JavaScript가 멀티스레딩을 구현할 수 있습니까? JavaScript 타이밍 메커니즘_javascript 기술에 대한 심층적인 이해
JavaScript의 setTimeout과 setInterval은 다른 사람의 감정을 속이기 쉬운 두 가지 방법입니다. , 많은 사람들이 같은 느낌을 가질 것이라고 생각합니다. 예를 들어
setTimeout( function(){ Alert('Hello!'); } , 0)
setInterval( callbackFunction , 100)
생각해 보세요. setTimeout의 인사말 메소드가 즉시 실행된다는 점은 허공에서 언급되지는 않았지만 JavaScript API 문서에서는 두 번째 매개변수의 의미를 콜백 메소드가 실행된 후의 밀리초 수로 명확하게 정의하고 있습니다. 0밀리초로 설정되면 당연히 즉시 실행됩니다.
setInterval의 callbackFunction 메소드가 100밀리초마다 즉시 실행된다는 점은 의심할 여지가 없습니다.
그러나 JavaScript 애플리케이션 개발 경험으로는 그렇습니다. 계속 증가하고 풍부해지면 어느 날 이상한 코드 조각을 발견하고 당황하게 됩니다. 해결책:
div.onclick = function(){
setTimeout( function(){document.getElementById('inputField').focus();}, 0);
};
0밀리초 후에 실행되므로 setTimeout이 무엇을 하는가? 이 순간 당신의 확고한 믿음은 흔들리기 시작했습니다.
어느 날 실수로 잘못된 코드를 작성했습니다.
setTimeout( function(){ while(true){} } , 100);
setTimeout( function(){ Alert(' Hello!'); } , 200)
setInterval( callbackFunction , 200) ;
첫 번째 코드 줄은 무한 루프에 들어가지만 곧 두 번째와 세 번째 줄이 예상한 것과 다르고 경고 인사말도 나타나지 않으며 콜백KFunction에서도 소식이 없다는 것을 알게 됩니다.
이때 당신은 완전히 혼란스러워합니다. 새로운 아이디어를 받아들이기 위해 오랜 인식을 바꾸는 과정은 고통스럽기 때문에 이 상황을 받아들이기 어렵습니다. 그러나 사실은 당신 앞에 있으며 JavaScript의 진실을 찾는 것입니다. 이제 그만, JavaScript 스레드와 타이머 탐색 여행을 시작해보세요!
구름을 열고 달빛을 보세요
위의 모든 오해의 주된 이유는 다음과 같습니다. : JavaScript 엔진에는 여러 스레드가 실행되고 있으며 JavaScript의 타이머 콜백 기능이 비동기적으로 실행된다고 무의식적으로 믿고 있습니다.
사실 JavaScript는 대부분의 경우 백라이트가 필요하여 우리의 눈을 속이는 방법을 사용합니다. 여기서 명확히 해야 할 사실은 다음과 같습니다.
JavaScript 엔진은 단일 스레드에서 실행됩니다. 브라우저에는 언제든지 JavaScript 프로그램을 실행하는 스레드가 하나만 있습니다.
JavaScript 엔진이 실행되는 것도 의미가 있습니다. 단일 스레드에서 스레드 동기화의 복잡한 문제는 걱정하지 마세요.
그러면 단일 스레드 JavaScript 엔진이 브라우저 커널과 어떻게 협력하여 이러한 타이머를 처리하고 응답합니까?
다음은 브라우저와 결합된 커널 처리 방법에 대한 간략한 설명입니다.
