit Ext.Toolbar.SplitButton(더 이상 사용되지 않음, 분할 버튼 사용)
tbtext Ext.Toolbar.TextItem
메뉴 구성 요소
---------------------------------------
메뉴 확장.메뉴.메뉴
colormenu Ext.menu.ColorMenu
datemenu Ext.menu.DateMenu
menubaseitem Ext.menu.BaseItem
menucheckitem Ext.menu.CheckItem
menuitem Ext.menu.Item
menuseparator Ext.menu .Separator
menutextitem Ext.menu.TextItem
양식 구성요소
---------------------------- -----------
form Ext.form.FormPanel
checkbox Ext.form.Checkbox
checkboxgroup Ext.form.CheckboxGroup
combo Ext.form.ComboBox
datefield Ext.form.DateField
displayfield Ext.form.DisplayField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form. HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
radiogroup Ext.form.RadioGroup
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
xtype API 문서의 원본 텍스트를 자세히 살펴보세요:
xtype : String
생성할 등록된 xtype입니다. 이 구성 옵션은 구성 개체를 생성자에 전달할 때 사용되지 않으며 지연 인스턴스화가 사용되는 경우에만 사용됩니다. 컨테이너는 완전히 인스턴스화된 구성 요소가 아니라 구성 요소 구성 개체로 지정됩니다. Thextype은 생성할 하위 구성 요소 유형을 결정하기 위해 렌더링 시 조회됩니다. xtype을 사용할 때 이 xtype은 무시됩니다. new를 사용할 때 xtype은 쓸모가 없음을 지정해야 합니다. 문장의 후반부가 핵심입니다. 이는 xtype을 사용하면 객체가 즉시 생성되지 않지만 처음 사용 후 객체가 표시되어야 할 때까지 기다리는 것을 의미합니다. 이전에는 메모리에 구성 요소 구성 개체만 있었습니다. API 문서에는 이에 대해 명확하게 나와 있지 않지만 가능하다면 new 대신 xtype을 사용하는 것이 메모리를 절약할 수 있는 더 나은 선택임을 의미합니다. 실제로 모든 구성 요소를 표시할 필요는 없으므로 표시되지 않은 구성 요소는 인스턴스화할 필요가 없습니다.
이 기사에서는
EXT에서 xtype의 의미
에 대해 설명했습니다.
xtype을 소개했습니다. 도구 모음으로 돌아가면 위 코드의 실행 효과는 다음과 같습니다. 매우 아름다운 도구 모음이 나타납니다. 다음 단계는 이러한 버튼에 대한 메서드를 추가하는 것입니다. 그러나 이는 이 문서의 범위를 벗어나므로 나중에 설명하겠습니다.

다음으로 메뉴와 툴바를 소개하겠습니다. 메뉴에 추가할 수 있는 구성요소는 위의 xtype 테이블에 나열되어 있습니다. 예시를 직접 살펴보겠습니다.