Greasemonkey 스크립트를 사용하여 웹사이트 회원 정보를 로컬로 수집_javascript 기술
1. 스크립트 기능 소개
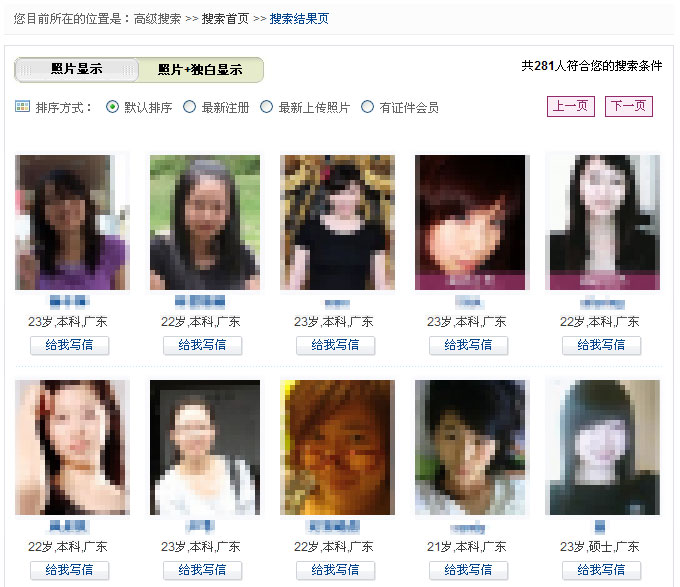
일반적인 상황에서는 회원 검색 결과 페이지의 사진을 통해 회원(소위 시력이 좋은 회원)에 좋아요를 누른 경우 해당 회원의 정보를 빠르게 기록하기가 쉽지 않습니다. 그런 다음 해당 회원의 홈페이지 주소를 적어주세요. 페이지를 저장하고 싶은 유망 회원이 더 있으면 위 작업을 반복해야 합니다. 기본 검색 결과 페이지는 아래와 같이 표시됩니다.

내가 작성한 Greasemonkey 스크립트를 설치하면 검색 결과 페이지가 약간 변경됩니다. "나에게 쓰기" 버튼이 "즐겨찾기" 체크박스로 변경됩니다. 빨간색으로 표시된 변경 사항에 주목하세요. 박스 로고와 이전 사진 비교:

이제 첫 번째 행 오른쪽에 있는 두 미녀의 정보를 수집하고 싶다면 '수집' 확인란을 클릭하고(수집을 원하지 않는 경우 다시 클릭하여 선택을 취소하면 됩니다), 그러면 바닥글 페이지 넘김 위치의 텍스트 상자에 선택한 회원 정보의 HTML이 생성되며, 아래와 같이 마우스 오른쪽 버튼을 클릭하여 복사할 수 있습니다.

마지막으로 복사한 HTML 코드를 사전 정의된 스타일 HTML 페이지의 지정된 위치에 붙여넣습니다(예를 들어 복사한 LI 태그 코드를 jiayuan.html 파일의 UL 태그 사이에 붙여넣으면 새 컬렉션이 back., 마지막 jiayuan.html 파일은 좋아하는 멤버의 녹음 파일입니다.) 결과는 다음과 같습니다.

jiayuan.html 템플릿 파일의 코드는 다음과 같습니다. 메모장을 이용하여 복사하여 html 접미사를 붙여 파일로 저장합니다.
.org/1999/xhtml">
< ;head>
< --여기에 복사한 코드를 넣은 다음 미리보기를 저장하여 효과를 확인하세요.--> >
2. 설치 및 사용 스크립트
이 스크립트 기능을 사용하려면 Firefox 브라우저를 설치해야 하며, 이 브라우저에는 Greasemonkey 플러그인이 있습니다. 그런 다음 로컬로 또는 네트워크에서 JiaYuan.user.js 스크립트 파일을 찾을 수 있습니다(내가 작성한 Greasemonkey 스크립트이며 코드는 나중에 제공될 예정입니다). 그런 다음 이 JS 스크립트를 브라우저 창에 로컬로 가져오거나 이 JS에 액세스합니다. 네트워크 주소 스크립트(JiaYuan.user.js)를 통해 아래와 같이 스크립트 설치 인터페이스가 나타납니다. 
브라우저, 플러그인, 스크립트를 성공적으로 설치한 후 Jiayuan.com 회원 검색 양식 페이지를 방문하세요: http://search.jiayuan.com,
나타나는 결과 페이지에서 검색 요청을 제출하세요. 사진 표시 모드가 아닌 경우 전환하여 표시되는 검색 결과 페이지가 이 문서의 시작 부분에 제공된 인터페이스와 동일한지 확인하세요. 아무것도 잘못되지 않으면 "컬렉션" 확인란을 볼 수 있습니다. 프레임, 다음 작업은 "스크립트 기능 소개"를 참조하세요.
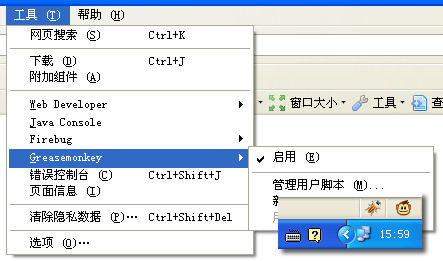
알림: Greasemonkey 플러그인이 성공적으로 설치되었는지 알고 싶다면 브라우저 [도구]에 [Greasemonkey] 옵션이 있는지, "작은 원숭이"가 있는지 확인하세요. " 아이콘이 표시되며 이 "little Monkey" 아이콘은 회색이 아닙니다. 둘 다 있으면 아래와 같이 Greasemonkey 플러그인이 성공적으로 설치된 것입니다.

