Aptana 디버깅 자바스크립트 그래픽 tutorial_javascript 기술

WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
풀어 주다: 2016-05-16 18:40:45
전제 조건은 Firebug 플러그인과 aptanadebugger 플러그인을 설치하는 것입니다. 해당 다운로드 주소는 다음과 같습니다:
http://getfirebug.com/releases /firebug/1.2/firebug-1.2 .0.xpi
http://firefox.aptana.com/update/aptanadebugger. xpi디버깅 시작:
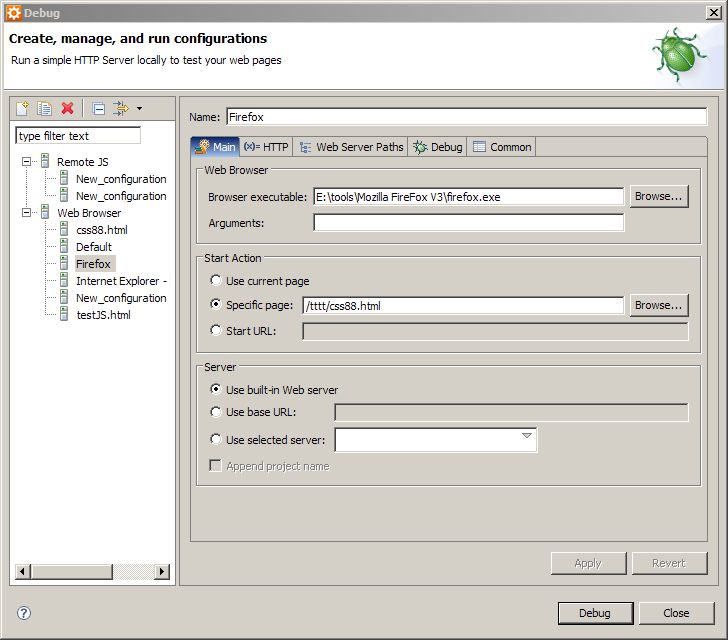
디버깅해야 하는 html 파일을 선택하고 "Debug As" 아래의 "Debug..."를 마우스 오른쪽 버튼으로 클릭한 다음 왼쪽 메뉴 웹 브라우저에서 "디버그..."를 선택하고 오른쪽 "기본" 탭의 "브라우저 실행 파일"에 firefox.exe 파일의 올바른 경로를 입력하고 다른 기본값은 표시된 대로 그대로 두십시오. 아래:
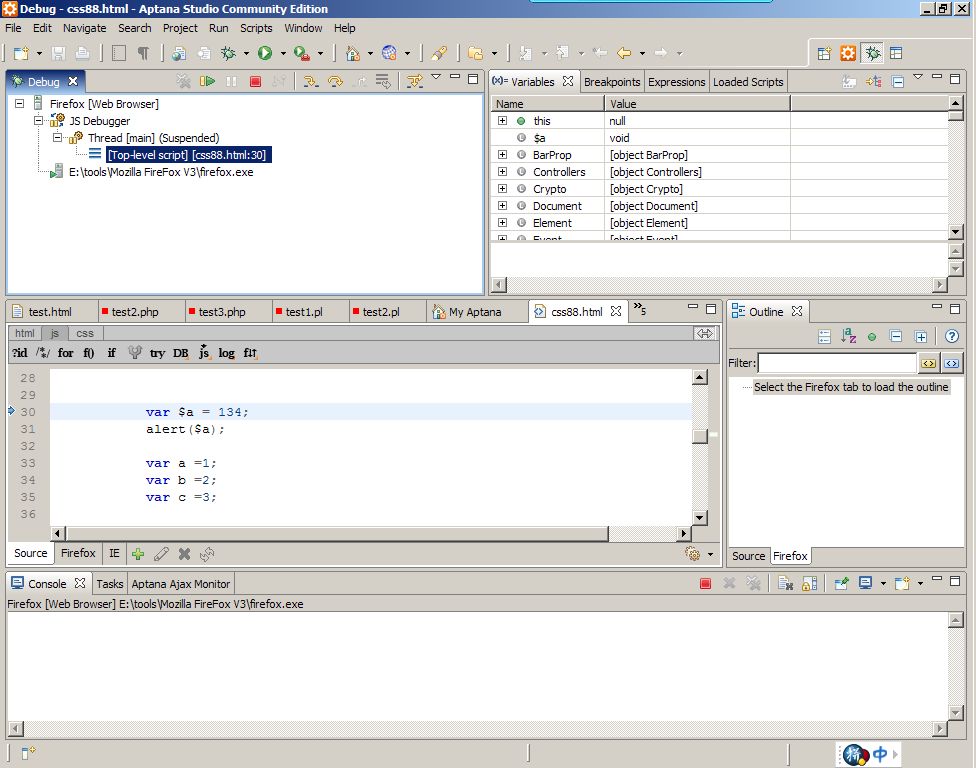
 아래 표시된 대로 "디버그" 버튼을 클릭하여 디버그 보기로 들어갑니다(aptana는 동시에 Firefox 브라우저를 엽니다).
아래 표시된 대로 "디버그" 버튼을 클릭하여 디버그 보기로 들어갑니다(aptana는 동시에 Firefox 브라우저를 엽니다).
 추가로:
추가로:
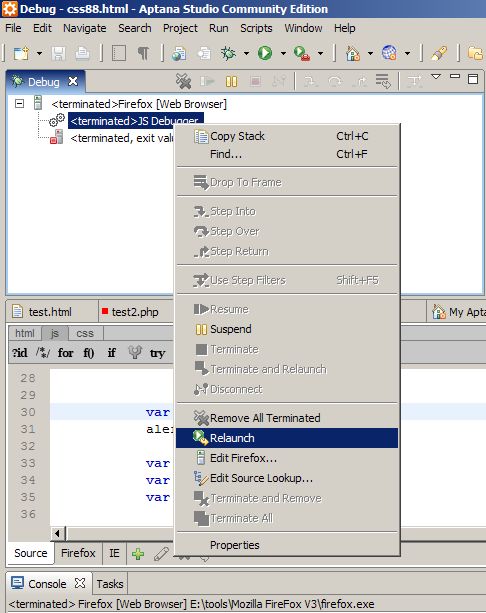
디버그 실행 시 응답이 없으면 그림과 같이 "다시 시작"을 마우스 오른쪽 버튼으로 클릭하여 시도할 수 있습니다. :
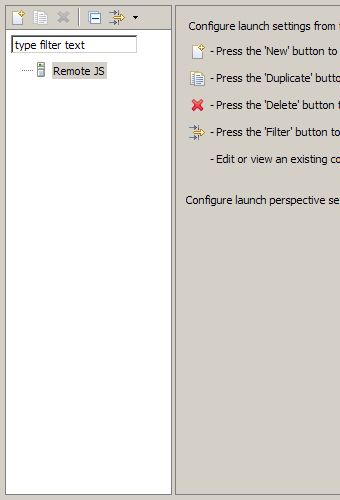
 때때로 디버그 옵션 패널에 "웹 브라우저" 메뉴가 없는 경우가 있습니다. 그림과 같이 "Remote JS" 메뉴만 있는 경우가 있습니다.
때때로 디버그 옵션 패널에 "웹 브라우저" 메뉴가 없는 경우가 있습니다. 그림과 같이 "Remote JS" 메뉴만 있는 경우가 있습니다.
 해결 방법은 다음과 같습니다.
해결 방법은 다음과 같습니다.
"창" -> "실행/디버그" - > 실행 구성
선택 취소 오른쪽의 "웹 브라우저".
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
 아래 표시된 대로 "디버그" 버튼을 클릭하여 디버그 보기로 들어갑니다(aptana는 동시에 Firefox 브라우저를 엽니다).
아래 표시된 대로 "디버그" 버튼을 클릭하여 디버그 보기로 들어갑니다(aptana는 동시에 Firefox 브라우저를 엽니다).  추가로:
추가로:  때때로 디버그 옵션 패널에 "웹 브라우저" 메뉴가 없는 경우가 있습니다. 그림과 같이 "Remote JS" 메뉴만 있는 경우가 있습니다.
때때로 디버그 옵션 패널에 "웹 브라우저" 메뉴가 없는 경우가 있습니다. 그림과 같이 "Remote JS" 메뉴만 있는 경우가 있습니다.  해결 방법은 다음과 같습니다.
해결 방법은 다음과 같습니다.