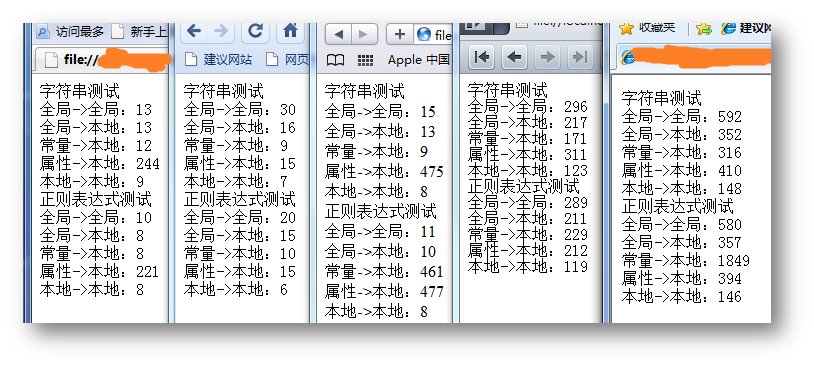
JavaScript_javascript 기술의 전역 변수, 내부 변수 및 상수 표현식의 효율성 테스트

[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.
참고 : IE에서 수행 이 테스트를 위해서는 먼저 IE의 "최대 스크립트 단계 수"를 변경해야 합니다.
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
이렇게 보면 다음을 사용합니다. 함수 내의 지역 변수는 전역 변수 또는 상수 표현식을 사용하는 것보다 더 효율적입니다. 속성의 효율성은 끔찍합니다. Firefox 및 Safari에서는 전역 변수를 사용하는 것보다 몇 배나 느립니다.
문자열 상수를 직접 사용하는 것이 전역 변수를 사용하는 것보다 빠르지만 정규식을 만드는 것은 전역 변수를 사용하는 것보다 훨씬 느립니다. 수치를 보면 Google Chrome, Opera 및 IE에서는 속성을 사용하는 것과 전역 변수를 사용하는 것 사이에 큰 차이가 없다는 것을 알 수 있습니다(Opera의 성능은 가비지 수집 메커니즘으로 인해 발생할 수 있음). 이 세 가지 브라우저의 소위 전역 변수는 단순히 전역 개체의 속성일 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 C언어에서 상수란 무엇인가요? 예를 들어주실 수 있나요?
Aug 28, 2023 pm 10:45 PM
C언어에서 상수란 무엇인가요? 예를 들어주실 수 있나요?
Aug 28, 2023 pm 10:45 PM
상수는 변수라고도 하며 일단 정의되면 프로그램이 실행되는 동안 그 값이 변경되지 않습니다. 따라서 변수를 고정된 값을 참조하는 상수로 선언할 수 있습니다. 텍스트라고도 합니다. 상수는 Const 키워드를 사용하여 정의해야 합니다. 구문 C 프로그래밍 언어에서 사용되는 상수의 구문은 다음과 같습니다. - consttypeVariableName; (또는) consttype*VariableName; 다양한 유형의 상수 C 프로그래밍 언어에서 사용되는 다양한 유형의 상수는 다음과 같습니다. 정수 상수 - 예: 1,0 ,34, 4567 부동 소수점 상수 - 예: 0.0, 156.89, 23.456 8진수 및 16진수 상수 - 예: 16진수: 0x2a, 0xaa.. 8진수
 Python에서 상수를 만드는 방법은 무엇입니까?
Aug 29, 2023 pm 05:17 PM
Python에서 상수를 만드는 방법은 무엇입니까?
Aug 29, 2023 pm 05:17 PM
상수와 변수는 프로그래밍에서 데이터 값을 저장하는 데 사용됩니다. 변수는 일반적으로 시간이 지남에 따라 변경될 수 있는 값을 나타냅니다. 상수는 프로그램 실행 중에 값을 변경할 수 없는 변수 유형입니다. Python에서 사용할 수 있는 내장 상수는 6개뿐입니다. 이는 False, True, None, NotImplemented, Ellipsis(...) 및 __debug__입니다. 이러한 상수 외에도 Python에는 상수 값을 저장하는 내장 데이터 유형이 없습니다. 예 상수의 예는 아래에 설명되어 있습니다. False=100 출력 SyntaxError:cannotsigntoFalseFalse는 부울 값을 저장하는 데 사용되는 Python의 내장 상수입니다.
 C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 지역 변수와 전역 변수의 차이점: 가시성: 지역 변수는 정의 함수로 제한되는 반면 전역 변수는 프로그램 전체에서 볼 수 있습니다. 메모리 할당: 로컬 변수는 스택에 할당되고, 글로벌 변수는 글로벌 데이터 영역에 할당됩니다. 범위: 지역 변수는 함수 내에 있고 전역 변수는 프로그램 전체에 있습니다. 초기화: 지역 변수는 함수가 호출될 때 초기화되고, 전역 변수는 프로그램이 시작될 때 초기화됩니다. 레크리에이션: 지역 변수는 함수 호출 시마다 다시 생성되는 반면, 전역 변수는 프로그램이 시작될 때만 생성됩니다.
 Java에서는 final 키워드만 사용하여 상수를 정의할 수 있나요?
Sep 20, 2023 pm 04:17 PM
Java에서는 final 키워드만 사용하여 상수를 정의할 수 있나요?
Sep 20, 2023 pm 04:17 PM
상수 변수는 값이 고정되어 있고 프로그램에 단 하나의 복사본만 존재하는 변수입니다. 상수 변수를 선언하고 값을 할당하면 프로그램 전체에서 해당 값을 다시 변경할 수 없습니다. 다른 언어와 달리 Java는 상수를 직접 지원하지 않습니다. 그러나 변수를 static 및 final로 선언하여 상수를 생성할 수 있습니다. 정적 - 정적 변수를 선언하면 컴파일 타임에 메모리에 로드됩니다. 즉, 하나의 복사본만 사용할 수 있습니다. 최종 - 최종 변수를 선언한 후에는 해당 값을 수정할 수 없습니다. 따라서 인스턴스 변수를 static 및 final로 선언하여 Java에서 상수를 생성할 수 있습니다. 예시 데모 classData{&am
 Go 언어에는 정적 전역 변수가 있나요?
Jul 11, 2023 pm 03:37 PM
Go 언어에는 정적 전역 변수가 있나요?
Jul 11, 2023 pm 03:37 PM
go 언어에는 정적 전역 변수가 없습니다. 전역 변수의 필요성을 처리하기 위해 보다 유연한 방법을 사용합니다. 전역 변수는 일반적으로 패키지 수준에서 선언됩니다. 즉, 이러한 전역 변수는 패키지 전체에 걸쳐 선언됩니다. .는 표시되며 패키지의 모든 기능에서 사용할 수 있습니다.
 PHP 요청은 무엇을 의미합니까?
Jul 07, 2021 pm 01:49 PM
PHP 요청은 무엇을 의미합니까?
Jul 07, 2021 pm 01:49 PM
요청의 중국어 의미는 "요청"입니다. PHP의 전역 변수이며 "$_POST", "$_GET" 및 "$_COOKIE"를 포함하는 배열입니다. "$_REQUEST" 변수는 POST 또는 GET으로 제출된 데이터 및 COOKIE 정보를 얻을 수 있습니다.
 JavaScript에서 전역 변수 안전성 구현
Jun 15, 2023 pm 10:33 PM
JavaScript에서 전역 변수 안전성 구현
Jun 15, 2023 pm 10:33 PM
JavaScript가 대중화되면서 점점 더 많은 웹사이트와 애플리케이션이 JavaScript를 사용하게 되었습니다. 그러나 JavaScript에서 전역 변수를 사용하면 보안 문제가 발생할 수 있습니다. 이번 글에서는 자바스크립트에서 전역 변수 안전성을 구현하는 방법을 소개하겠습니다. 전역 변수를 사용하지 않는 가장 좋은 방법은 전역 변수를 사용하지 않는 것입니다. JavaScript에서 모든 변수는 함수 내에서 선언되지 않는 한 기본적으로 전역 변수입니다. 따라서 가능하면 지역 변수를 사용해야 합니다.
 Golang 함수의 전역변수와 지역변수의 데이터 경쟁 분석
May 21, 2023 am 08:19 AM
Golang 함수의 전역변수와 지역변수의 데이터 경쟁 분석
May 21, 2023 am 08:19 AM
Golang은 효율성, 단순성, 동시성 등의 기능을 갖춘 강력한 형식의 프로그래밍 언어이므로 점점 더 많은 개발자가 선호하고 있습니다. Golang 개발 과정에서 함수의 전역 변수와 지역 변수는 종종 데이터 경쟁 문제를 수반합니다. 본 글에서는 Golang 함수에서 전역변수와 지역변수의 데이터 경쟁 문제를 실제 코딩의 관점에서 분석해 보겠습니다. 1. 글로벌 변수를 위한 데이터 경쟁 Golang 글로벌 변수는 모든 기능에서 접근이 가능하기 때문에 엄격한 설계와 코딩을 하지 않으면




