JavaScript 컴포넌트 여정 (2) 코딩 구현 및 알고리즘_Javascript 기술
首先,我们要考虑一下它的源文件布局,也就是决定代码如何拆分到独立的文件中去。为什么要这么做呢?还记得上期结尾处我提到这个组件会使用“外部代码”吗?为了区分代码的用途,决定将代码至少分成两部分:外部代码文件和 Smart Queue 文件。
区分用途只是其一,其二,分散到独立文件有利于代码的维护。试想,以后的某一天你决定要在现有的队列管理基本功能之上,添加一些新的扩展功能,或是把它包装成某个实现特定任务的组件,而又希望保持现有功能(内部实现)和调用方式(对外接口)不变,那么将新的代码写到单独的文件是最好的选择。
嗯,下期会重点谈谈文件布局的话题,现在要开始切入正题了。第一步,当然是要为组件创建自己的命名空间,组件所有的代码都将限制在这个顶层命名空间内:
<span style="COLOR: #0000c0">var</span> SmartQueue = window.SmartQueue || {};
SmartQueue.version = <span style="COLOR: #008000">'0.1'</span>;初始化的时候,如果碰到命名空间冲突就把它拉过来用。通常这个冲突是由重复引用组件代码导致的,因此“拉过来用”会将对象以同样的实现重写一次;最坏的情况下,如果碰巧页面上另一个对象也叫 SmartQueue, 那不好意思了,我会覆盖你的实现——如果没有进一步的命名冲突,基本上两个组件可以相安无事地运行。同时顺便给它一个版本号。
接着,按三个优先级为 SmartQueue 创建三个队列:
<span style="COLOR: #0000c0">var</span> Q = SmartQueue.Queue = [[], [], []];
每个都是空数组,因为还没有任务加进去嘛。又顺便给它建个“快捷方式”,后面要访问数组直接写 Q[n] 就可以啦。
接下来,我们的主角 Task 隆重登场——怎么 new 一个 Task, 定义在这里:
<span style="COLOR: #0000c0">var</span> T = SmartQueue.Task = <span style="COLOR: #b000b0">function</span>(fn, level, name, dependencies) {
<span style="COLOR: #c00000">if</span>(<span style="COLOR: #c00000">typeof</span> fn !== FUNCTION) {
<span style="COLOR: #c00000">throw</span> <span style="COLOR: #c00000">new</span> <span style="COLOR: #606060">Error</span>(<span style="COLOR: #008000">'Invalid argument type: fn.'</span>);
}
<span style="COLOR: #0000c0">this</span>.fn = fn;
<span style="COLOR: #0000c0">this</span>.level = _validateLevel(level) ? level : LEVEL_NORMAL;
<span style="COLOR: #707070"> // detect type of name</span>
<span style="COLOR: #0000c0">this</span>.name = <span style="COLOR: #c00000">typeof</span> name === STRING && name ? name : <span style="COLOR: #008000">'t'</span> + _id++;
<span style="COLOR: #707070"> // dependencies could be retrieved as an 'Object', so use instanceof instead.</span>
<span style="COLOR: #0000c0">this</span>.dependencies = dependencies <span style="COLOR: #c00000">instanceof</span> <span style="COLOR: #606060">Array</span> ? dependencies : [];
};里面的具体细节就不说了,有必要的注释,一般我们的代码也能做到自我描述,后面代码也是这样。这里告诉客户(使用者):你想新建一个 SmartQueue.Task 实例,就要至少传一个参数给这个构造函数(后 3 个都可以省略进行缺省处理),否则抛出异常伺候。
但是这还不够,有时候,客户希望从已有 Task 克隆一个新实例,或是从一个“残废体”(具有部分 Task 属性的对象)修复出“健康体”(真正的 Task 对象实例),通过上面的构造方式就有点不爽了——客户得这样写:
<span style="COLOR: #0000c0">var</span> task1 = <span style="COLOR: #c00000">new</span> SmartQueue.Task(obj.fn, <span style="COLOR: #008000">1</span>, <span style="COLOR: #008000">''</span>, obj.dependencies);
我很懒,我只想传 fn 和 dependencies 两个属性,不想做额外的事情。好吧,我们来重构一下构造函数:
<span style="COLOR: #0000c0">var</span> _setupTask = <span style="COLOR: #b000b0">function</span>(fn, level, name, dependencies) {
<span style="COLOR: #c00000">if</span>(<span style="COLOR: #c00000">typeof</span> fn !== FUNCTION) {
<span style="COLOR: #c00000">throw</span> <span style="COLOR: #c00000">new</span> <span style="COLOR: #606060">Error</span>(<span style="COLOR: #008000">'Invalid argument type: fn.'</span>);
}
<span style="COLOR: #0000c0">this</span>.fn = fn;
<span style="COLOR: #0000c0">this</span>.level = _validateLevel(level) ? level : LEVEL_NORMAL;
<span style="COLOR: #707070"> // detect type of name</span>
<span style="COLOR: #0000c0">this</span>.name = <span style="COLOR: #c00000">typeof</span> name === STRING && name ? name : <span style="COLOR: #008000">'t'</span> + _id++;
<span style="COLOR: #707070"> // dependencies could be retrieved as an 'Object', so use instanceof instead.</span>
<span style="COLOR: #0000c0">this</span>.dependencies = dependencies <span style="COLOR: #c00000">instanceof</span> <span style="COLOR: #606060">Array</span> ? dependencies : [];
};
<span style="COLOR: #0000c0">var</span> T = SmartQueue.Task = <span style="COLOR: #b000b0">function</span>(task) {
<span style="COLOR: #c00000">if</span>(arguments.length > <span style="COLOR: #008000">1</span>) {
_setupTask.apply(<span style="COLOR: #0000c0">this</span>, arguments);
} <span style="COLOR: #c00000">else</span> {
_setupTask.call(<span style="COLOR: #0000c0">this</span>, task.fn, task.level, task.name, task.dependencies);
}
<span style="COLOR: #707070"> // init context/scope and data for the task.</span>
<span style="COLOR: #0000c0">this</span>.context = task.context || window;
<span style="COLOR: #0000c0">this</span>.data = task.data || {};
};如此一来,原来的构造方式可以继续工作,而上面的懒人可以这样传入一个“残废体”:
<span style="COLOR: #0000c0">var</span> task1 = <span style="COLOR: #c00000">new</span> SmartQueue.Task({<span style="COLOR: #c00000">fn</span>: obj.fn, <span style="COLOR: #c00000">dependencies</span>: obj.dependencies});当构造函数收到多个参数时,按之前的方案等同处理;否则,视唯一的参数为 Task 对象或“残废体”。这里通过 JavaScript 中的 <font face="新宋体">apply</font>/<font face="新宋体">call</font> 方法将新实例传给重构出来的 <font face="新宋体">_setupTask</font> 方法,作为该方法的上下文 (context, 也有称为 scope), <font face="新宋体">apply</font>/<font face="新宋体">call</font> 是 JavaScript 在方法之间传递上下文的法宝,要用心体会哦。同时,允许用户定义 <font face="新宋体">task.fn</font> 在执行时的上下文,并将自定义的数据传递给执行中的 fn.
经典的 JavaScript 对象三段式是什么?
- 定义对象的构造函数
- 在原型上定义属性和方法
- new 对象,拿来用
所以,下面要为 <font face="新宋体">SmartQueue.Task</font> 对象的原型定义属性和方法。上期分析过 Task (任务)有几个属性和方法,部分属性我们已经在 <font face="新宋体">_setupTask</font> 中定义了,下面是原型提供的属性和方法:
T.prototype = {
<span style="COLOR: #c00000">enabled</span>: <span style="COLOR: #008000">true</span>,
<span style="COLOR: #c00000">register</span>: <span style="COLOR: #b000b0">function</span>() {
<span style="COLOR: #0000c0">var</span> queue = Q[<span style="COLOR: #0000c0">this</span>.level];
<span style="COLOR: #c00000">if</span>(_findTask(queue, <span style="COLOR: #0000c0">this</span>.name) !== -<span style="COLOR: #008000">1</span>) {
<span style="COLOR: #c00000">throw</span> <span style="COLOR: #c00000">new</span> <span style="COLOR: #606060">Error</span>(<span style="COLOR: #008000">'Specified name exists: '</span> + <span style="COLOR: #0000c0">this</span>.name);
}
queue.push(<span style="COLOR: #0000c0">this</span>);
},
<span style="COLOR: #c00000">changeTo</span>: <span style="COLOR: #b000b0">function</span>(level) {
<span style="COLOR: #c00000">if</span>(!_validateLevel(level)) {
<span style="COLOR: #c00000">throw</span> <span style="COLOR: #c00000">new</span> <span style="COLOR: #606060">Error</span>(<span style="COLOR: #008000">'Invalid argument: level'</span>);
}
level = parseInt(level, <span style="COLOR: #008000">10</span>);
<span style="COLOR: #c00000">if</span>(<span style="COLOR: #0000c0">this</span>.level === level) {
<span style="COLOR: #c00000">return</span>;
}
Q[<span style="COLOR: #0000c0">this</span>.level].remove(<span style="COLOR: #0000c0">this</span>);
<span style="COLOR: #0000c0">this</span>.level = level;
<span style="COLOR: #0000c0">this</span>.register();
},
<span style="COLOR: #c00000">execute</span>: <span style="COLOR: #b000b0">function</span>() {
<span style="COLOR: #c00000">if</span>(<span style="COLOR: #0000c0">this</span>.enabled) {
<span style="COLOR: #707070"> // pass context and data</span>
<span style="COLOR: #0000c0">this</span>.fn.call(<span style="COLOR: #0000c0">this</span>.context, <span style="COLOR: #0000c0">this</span>.data);
}
},
<span style="COLOR: #c00000">toString</span>: <span style="COLOR: #b000b0">function</span>() {
<span style="COLOR: #0000c0">var</span> str = <span style="COLOR: #0000c0">this</span>.name;
<span style="COLOR: #c00000">if</span>(<span style="COLOR: #0000c0">this</span>.dependencies.length) {
str += <span style="COLOR: #008000">' depends on: ['</span> + <span style="COLOR: #0000c0">this</span>.dependencies.join(<span style="COLOR: #008000">', '</span>) + <span style="COLOR: #008000">']'</span>;
}
<span style="COLOR: #c00000">return</span> str;
}
};如你所见,逻辑非常简单,也许你已经在一分钟内扫过了代码,嘴角不经意间露出一丝心领神会。不过,这里要说的是简单而且通常最不被重视的 <font face="新宋体">toString</font> 方法。在一些高级语言中,为自定义对象实现 <font face="新宋体">toString</font> 方法被作为最佳实践准则而推荐,为什么呢?因为 <font face="新宋体">toString</font> 可以很方便地在调试器中提供有用的信息,可以方便地将对象基本信息写入日志;在统一的编程模式中,实现 <font face="新宋体">toString</font> 可以让你少写一些代码。
嗯,我们继续推进,我们要实现 SmartQueue 的具体功能。上期分析过,SmartQueue 只有一个实例,因此我们决定直接在 SmartQueue 下面创建方法:
SmartQueue.init = <span style="COLOR: #b000b0">function</span>() {
Q.forEach(<span style="COLOR: #b000b0">function</span>(queue) {
queue.length = <span style="COLOR: #008000">0</span>;
});
};这里用到 JavaScript 1.6 为 Array 对象提供的遍历方法 <font face="新宋体">forEach</font>. 之所以这样写是因为我们假定“外部代码”已经在前面运行过了。设置 Array 对象的 <font face="新宋体">length</font> 属性为 <font face="新宋体">0</font> 导致,它被清空并且释放所有的项(数组单元)。
最后一个方法 <font face="新宋体">fire</font>, 是整个组件最主要的方法,它负责对所有任务队列进行排序,并逐个执行。由于代码稍长了一点,这里只介绍排序使用的算法和实现方式,完整代码在这里。
<span style="COLOR: #0000c0">var</span> _dirty = <span style="COLOR: #008000">true</span>, <span style="COLOR: #707070">// A flag indicates weather the Queue need to be fired.</span>
_sorted = [], index;
<span style="COLOR: #707070">// Sort all Queues.</span>
<span style="COLOR: #707070">// ref: <a href="http://en.wikipedia.org/wiki/Topological_sorting"><font color="#0000ff">http://en.wikipedia.org/wiki/Topological_sorting</font></a></span>
<span style="COLOR: #0000c0">var</span> _visit = <span style="COLOR: #b000b0">function</span>(queue, task) {
<span style="COLOR: #c00000">if</span>(task._visited >= <span style="COLOR: #008000">1</span>) {
task._visited++;
<span style="COLOR: #c00000">return</span>;
}
task._visited = <span style="COLOR: #008000">1</span>;
<span style="COLOR: #707070"> // find out and visit all dependencies.</span>
<span style="COLOR: #0000c0">var</span> dependencies = [], i;
task.dependencies.forEach(<span style="COLOR: #b000b0">function</span>(dependency) {
i = _findTask(queue, dependency);
<span style="COLOR: #c00000">if</span>(i != -<span style="COLOR: #008000">1</span>) {
dependencies.push(queue[i]);
}
});
dependencies.forEach(<span style="COLOR: #b000b0">function</span>(t) {
_visit(queue, t);
});
<span style="COLOR: #c00000">if</span>(task._visited === <span style="COLOR: #008000">1</span>) {
_sorted[index].push(task);
}
},
_start = <span style="COLOR: #b000b0">function</span>(queue) {
queue.forEach(<span style="COLOR: #b000b0">function</span>(task) {
_visit(queue, task);
});
},
_sort = <span style="COLOR: #b000b0">function</span>(suppress) {
<span style="COLOR: #c00000">for</span>(index = LEVEL_LOW; index <= LEVEL_HIGH; index++) {
<SPAN style="COLOR: #0000c0">var</SPAN> queue = Q[index];
_sorted[index] = [];
_start(queue);
<SPAN style="COLOR: #c00000">if</SPAN>(!suppress && queue.length > _sorted[index].length) {
<span style="COLOR: #c00000">throw</span> <span style="COLOR: #c00000">new</span> <span style="COLOR: #606060">Error</span>(<span style="COLOR: #008000">'Cycle found in queue: '</span> + queue);
}
}
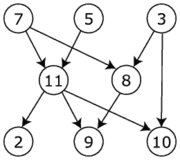
};我们将按任务指定的依赖关系对同一优先级内的任务进行排序,确保被依赖的任务在设置依赖的任务之前运行。这是一个典型的深度优先的拓扑排序问题,维基百科提供了一个深度优先排序算法,大致描述如下:

图片来自维基百科
- 访问待排序的每一个节点
- 如果已经访问过了,则返回
- 否则标记为已访问
- 找出它连接(在这里是依赖)的每个节点
- 跳到内层1递归访问这些节点
- 访问完了就把当前节点加入已排序列表
- 继续访问下一个
如果 A 依赖 B, B 依赖 C, C 依赖 A, 那么这 3 个节点形成了循环依赖。 文中指出这个算法并不能检测出循环依赖。通过标记节点是否已访问,可以解决循环依赖造成的递归死循环。我们来分析一下循环依赖的场景:
从节点 A 出发的时候,它被标记为已访问,当从节点 C 再回到节点 A 的时候,它已经被访问过了。不过这个时候 C 并不知道 A 是否在自己的上游链上,所以不能直接判定发生了循环依赖,因为 A 可能是其他已“处理”(跑完了内层递归)过的节点。如果我们知道节点是不是第一次被访问过,就可以判断是哪一种情况。
改造一下上面的算法,将“是否已访问”改成“访问计数” (<font face="新宋体">task._visited++</font>)。仅当节点被访问过 1 次的时候 (<font face="新宋体">task._visited === 1</font>),才将其加入到已排序列表,全部遍历完之后,如果待排序的节点数比已排序的多 (<font face="新宋体">queue.length > _sorted[index].length</font>),则表明待排序中多出的节点发生了循环依赖。
至此,队列管理组件的编码实现已经完成。什么?怎么使用?很简单啦:
<span style="COLOR: #0000c0">var</span> t1 = <span style="COLOR: #c00000">new</span> SmartQueue.Task(<span style="COLOR: #b000b0">function</span>() {
alert(<span style="COLOR: #008000">"Hello, world!"</span>);
}), t2 = <span style="COLOR: #c00000">new</span> SmartQueue.Task(<span style="COLOR: #b000b0">function</span>() {
alert(<span style="COLOR: #008000">"High level task has name"</span>);
}, <span style="COLOR: #008000">2</span>, <span style="COLOR: #008000">'myname'</span>);
t1.register(); t2.register();
SmartQueue.fire();更多功能,如任务的依赖,等待你去发掘哦。
本期贴出的代码都是一些局部片段,部分 helper 方法代码没有贴出来。查看完整的代码请访问这里。后面我们将介绍如何管理组件文件,以及构建组件,下期不见不散哦。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++정렬 함수의 맨 아래 계층은 병합 정렬을 사용하고 복잡도는 O(nlogn)이며 빠른 정렬, 힙 정렬 및 안정 정렬을 포함한 다양한 정렬 알고리즘 선택을 제공합니다.
 인공지능이 범죄를 예측할 수 있을까? CrimeGPT의 기능 살펴보기
Mar 22, 2024 pm 10:10 PM
인공지능이 범죄를 예측할 수 있을까? CrimeGPT의 기능 살펴보기
Mar 22, 2024 pm 10:10 PM
인공지능(AI)과 법 집행의 융합은 범죄 예방 및 탐지의 새로운 가능성을 열어줍니다. 인공지능의 예측 기능은 범죄 행위를 예측하기 위해 CrimeGPT(범죄 예측 기술)와 같은 시스템에서 널리 사용됩니다. 이 기사에서는 범죄 예측에서 인공 지능의 잠재력, 현재 응용 프로그램, 직면한 과제 및 기술의 가능한 윤리적 영향을 탐구합니다. 인공 지능 및 범죄 예측: 기본 CrimeGPT는 기계 학습 알고리즘을 사용하여 대규모 데이터 세트를 분석하고 범죄가 발생할 가능성이 있는 장소와 시기를 예측할 수 있는 패턴을 식별합니다. 이러한 데이터 세트에는 과거 범죄 통계, 인구 통계 정보, 경제 지표, 날씨 패턴 등이 포함됩니다. 인간 분석가가 놓칠 수 있는 추세를 식별함으로써 인공 지능은 법 집행 기관에 권한을 부여할 수 있습니다.
 탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
01 전망 요약 현재로서는 탐지 효율성과 탐지 결과 간의 적절한 균형을 이루기가 어렵습니다. 우리는 광학 원격 탐사 이미지에서 표적 감지 네트워크의 효과를 향상시키기 위해 다층 특징 피라미드, 다중 감지 헤드 전략 및 하이브리드 주의 모듈을 사용하여 고해상도 광학 원격 감지 이미지에서 표적 감지를 위한 향상된 YOLOv5 알고리즘을 개발했습니다. SIMD 데이터 세트에 따르면 새로운 알고리즘의 mAP는 YOLOv5보다 2.2%, YOLOX보다 8.48% 우수하여 탐지 결과와 속도 간의 균형이 더 잘 이루어졌습니다. 02 배경 및 동기 원격탐사 기술의 급속한 발전으로 항공기, 자동차, 건물 등 지구 표면의 많은 물체를 묘사하기 위해 고해상도 광학 원격탐사 영상이 활용되고 있다. 원격탐사 이미지 해석에서 물체 감지
 Jiuzhang Yunji DataCanvas 다중 모드 대형 모델 플랫폼에 대한 실습 및 고찰
Oct 20, 2023 am 08:45 AM
Jiuzhang Yunji DataCanvas 다중 모드 대형 모델 플랫폼에 대한 실습 및 고찰
Oct 20, 2023 am 08:45 AM
1. 멀티모달 대형 모델의 역사적 발전 위 사진은 1956년 미국 다트머스 대학에서 열린 최초의 인공지능 워크숍이다. 이 컨퍼런스도 인공지능 개발의 시발점이 된 것으로 평가된다. 상징 논리학의 선구자들(앞줄 중앙에 있는 신경생물학자 피터 밀너를 제외하고). 그러나 이 기호논리 이론은 오랫동안 실현되지 못했고, 1980년대와 1990년대에는 최초의 AI 겨울 시기를 맞이하기도 했습니다. 신경망이 실제로 이러한 논리적 사고를 담고 있다는 사실을 발견한 것은 최근 대규모 언어 모델이 구현된 이후였습니다. 신경생물학자인 Peter Milner의 연구는 인공 신경망의 후속 개발에 영감을 주었으며, 이러한 이유로 그가 참여하도록 초대되었습니다. 이 프로젝트에서.
 58 초상화 플랫폼 구축에 알고리즘 적용
May 09, 2024 am 09:01 AM
58 초상화 플랫폼 구축에 알고리즘 적용
May 09, 2024 am 09:01 AM
1. 58초상화 플랫폼 구축 배경 먼저, 58초상화 플랫폼 구축 배경에 대해 말씀드리겠습니다. 1. 기존 프로파일링 플랫폼의 전통적인 사고로는 더 이상 충분하지 않습니다. 사용자 프로파일링 플랫폼을 구축하려면 여러 비즈니스 라인의 데이터를 통합하여 정확한 사용자 초상화를 구축하는 데이터 웨어하우스 모델링 기능이 필요합니다. 그리고 알고리즘 측면의 기능을 제공해야 하며, 마지막으로 사용자 프로필 데이터를 효율적으로 저장, 쿼리 및 공유하고 프로필 서비스를 제공할 수 있는 데이터 플랫폼 기능도 있어야 합니다. 자체 구축한 비즈니스 프로파일링 플랫폼과 중간 사무실 프로파일링 플랫폼의 주요 차이점은 자체 구축한 프로파일링 플랫폼이 단일 비즈니스 라인에 서비스를 제공하고 필요에 따라 사용자 정의할 수 있다는 것입니다. 모델링하고 보다 일반적인 기능을 제공합니다. 2.58 Zhongtai 초상화 구성 배경의 사용자 초상화
 실시간으로 SOTA를 추가하고 급상승하세요! FastOcc: 더 빠른 추론 및 배포 친화적인 Occ 알고리즘이 출시되었습니다!
Mar 14, 2024 pm 11:50 PM
실시간으로 SOTA를 추가하고 급상승하세요! FastOcc: 더 빠른 추론 및 배포 친화적인 Occ 알고리즘이 출시되었습니다!
Mar 14, 2024 pm 11:50 PM
위에 쓴 글 & 저자의 개인적인 이해는 자율주행 시스템에서 인지 작업은 전체 자율주행 시스템의 중요한 구성 요소라는 것입니다. 인지 작업의 주요 목표는 자율주행차가 도로를 주행하는 차량, 길가의 보행자, 주행 중 직면하는 장애물, 도로 위의 교통 표지판 등 주변 환경 요소를 이해하고 인지하여 하류에 도움을 주는 것입니다. 모듈 정확하고 합리적인 결정과 행동을 취하십시오. 자율주행 기능을 갖춘 차량에는 일반적으로 자율주행 차량이 정확하게 인식하고 인식할 수 있도록 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등과 같은 다양한 유형의 정보 수집 센서가 장착됩니다. 주변 환경 요소를 이해하여 자율 주행 중에 자율 차량이 올바른 결정을 내릴 수 있도록 합니다. 머리