3. 관련 다운로드
(1)Firefox 브라우저: (이 버전에는 Greasemonkey 플러그인이 통합되어 있습니다)
(2) Greasemonkey 플러그인: http://releases.mozilla.org/pub/mozilla.org/addons/748/greasemonkey-0.8.20080609.0-fx.xpi (방문 및 설치)
(3) Jiayuan 회원 정보 스크립트 저장: http://snsapps.googlecode.com/svn/trunk/JiaYuan.user.js(방문하여 설치)
4. 스크립트 미리보기
Greasemonkey 스크립트는 모두 JavaScript 언어로 작성되었습니다. 훌륭한 Greasemonkey 애플리케이션을 작성하려면 JavaScript 프로그래밍에 익숙하고 JavaScript DOM 프로그래밍을 이해하며 HTML 코드 구조를 분석할 수 있어야 합니다. 그리스몽키에 대해 더 알고 싶다면 "간단한 언어로 읽는 그리스몽키"를 읽어보세요. 모든 사람에게 도움이 되기를 바라면서 아래에 애플리케이션 스크립트 코드를 게시하겠습니다.
// ==UserScript==
// @name 회원정보 저장
// @namespace http://www.ucoolweb.com
// @description 세기가원 데이트 수집 회원 검색 결과 페이지에서 마음에 드는 회원 정보를 선택하고 나중에 쉽게 참조할 수 있도록 로컬 HTML 파일로 저장하세요.
// @include http://search.jiayuan.com/result.php*m=1*
// ==/UserScript==
/**
* 클래스 정의
*/
function clsJiaYuan()
{
/**
* getElementById 단축키 정의
* @param {String} objId DOM ID
* @return {DOM}
*/
var $ = function(objId)
{
return document.getElementById(objId)
}
/**
* getElementsByTagName 단축키 정의
* @param {String} tagName 태그 이름
* @return {Array} DOM 배열
*/
var $$ = function(tagName)
{
return document.getElementsByTagName(tagName)
}
/*
if (창 .HTMLElement)
{
HTMLElement.prototype.$=$;
HTMLElement.prototype.$$=$$;
}
*/
/**
* 스타일 이름으로 DOM 객체 찾기
* @param {String} className 찾을 스타일 이름, 즉 태그의 클래스 속성 값
* @param {String} tagName 필터 태그 이름 , 선택적 매개변수, 검색 범위를 좁히는 데 사용됩니다
* @return {Array} DOM Array
* /
var getElementsByClassName = function(className, tagName)
{
var selector = tagName || '*'
var allDom = $$(selector)
var domList = [] ;
for (var i in allDom)
{
if (allDom[i].className == className)
{
domList[domList.length] = allDom[i]
}
}
return domList;
}
/**
* 각 멤버의 아바타 아래에 체크박스 만들기
*/
var createCheckBox = function()
{
var photoBoxs = getElementsByClassName(' search_photobox', 'div');
for (var a in photoBoxs)
{
var infoList = photoBoxs[a].getElementsByTagName('a')
//회원 정보 추출
var url = infoList[0].href;
var face = infoList[0].getElementsByTagName('img')[0].src;
var name = infoList[0].getElementsByTagName('img' )[0].alt;
//고급 회원 정보 처리 HTML
if (infoList.length == 4)
{
var about = infoList[2].innerHTML
}
else
{
var about = infoList[3].innerHTML;
}
//체크박스 HTML 삽입
photoBoxs[a].getElementsByTagName('li')[ 3] .innerHTML = ' /span>';//체크박스 클릭 핸들러 기능 등록
photoBoxs[a].getElementsByTagName('input')[0].addEventListener('click', jiaYuan.outputHtml, true ); }
}
//HTML 코드 출력 텍스트 영역 생성
var createTextBox = function()
{
var loveCodeDom = document.createElement('textarea');loveCodeDom.id = 'loveCode';
loveCodeDom.rows = 5;
var pageBox = getElementsByClassName('pageclass', 'div')[1]
pageBox.appendChild(loveCodeDom); loveCode').style.width = '640px';
$('loveCode').style.margin = '10px';
}
//선택 멤버 HTML 코드를 출력하거나 업데이트합니다. 체크박스를 클릭했습니다.
this.outputHtml = function()
{
var loveHtml = ''
var loveCheckBoxs = document.getElementsByName('love')
for (var i in loveCheckBoxs)
{
//체크박스가 선택된 멤버 정보만 출력
if (loveCheckBoxs[i].checked)
{
var infoList = loveCheckBoxs [i].value.split( '|');
var liHtml = '
liHtml ;
}
}
$('loveCode').value = loveHtml;
$('loveCode').select() //빠른 복사를 위해 코드를 선택합니다.
}
//프로그램 초기화 공개 메소드
this.init = function()
{
createCheckBox()
createTextBox(); 🎜>//클래스 인스턴스화
var jiaYuan = new clsJiaYuan()
jiaYuan.init();
5. 주의사항
1. Firefox 브라우저에 Greasemonkey 플러그인을 설치할 때 브라우저 버전에 맞는 Greasemonkey 플러그인을 선택하여 설치하세요. Firefox 브라우저의 "향상된 휴대용 버전"을 다운로드하는 것이 좋습니다. 이 버전은 일반적으로 Greasemonkey 플러그인을 통합합니다. 참조 링크 다운로드: http://www.jb51.net/softs/21957.html
2. Greasemonkey 스크립트는 대상 웹사이트의 HTML 작업을 기반으로 하기 때문에 Jiayuan.com의 개정으로 인해 해당 스크립트가 유효하지 않을 수 있습니다. 제 시간에 메시지를 보내면 수정하겠습니다. 물론 스크립트를 작성할 수도 있다면 직접 수정할 수도 있습니다. 수정 방법은 여기를 참조하여 사용자 스크립트를 수정할 수 있습니다. http://www.firefox.net.cn/dig/helloworld/editing .html
3. 현재 Chrome, Opera, 심지어 IE와 같은 많은 브라우저가 Greasemonkey를 지원하는 것으로 알려져 있습니다. 다른 브라우저 플랫폼의 스크립트에 문제가 있는 경우 메시지를 남겨서 알려주실 수도 있습니다.
4. Greasemonkey 플러그인이 활성화되어 있는지 확인해야 합니다. 즉, 브라우저 오른쪽 하단에 있는 "작은 원숭이" 아이콘이 회색이 아닌지 확인해야 합니다. 그렇지 않으면 설치하더라도 예상한 결과를 얻을 수 없습니다. 플러그인.
작성자: WebFlash
출처: http://webflash.cnblogs.com

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




