코드는 매우 간단하죠? MessageBox에서 느낌을 찾으셨나요? 그러나 이 방법을 사용하면 제목의 내용을 제어할 수 없으며(실제로 구성 매개변수를 변경하여 제목을 변경할 수 있음) "예" 버튼을 클릭하면 창이 닫힙니다.
코드도 매우 간단하지 않나요? 제목의 내용을 변경할 수는 있지만 이 방법으로는 "예" 버튼의 동작을 제어할 수 없습니다. 버튼을 클릭하면 창이 닫힙니다.
jQuery.jMessageBox.show({
width : 350,
title : '시스템 메시지',
message : '다음 단계로 진행하시겠습니까? ?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : 함수 (){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : '참고: 계속하려면 "예"를 클릭하세요!' ,
click : function(){
alert('저를 클릭하시나요?')
}
}
});
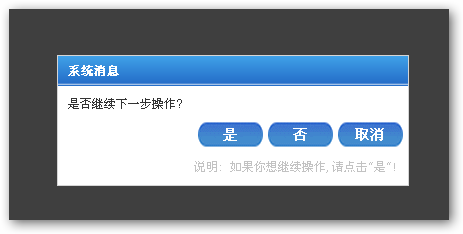
이 예에서는 창 너비, 내용, 취소 버튼의 동작, 바닥.
렌더링:

JMessageBox 매개변수 정의
1. 전역 구성 매개변수: jQuery.jMessageBox.settings
참고: 전역 구성 매개변수는 처음에만 호출됩니다. show 메소드 전이나 간단한 show 메소드 호출 시!
너비: 창의 기본 너비를 설정합니다. 기본값은 350입니다.
제목: 창의 기본 제목을 설정합니다. 기본값은 비어 있습니다.
bottomText: 창 하단에 텍스트 설명을 설정합니다. 기본값은 비어 있습니다.
yesButtonText: 예 버튼의 텍스트이며 기본값은 비어 있습니다.
noButtonText: 아니요 버튼의 텍스트이며 기본값은 비어 있습니다.
cancelButtonText: 취소 버튼의 텍스트입니다. 기본값은 비어 있습니다.
2. 창 구성 매개변수.
show 메소드가 호출될 때마다(예: 위의 예 3) 창 구성 매개변수를 전달하여 표시된 창 스타일을 구성할 수 있습니다.
너비: 창 너비를 설정합니다. 설정하지 않으면 전역 구성 매개변수의 너비 값이 사용됩니다.
높이: 창의 높이를 설정합니다. 설정하지 않으면 자동으로 설정됩니다(권장).
상단: 창이 표시될 때 상단 여백 간격을 설정합니다.
왼쪽: 창이 표시될 때 왼쪽 여백 거리를 설정합니다.
참고: 상단 및 왼쪽 값은 동시에 설정되거나 설정되지 않아야 합니다. 설정하지 않으면(권장) 기본적으로 디스플레이가 고정되고 중앙에 배치됩니다!
title: 창 제목을 설정합니다. 설정하지 않으면 전역 구성 매개변수의 제목 값이 사용됩니다. 값이 null 또는 빈 문자열로 설정되면 제목 표시줄이 숨겨집니다!
message: 창에 표시할 내용을 설정합니다. 설정하지 않거나 null 또는 빈 문자열로 설정하면 콘텐츠 영역이 숨겨집니다.
yesButton: 창에 있는 yes 버튼의 텍스트(text)와 클릭(click) 후 처리되는 이벤트를 설정합니다. 설정하지 않으면 창에 예 버튼이 표시되지 않습니다.
noButton: 창에 있는 no 버튼의 텍스트(text)와 클릭 후 처리되는 이벤트(클릭)를 설정합니다. 설정하지 않으면 창에 아니요 버튼이 표시되지 않습니다.
cancelButton: 창에 표시되는 취소버튼의 텍스트(텍스트)와 클릭 후 처리되는 이벤트(클릭)를 설정합니다. 설정하지 않으면 창에 취소 버튼이 표시되지 않습니다.
하단: 창 하단 텍스트바의 설명문(텍스트)과 클릭(클릭) 후 처리되는 이벤트를 설정합니다. 설정하지 않으면 창에 하단 텍스트 표시줄이 표시되지 않습니다.
소스 코드 및 샘플 다운로드(샘플에는 두 가지 스타일의 창 스타일이 있음):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar