먼저 형태 렌더링을 보여드리겠습니다. 구체적인 효과는 다음과 같습니다.

1. 프론트 데스크는 처음에 JQuery로 구현됩니다. 먼저 HTML 태그를 추가해 보겠습니다.
<body> <form id="form1" runat="server"> <table class="tble"> <tr><td class="td1">用户名 <input type="text" class="td" /></td></tr> <tr><td class="td2">密码 <input type="text" class="td"/></td></tr> <tr><td class="td3">邮箱 <input type="text" class="td" /></td></tr> <tr><td class="td4">确认密码 <input type="text" class="td" /></td></tr> <tr><td><input class="btton1" type="button" value="提交" /></td><td><input class="btton2" type="reset" value="重置" /></td></tr> </table> </form> </body>
2, CSS 코드:
<style type="text/css">
.tble
{
font-size:14px;
text-align:right;
position:absolute;
left:550px;
top:150px;
}
.td
{
border:2px #CCCCCC solid;
}
.btton1
{
position:absolute;
left:65px;
}
.btton2
{
position:absolute;
left:110px;
}
.span
{
color:#cccccc;
font-size:14px;
text-align:right;
}
.spanPwd2
{
color:Red;
}
.spanPwd3
{
color:Red;
}
.spanPwd4
{
color:Red;
}
.spanPwd5
{
color:Green;
}
.spanPwd6
{
color:Red;
}
</style>3. JQUery 코드를 작성하기 전에 JQuery 지원 파일을 도입해야 합니다.
<script src="jquery-1.4.1.min.js" type="text/javascript"></script>
4. 이제 JQuery 코드 작성을 시작하세요.
<script type="text/javascript">
$(function () {
GetStyle();
GetPassword();
GetEmail();
function GetStyle() {
$("input.td").focus(function () {
//===================密码样式处理===================================
$(this).css("border", "2px #00ccff solid");
var span = "<td class='span'><span>请输入密码</span></td>";
$(this).parent().parent().find("td.td2").after(span);
$(this).parent().parent().find("td.spanPwd2").remove();
$(this).parent().parent().find("td.spanPwd3").remove();
$(this).parent().parent().find("td.spanPwd4").remove();
$(this).parent().parent().find("td.spanPwd5").remove();
//==================================================================
//================邮箱样式处理==============================
$(this).css("border", "2px #00ccff solid");
var spanEmail = "<td class='span'><span>请输入正确邮箱地址</span></td>";
$(this).parent().parent().find("td.td3").after(spanEmail);
$(this).parent().parent().find("td.spanPwd6").remove();
$(this).parent().parent().find("td.spanPwd5").remove();
//===================用户名样式处理========================
$(this).css("border", "2px #00ccff solid");
var spanEmail = "<td class='span'><span>请输入正确用户名</span></td>";
$(this).parent().parent().find("td.td1").after(spanEmail);
$(this).parent().parent().find("td.spanPwd6").remove();
$(this).parent().parent().find("td.spanPwd5").remove();
})
}
//================确认密码的验证================================
//非空验证
//确认密码与原密码一致性的验证
function GetPassword() {
$("input.td").blur(function () {
//================密码验证=================================
//非空验证
if ($(this).val() == "") {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var span = "<td class='spanPwd2'><span>密码不能为空!</span></td>";
$(this).parent().parent().find("td.td2").after(span);
return false;
}
//密码长度的验证
else if ($(this).val().length < 6 || $(this).val().length > 12) {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var span = "<td class='spanPwd3'><span>密码长度必须为6位到12位之间!</span></td>";
$(this).parent().parent().find("td.td2").after(span);
return false;
}
//如果密码不为数字
else if (isNaN($(this).val()) == true) {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var span = "<td class='spanPwd4'><span>密码必须为数字!</span></td>";
$(this).parent().parent().find("td.td2").after(span);
return false;
}
else {
//密码格式通过
$(this).css("border", "2px #cccccc solid");
$(this).parent().parent().find("td.span").remove();
var span = "<td class='spanPwd5'><span>密码格式通过!</span></td>";
$(this).parent().parent().find("td.td2").after(span);
return true;
}
});
}
//=====================邮箱验证开始========================
function GetEmail() {
$(".td3 input").blur(function () {
var patten = new RegExp(/^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/);
//非空验证
if ($(".td3 input").val() == "") {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var spanxEmail = "<td class='spanPwd6'><span>邮箱不能为空!</span></td>";
$(this).parent().parent().find("td.td3").after(spanxEmail);
return false;
}
//邮箱格式验证
else if (patten.test($(".td3 input").val()) == false) {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var span = "<td class='spanPwd4'><span>邮箱格式不正确,请重新填写 !</span></td>";
$(this).parent().parent().find("td.td3").after(span);
return false;
} else {
//邮箱格式通过
$(this).css("border", "2px #cccccc solid");
$(this).parent().parent().find("td.span").remove();
var spanEmail = "<td class='spanPwd5'><span>邮箱格式通过!</span></td>";
$(this).parent().parent().find("td.td3").after(spanEmail);
return true;
}
});
}
//==========================邮箱验证结束============================
//================用户名验证=================================
function GetUserName() {
$(".td1 input").blur(function () {
//非空验证
if ($(this).val == "") {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var span = "<td class='spanPwd6'><span>用户名邮箱不能为空!</span></td>";
$(this).parent().parent().find("td.td1").after(span);
return false;
}
//用户名长度的验证
else if ($(this).length < 4 || $(this).length > 20) {
$(this).css("border", "2px red solid");
$(this).parent().parent().find("td.span").remove();
var spanxEmail = "<td class='spanPwd6'><span>用户名格式不对,只能输入4-20字符!</span></td>";
$(this).parent().parent().find("td.td1").after(spanxEmail);
return false;
}
//用户名格式验证通过
else {
$(this).css("border", "2px #cccccc solid");
$(this).parent().parent().find("td.span").remove();
var spanUserName = "<td class='spanPwd5'><span>用户名格式通过!</span></td>";
$(this).parent().parent().find("td.td3").after(spanUserName);
return true;
}
});
}
//========================点击按钮与服务器互交验证==============
$("tr td input.btton1").click(function () {
if (GetUserName() && GetEmail() && GetPassword()) {
var userName = $("td.td1 input").val(); //用户名
var userPwd = $("td.td2 input").val(); //密码
var userRepass = $("td.td3 input").val(); //确认密码
var email = $("td.td4 input").val(); //邮箱
GetAjax(userName, userPwd, userRepass, email);
}
});
function GetAjax(userName, userPwd, userRepass, email) {
var json = [{ "userName": userName, "userPwd": userPwd, "userRepass": userRepass, "email": email}];
$.post("ProcessResult.aspx?jon=" + json, function (data) {
if (data == "false") {
alert("用户名重复了,请重新输入!");
} else if (data == "ok") {
alert("注册成功!");
} else {
alert("对不起,你的输入有误,请检查输入");
}
})
}
});
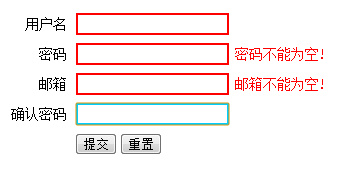
</script>5, 다음 효과를 달성하세요:

백그라운드 JQuery 검증을 구현하지 않았습니다. 다음에 기회가 되면 여기에 작성하여 순수한 프런트엔드 효과만 달성하겠습니다.
JQuery를 사용하여 스마트 양식 확인 기능을 구현하는 방법에 대한 관련 지식을 소개하는 곳입니다.