Js 카운트다운 코드, 마우스가 페이지를 떠났다가 페이지로 돌아오면 자동으로 중지되고 start_time 및 날짜
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 Razer | Pokémon Gengar 무선 마우스 및 마우스 패드가 현재 1,549위안의 가격으로 출시되었습니다.
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar 무선 마우스 및 마우스 패드가 현재 1,549위안의 가격으로 출시되었습니다.
Jul 19, 2024 am 04:17 AM
7월 12일 이 사이트의 뉴스에 따르면 Razer는 오늘 Razer|Pokémon Gengar 무선 마우스 및 마우스 패드 출시를 발표했습니다. 단일 제품 가격은 각각 1,299위안, 299위안이며, 두 제품을 포함한 패키지 가격은 1,549위안이다. Razer가 Gengar 공동 브랜드 주변 장치 제품을 출시한 것은 이번이 처음이 아닙니다. 2023년 Razer는 Gengar 스타일 Yamata Orochi V2 게임 마우스를 출시했습니다. 이번에 출시된 두 가지 신제품은 모두 고스트, 고스트, 젠가 계열의 외형과 유사한 진한 보라색 배경을 사용하며, 중간에 젠가라는 캐릭터를 중심으로 이 세 가지 포켓몬과 몬스터볼의 윤곽이 인쇄되어 있습니다. 고전적인 유령형 포켓몬의 크고 화려한 이미지. 이 사이트에서는 Razer|Pokémon Gengar 무선 마우스가 이전에 출시된 Viper V3 Professional Edition을 기반으로 한다는 사실을 발견했습니다. 전체 무게는 55g이며 Razer의 2세대 FOC가 탑재되어 있습니다.
 HP, Professor 1 3가지 모드 소프트 마우스 출시: 4000DPI, Blue Shadow RAW3220, 초기 가격 99위안
Apr 01, 2024 am 09:11 AM
HP, Professor 1 3가지 모드 소프트 마우스 출시: 4000DPI, Blue Shadow RAW3220, 초기 가격 99위안
Apr 01, 2024 am 09:11 AM
3월 31일 이 웹사이트의 소식에 따르면 HP는 최근 JD.com에서 검은색과 흰색 밀크티 색상으로 제공되는 Professor1 3모드 블루투스 마우스를 출시했으며 초기 가격은 99위안, 보증금 10위안이 필요합니다. . 보도에 따르면 이 마우스는 무게가 106g, 인체공학적 디자인을 채택하고 크기가 127.02x79.59x51.15mm이며 7가지 옵션 4000DPI 레벨을 갖추고 있으며 Blue Shadow RAW3220 센서가 장착되어 있으며 650mAh 배터리를 사용할 수 있다고 합니다. 한 번 충전으로 2개월 동안 사용할 수 있습니다. 본 사이트에 첨부된 마우스 매개변수 정보는 다음과 같습니다.
 Windows 11에서 모니터 간 Easy T 커서 이동을 켜거나 끕니다.
Sep 30, 2023 pm 02:49 PM
Windows 11에서 모니터 간 Easy T 커서 이동을 켜거나 끕니다.
Sep 30, 2023 pm 02:49 PM
듀얼 모니터 설정을 사용할 때 한 모니터에서 다른 모니터로 커서를 원활하게 이동하는 방법에 대한 의문이 생기는 경우가 많습니다. 마우스 커서가 사용자의 제어 없이 한 모니터에서 다른 모니터로 이동할 때 실망스러울 수 있습니다. Windows에서 기본적으로 한 모니터에서 다른 모니터로 쉽게 전환할 수 있다면 좋지 않을까요? 다행히도 Windows 11에는 이를 수행하는 기능이 있으며 이를 수행하는 데 많은 기술 지식이 필요하지 않습니다. 모니터 간 커서 이동을 완화하는 것은 무엇을 합니까? 이 기능은 한 모니터에서 다른 모니터로 마우스를 이동할 때 커서가 이동하는 것을 방지하는 데 도움이 됩니다. 기본적으로 이 옵션은 비활성화되어 있습니다. 켜면 마우스가
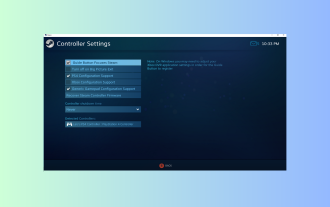
 Windows 11 컨트롤러가 마우스처럼 작동합니까? 그것을 멈추는 방법
Sep 26, 2023 pm 04:53 PM
Windows 11 컨트롤러가 마우스처럼 작동합니까? 그것을 멈추는 방법
Sep 26, 2023 pm 04:53 PM
게임을 로드할 때 컨트롤러가 Windows 11에서 마우스처럼 작동하여 게임 경험을 방해하는 경우 이 가이드가 도움이 될 수 있습니다! 가능한 원인을 설명한 후 즉시 단계별 지침을 통해 전문가 테스트를 거친 몇 가지 솔루션에 대해 논의하겠습니다. 컨트롤러가 마우스처럼 작동하는 이유는 무엇입니까? Steam의 컨트롤러 설정이 잘못 구성되었습니다. 제어판 설정에서 마우스로 활성화되었습니다. 소프트웨어 충돌. 오래된 드라이버. Windows 11에서 컨트롤러가 마우스처럼 작동하지 않도록 하려면 어떻게 해야 합니까? 자세한 문제 해결 단계로 이동하기 전에 다음 수정 사항을 시도하여 문제를 제거하십시오. 컴퓨터를 다시 시작하고 보류 중인 Windows 업데이트가 있는지 확인하십시오. 먼저 게임을 로드한 다음 컨트롤러를 연결하거나 연결하세요.