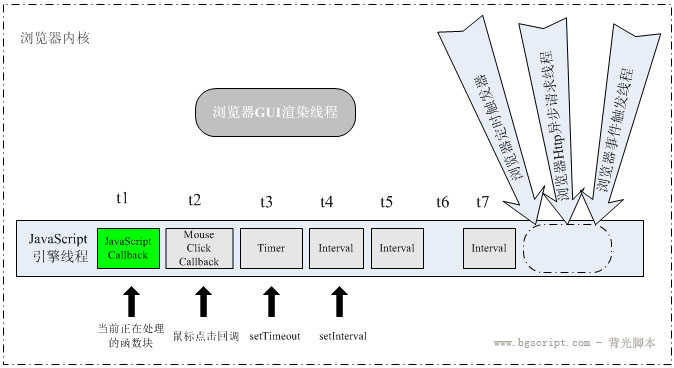
브라우저 커널 구현을 통해 이러한 스레드는 커널 제어 하에 서로 협력하여 비동기적으로 실행됩니다. 브라우저 커널 구현에 3개 이상의 상주 스레드(javascript 엔진 스레드, 인터페이스 렌더링 스레드, 브라우저 이벤트 트리거 스레드)가 있는 경우 이 외에도 HTTP 요청 스레드와 같이 실행 후 종료되는 스레드도 있습니다. 비동기 스레드는 다양한 비동기 이벤트를 생성합니다. 다음은 스레드의 JavaScript 엔진이 다른 스레드와 상호 작용하고 통신하는 방법을 보여주는 다이어그램입니다. 비록 각 브라우저 커널의 구현 세부 사항은 다르지만 호출 원리는 유사합니다. 🎜>
그림에서 볼 수 있듯이 브라우저의 JavaScript 엔진은 이벤트 중심입니다. 여기서 이벤트는 브라우저에 의해 할당된 다양한 작업으로 간주될 수 있습니다. 이러한 작업은 현재 코드 블록에서 발생할 수 있습니다. 작업을 추가하기 위해 setTimeout을 호출하는 등 JavaScript 엔진에 의해 실행되거나 인터페이스 요소 마우스 클릭 이벤트, 예약된 트리거 시간 도착 알림, 비동기 요청 상태 변경 알림 등과 같은 브라우저 커널의 기타 스레드가 가능합니다. 코드에서 관점에서 볼 때 작업 엔터티는 다양한 콜백 함수이며 JavaScript 엔진은 작업 대기열 도착을 기다리고 있습니다. 단일 스레드 관계로 인해 이러한 작업은 엔진에 의해 차례로 대기열에 추가되고 처리되어야 합니다. >
 위 그림의 T1-t2..tn은 서로 다른 시점을 나타내며, tn 아래 해당 작은 사각형은 특정 시점의 For 작업을 나타냅니다. t1 시점이라고 가정하면 작업 블록에서 엔진이 실행 중입니다. 이 시점에서 브라우저 커널의 다른 스레드 상태를 설명하겠습니다.
위 그림의 T1-t2..tn은 서로 다른 시점을 나타내며, tn 아래 해당 작은 사각형은 특정 시점의 For 작업을 나타냅니다. t1 시점이라고 가정하면 작업 블록에서 엔진이 실행 중입니다. 이 시점에서 브라우저 커널의 다른 스레드 상태를 설명하겠습니다. T1 시간:
GUI 렌더링 스레드:
이 스레드는 브라우저 인터페이스의 HTML 요소를 렌더링하는 역할을 합니다. 인터페이스를 다시 그려야 하거나 일부 작업으로 인해 리플로우가 발생하는 경우 이 스레드가 실행됩니다. JavaScript 타이밍 메커니즘에서는 렌더링 스레드에 대해 이야기할 필요가 있습니다. 왜냐하면 이 스레드와 JavaScript 엔진 스레드는 상호 배타적이기 때문입니다. 이는 JavaScript 스크립트가 이러한 속성을 수정할 때 DOM 요소를 조작할 수 있기 때문에 이해하기 쉽습니다. 요소와 인터페이스를 동시에 렌더링하는 경우 렌더링 스레드 전후에 얻은 요소 데이터가 일치하지 않을 수 있습니다.
JavaScript 엔진이 스크립트를 실행하는 동안 브라우저 렌더링 스레드는 일시 중지된 상태입니다.
