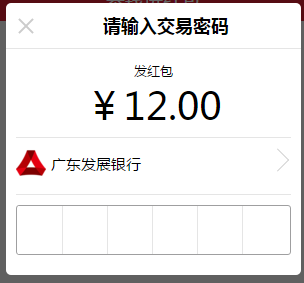
제목을 어떻게 설명해야 할지 모르겠습니다. 먼저 스크린샷을 살펴보겠습니다. 일반적인 효과는 상자에 비밀번호를 입력하는 것입니다.

초기 구현 아이디어는 작은 상자에 숫자를 입력할 때마다 자동으로 다음 숫자로 점프하는 것입니다. Android에서는 매우 원활하고 버그가 없지만 iOS에서는 키보드가 자주 열리고 닫히므로 사용자 경험에 큰 영향을 미칩니다. 그 이유는 아마도 각 입력이 지속적으로 초점을 맞추고 흐려지기 때문일 것입니다. 매번 초점이 키보드를 불러오고 흐림으로 인해 키보드가 닫히기 때문입니다. 따라서... 이 솔루션은 작동하지 않습니다.
PM이 이 효과를 달성해야 하는데 방법이 없습니다~ 하지만 어쩔 수 없다면 나쁜 사용자 경험으로 인해 말문이 막힐 것입니다. 누가 우리가 프론트엔드가 되기를 바라겠습니까~ 어쩔 수 없다면 , 그냥 해결책을 찾으세요.
잦은 초점 및 흐림으로 인해 많은 문제가 발생하고 비밀번호 상자임에 틀림없기 때문에 입력 상자를 사용하여 입력하고 다른 방법을 사용하여 작은 상자를 시뮬레이션하고 시작해 보겠습니다.
구현된 스타일은 다음과 같습니다.
.pwd-box{
width:310px;
padding-left: 1px;
position: relative;
border: 1px solid #9f9fa0;
border-radius: 3px;
}
.pwd-box input[type="tel"]{
width: 99%;
height: 45px;
color: transparent;
position: absolute;
top: 0;
left: 0;
border: none;
font-size: 18px;
opacity: 0;
z-index: 1;
letter-spacing: 35px;
}
.fake-box input{
width: 44px;
height: 48px;
border: none;
border-right: 1px solid #e5e5e5;
text-align: center;
font-size: 30px;
}
.fake-box input:nth-last-child(1){
border:none;
}
.pwd-box .pwd-input:focus{//密码框聚焦的时候需要改变其位置,否则IOS上会有闪动的光标~
left:-1000px;
top: -100px;
}
var $input = $(".fake-box input");
$("#pwd-input").on("input", function() {
var pwd = $(this).val().trim();
for (var i = 0, len = pwd.length; i < len; i++) {
$input.eq("" + i + "").val(pwd[i]);
}
$input.each(function() {
var index = $(this).index();
if (index >= len) {
$(this).val("");
}
});
if (len == 6) {
self.sendPackage(pwd);//发送密码
}
});
일반적인 아이디어는 실제 비밀번호 상자의 입력을 동적으로 모니터링하고 작은 상자에 있는 비밀번호 상자의 내용을 수정하는 것입니다.
실제로 효과를 얻는 것은 어렵지 않습니다. 효과가 완료되면 IOS에는 깜박이는 커서가 있지만 Android에서는 그렇지 않은 일련의 방법을 찾으십시오. 텍스트 설정(예: 들여쓰기, 색상 설정, 투명 등)을 숨겼지만 모두 소용이 없었습니다. 나중에 Taobao에는 초점을 맞출 때 비밀번호 상자를 옆으로 버리는 방법이 있다는 것을 알게 되었습니다. 오버플로가 숨겨져 문제가 완벽하게 해결됩니다.
이상 내용이 이 글의 전체 내용입니다. 자바스크립트 프로그래밍을 배우시는 모든 분들께 도움이 되었으면 좋겠습니다.