 VGN 공동 브랜드 'Elden's Circle' 키보드 및 마우스 시리즈 제품이 이제 출시되었습니다: Lani / Faded One 맞춤형 테마, 99위안부터 시작
Aug 12, 2024 pm 10:45 PM
VGN 공동 브랜드 'Elden's Circle' 키보드 및 마우스 시리즈 제품이 이제 출시되었습니다: Lani / Faded One 맞춤형 테마, 99위안부터 시작
Aug 12, 2024 pm 10:45 PM
8월 12일 이 웹사이트의 소식에 따르면 VGN은 8월 6일 Lani/Faded One의 맞춤형 테마로 디자인된 키보드, 마우스 및 마우스 패드를 포함하는 공동 "Elden Ring" 키보드 및 마우스 시리즈를 출시했습니다. 가격은 99위안부터 JD.com에 게시되었습니다. 이 사이트에 첨부된 공동 브랜드 신제품 정보는 다음과 같습니다. VGN丨Elden Law Ring S99PRO 키보드 이 키보드는 순수 알루미늄 합금 쉘을 사용하고 5층 소음기 구조로 보완되었으며 GASKET 판 스프링 구조를 사용하고 단일 -키 슬롯형 PCB 및 원래 높이의 PBT 소재 키캡, 알루미늄 합금 맞춤형 백플레인, VHUB에 연결된 SMARTSPEEDX 저지연 기술을 지원하며 가격은 549위안부터 시작됩니다. VGN丨Elden French Ring F1PROMAX 무선 마우스 더 마우스
 Microsoft Word에서는 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없습니다.
Feb 20, 2024 am 09:54 AM
Microsoft Word에서는 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없습니다.
Feb 20, 2024 am 09:54 AM
이 문서에서는 Microsoft Word에서 마우스로 텍스트를 선택하거나 강조 표시할 수 없을 때 발생할 수 있는 문제와 해결 방법을 살펴봅니다. Microsoft Word에서 텍스트를 선택할 수 없는 이유는 무엇입니까? MSWord에서 텍스트를 선택할 수 없는 현상은 권한 제한, 문서 보호, 마우스 드라이버 문제, 파일 손상 등 다양한 이유로 인해 영향을 받을 수 있습니다. 이러한 문제에 대한 해결책은 아래에 제공됩니다. Microsoft Word에서 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없는 문제 수정 Microsoft Word에서 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없는 경우 아래에 설명된 해결 방법을 따르십시오. 마우스 왼쪽 버튼이 작동하는지 확인하십시오. 파일을 변경할 수 있는지 확인하십시오. 마우스 드라이버 업데이트
 Razer 마우스 드라이버는 어떤 폴더에 있나요?
Mar 02, 2024 pm 01:28 PM
Razer 마우스 드라이버는 어떤 폴더에 있나요?
Mar 02, 2024 pm 01:28 PM
많은 사용자는 Razer 드라이버로 설치한 파일이 어디에 있는지 모릅니다. 이러한 드라이버 파일은 일반적으로 컴퓨터의 C 드라이브인 시스템 디스크에 설치됩니다. 특정 위치는 프로그램 파일 아래의 RAZE 폴더에 있습니다. Razer 마우스 드라이버는 어떤 폴더에 있습니까? A: 시스템 C 드라이브의 프로그램 파일 아래 RAZE 폴더에 있습니다. 일반적으로 드라이버는 C 드라이브에 설치되며, 위치에 따라 찾으면 됩니다. Razer 마우스 드라이버 설치 방법 소개 1. 공식 홈페이지에서 파일을 다운로드한 후, 다운로드한 EXE 파일을 더블클릭하여 실행하세요. 2. 소프트웨어가 로드될 때까지 기다립니다. 3. 여기에서 설치하려는 드라이버를 선택할 수 있습니다. 4. 선택 후 오른쪽 하단의 "설치"를 클릭하세요.