따라서 노드 추가, 노드 삭제, 노드 모양 변경 등 스크립트에서 수행된 인터페이스 업데이트는 즉시 반영되지 않습니다. 대기열에서 JavaScript 엔진은 유휴 상태일 때 렌더링할 기회를 갖게 됩니다. JS 코드 블록 경고가 발생할 때 인터페이스가 업데이트되는 이유는 무엇입니까? 실제로 JS는 언제 실행됩니까? 경고가 발생하면 브라우저 커널 JavaScript 엔진 스레드가 일시 중지되고 인터페이스가 업데이트됩니다.
GUI 이벤트 트리거 스레드:
JavaScript 스크립트 실행 t1 기간 동안 사용자는 먼저 마우스 버튼을 클릭합니다. 클릭은 그림에서 볼 수 있듯이 브라우저 이벤트 트리거 스레드에 의해 캡처됩니다. JavaScript 엔진 스레드의 경우 이 이벤트는 대기열 끝에서 다른 스레드에서 작업으로 비동기적으로 전송됩니다. 엔진이 t1에서 작업을 처리하고 있기 때문에 이 마우스 클릭 이벤트가 처리되기를 기다리고 있습니다. >타이밍 트리거 스레드:
여기의 브라우저 모델 타이밍 카운터는 JavaScript 엔진에 의해 계산되지 않습니다. 왜냐하면 JavaScript 엔진이 차단된 스레드 상태에 있으면 시간을 계산할 수 없기 때문입니다. 따라서 대기열의 예정된 이벤트도 비동기 이벤트입니다.
그림에서 볼 수 있듯이 이 t1 기간 동안 마우스 클릭 이벤트가 트리거된 후 이전에 설정한 setTimeout 타이밍도 이때 JavaScript 엔진에 매우 중요합니다. 예를 들어, 예약된 트리거 스레드는 비동기 예약 이벤트를 생성하고 이를 작업 대기열에 넣고 클릭 이벤트 콜백 후에 대기합니다.
마찬가지로 t1 기간 내에 특정 setInterval이 다음에 예약됩니다. 트리거도 추가되었습니다. 간격 타이밍으로 인해 이 두 이벤트가 대기열에 추가되었습니다.
기간 t1이 매우 긴 경우 Yuanda는 setInterval 타이밍 간격을 기반으로 하며 타이밍 트리거 스레드는 지속적으로 비동기 타이밍 이벤트를 생성하는 것을 볼 수 있습니다. 그러나 t1과 첫 번째 타이밍 이벤트 앞의 작업이 처리되면 대기열에 있는 예약된 이벤트가 중단 없이 순차적으로 실행됩니다. 이는 JavaScript 엔진의 경우 처리 대기열의 각 작업이 동일한 방식으로 처리되지만 처리 순서가 다르기 때문입니다.
t1 이후, 즉 현재 처리 중인 작업이 변경되었습니다. JavaScript 엔진은 작업 대기열을 확인하고 현재 대기열이 비어 있지 않은지 확인한 다음 실행을 위해 t2에서 해당 작업을 꺼내는 등의 관점에서 다음과 같이 합니다.
큐가 비어 있지 않으면 엔진은 작업이 처리될 때까지 대기열의 헤드에서 작업을 꺼냅니다. 즉, 반환 후 엔진은 대기열의 다른 작업을 실행할 수 없습니다.
테스트를 위해 다음 예제를 실행해 볼 수 있습니다. 첫 번째 타이머는 인터페이스에 문자열을 출력합니다.
setTimeout(function(){
for( ;);
}, 50);
setTimeout(function(){alert('Hello');}, 51)
탐색이 없는 경우 서버에서 스크립트가 사용 중이라는 메시지를 표시하기 전에 두 번째 타이머 경고가 표시되지 않습니다. 단일 스레드 관계로 인해 첫 번째 타이머 콜백 스크립트가 반환될 때까지 두 번째 스크립트가 실행될 수 없습니다.
이제 JavaScript가 멀티스레드가 가능한지 여부가 분명해졌으며 JavaScript 타이머의 실행 메커니즘도 이해했습니다. 몇 가지 사례를 분석해 보겠습니다.
사례 1: setTimeout 및 setInterval
/* 코드 블록 ... */
setTimeout(arguments.callee, 10);
}, 10)
setInterval(function(){
/*code block... */
}, 10);
사례 2: 비동기 ajax 요청이 정말 비동기인가요?
많은 동급생과 친구들이 잘 모르겠습니다. JavaScript는 단일 스레드에서 실행된다고 하므로 XMLHttpRequest는 실제로 비동기식입니까? 실제로 요청은 비동기식이지만 이 요청은 새 스레드 요청을 열기 위해 브라우저에서 수행됩니다(위 그림 참조). 요청된 상태가 변경되면 콜백이 이전에 설정된 경우 비동기 스레드는 상태 변경 이벤트를 생성하고 이를 JavaScript 엔진의 처리 대기열에 넣어 처리를 기다립니다. 작업이 처리될 때 JavaScript 엔진은 항상 단일 스레드에서 콜백 함수를 실행합니다. 특히 함수 세트를 계속 실행하려면 클릭하세요. 단일 스레드에서 onreadystatechange로.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 C++ 함수 예외 및 멀티스레딩: 동시 환경의 오류 처리
May 04, 2024 pm 04:42 PM
C++ 함수 예외 및 멀티스레딩: 동시 환경의 오류 처리
May 04, 2024 pm 04:42 PM
C++의 함수 예외 처리는 다중 스레드 환경에서 스레드 안전성과 데이터 무결성을 보장하는 데 특히 중요합니다. try-catch 문을 사용하면 특정 유형의 예외가 발생할 때 이를 포착하고 처리하여 프로그램 충돌이나 데이터 손상을 방지할 수 있습니다.
 PHP에서 멀티스레딩을 구현하는 방법은 무엇입니까?
May 06, 2024 pm 09:54 PM
PHP에서 멀티스레딩을 구현하는 방법은 무엇입니까?
May 06, 2024 pm 09:54 PM
PHP 멀티스레딩은 독립적으로 실행되는 스레드를 생성하여 하나의 프로세스에서 여러 작업을 동시에 실행하는 것을 의미합니다. PHP에서 Pthreads 확장을 사용하여 멀티스레딩 동작을 시뮬레이션할 수 있습니다. 설치 후 Thread 클래스를 사용하여 스레드를 생성하고 시작할 수 있습니다. 예를 들어, 대량의 데이터를 처리할 경우 데이터를 여러 블록으로 나누어 해당 개수의 스레드를 생성해 동시 처리함으로써 효율성을 높일 수 있다.
 멀티 스레드 환경에서 JUnit 단위 테스트 프레임워크 사용
Apr 18, 2024 pm 03:12 PM
멀티 스레드 환경에서 JUnit 단위 테스트 프레임워크 사용
Apr 18, 2024 pm 03:12 PM
다중 스레드 환경에서 JUnit을 사용할 때 단일 스레드 테스트와 다중 스레드 테스트라는 두 가지 일반적인 접근 방식이 있습니다. 단일 스레드 테스트는 동시성 문제를 방지하기 위해 기본 스레드에서 실행되는 반면, 다중 스레드 테스트는 작업자 스레드에서 실행되며 공유 리소스가 방해받지 않도록 동기화된 테스트 접근 방식이 필요합니다. 일반적인 사용 사례에는 ConcurrentHashMap을 사용하여 키-값 쌍을 저장하는 것과 같은 다중 스레드로부터 안전한 방법을 테스트하는 것과 동시 스레드를 사용하여 키-값 쌍에 대해 작동하고 그 정확성을 확인하여 다중 스레드 환경에서 JUnit의 애플리케이션을 반영하는 테스트가 포함됩니다. .
 Java 기능의 동시성과 멀티스레딩이 어떻게 성능을 향상시킬 수 있습니까?
Apr 26, 2024 pm 04:15 PM
Java 기능의 동시성과 멀티스레딩이 어떻게 성능을 향상시킬 수 있습니까?
Apr 26, 2024 pm 04:15 PM
Java 기능을 사용하는 동시성 및 멀티스레딩 기술은 다음 단계를 포함하여 애플리케이션 성능을 향상시킬 수 있습니다. 동시성 및 멀티스레딩 개념을 이해합니다. ExecutorService 및 Callable과 같은 Java의 동시성 및 멀티스레딩 라이브러리를 활용합니다. 멀티 스레드 행렬 곱셈과 같은 실습 사례를 통해 실행 시간을 대폭 단축할 수 있습니다. 동시성 및 멀티스레딩을 통해 향상된 애플리케이션 응답 속도와 최적화된 처리 효율성의 이점을 누려보세요.
 다중 스레드 환경에서 PHP 함수는 어떻게 작동합니까?
Apr 16, 2024 am 10:48 AM
다중 스레드 환경에서 PHP 함수는 어떻게 작동합니까?
Apr 16, 2024 am 10:48 AM
다중 스레드 환경에서 PHP 함수의 동작은 해당 유형에 따라 다릅니다. 일반 함수: 스레드로부터 안전하며 동시에 실행될 수 있습니다. 전역 변수를 수정하는 함수: 안전하지 않으므로 동기화 메커니즘을 사용해야 합니다. 파일 작업 기능: 안전하지 않으므로 액세스를 조정하려면 동기화 메커니즘을 사용해야 합니다. 데이터베이스 운영 기능: 안전하지 않으므로 충돌을 방지하기 위해 데이터베이스 시스템 메커니즘을 사용해야 합니다.
 C++의 멀티스레딩에서 공유 리소스를 처리하는 방법은 무엇입니까?
Jun 03, 2024 am 10:28 AM
C++의 멀티스레딩에서 공유 리소스를 처리하는 방법은 무엇입니까?
Jun 03, 2024 am 10:28 AM
뮤텍스는 C++에서 다중 스레드 공유 리소스를 처리하는 데 사용됩니다. std::mutex를 통해 뮤텍스를 만듭니다. mtx.lock()을 사용하여 뮤텍스를 획득하고 공유 리소스에 대한 독점 액세스를 제공합니다. 뮤텍스를 해제하려면 mtx.unlock()을 사용하세요.
 멀티스레드 환경에서 C++ 메모리 관리의 과제와 대책은?
Jun 05, 2024 pm 01:08 PM
멀티스레드 환경에서 C++ 메모리 관리의 과제와 대책은?
Jun 05, 2024 pm 01:08 PM
다중 스레드 환경에서 C++ 메모리 관리는 데이터 경합, 교착 상태 및 메모리 누수와 같은 문제에 직면합니다. 대책에는 다음이 포함됩니다. 1. 뮤텍스 및 원자 변수와 같은 동기화 메커니즘을 사용합니다. 2. 잠금 없는 데이터 구조를 사용합니다. 3. 스마트 포인터를 사용합니다. 4. (선택 사항) 가비지 수집을 구현합니다.
 C++에서 멀티스레드 프로그램을 테스트하기 위한 과제와 전략
May 31, 2024 pm 06:34 PM
C++에서 멀티스레드 프로그램을 테스트하기 위한 과제와 전략
May 31, 2024 pm 06:34 PM
다중 스레드 프로그램 테스트는 반복 불가능성, 동시성 오류, 교착 상태 및 가시성 부족과 같은 문제에 직면합니다. 전략은 다음과 같습니다. 단위 테스트: 스레드 동작을 확인하기 위해 각 스레드에 대한 단위 테스트를 작성합니다. 멀티스레드 시뮬레이션: 시뮬레이션 프레임워크를 사용하여 스레드 일정을 제어하여 프로그램을 테스트합니다. 데이터 경합 감지: 도구를 사용하여 valgrind와 같은 잠재적인 데이터 경합을 찾습니다. 디버깅: 디버거(예: gdb)를 사용하여 런타임 프로그램 상태를 검사하고 데이터 경합의 원인을 찾습니다.




