jQuery_jquery를 기반으로 한 날짜 선택 제어
그렇지만 문제도 있습니다. 첫째, 달력 그리기가 조금 느리다는 점입니다. 둘째, IE 전용으로는 호환성이 좋지 않습니다. 셋째, jQuery를 기반으로 하지 않습니다.
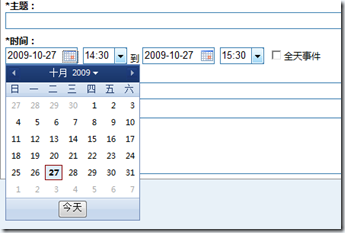
아직은 낡은 규칙이니 효과를 확인하고 하세요


더 멋진 Ext 스타일입니다.
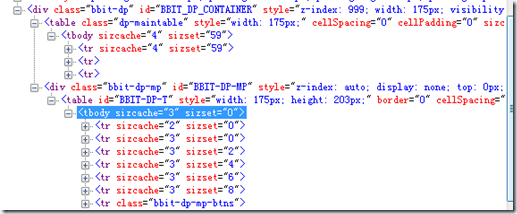
위 그림에서 이 컨트롤에는 실제로 날짜 및 월 보기와 연도 및 월 선택 보기의 두 가지 보기가 있음을 알 수 있습니다.
1: HTML부터 시작하겠습니다
날짜 제어를 위한 HTML을 결정하는 것은 실제로 비교적 간단합니다. 왜냐하면 분명히 목록 데이터 형식이고 물론 주로 테이블을 사용하기 때문입니다.
두 개의 보기는 각각 두 개의 Div로 둘러싸여 있습니다. div의 표시 및 숨기기를 제어하여 보기를 전환할 수 있습니다. 완전한 HTMl 구조를 보려면 IEDeveloper를 사용하여 데모 구조를 살펴볼 수 있습니다. 
2: CSS 기반 작성 HTML과 렌더링에
사실 Ext 스타일이기 때문에 Ext CSS와 이미지를 직접 복사합니다. .
CSS는 분석되지 않으며 코드가 직접 업로드됩니다.
블로그 파크의 구문 강조는 CSS를 지원하지 않기 때문에 여기에 게시하지 않겠습니다. 다운로드 주소를 알려주십시오:
사용된 모든 이미지:
3: CSS를 마친 후 자바스크립트 작성을 시작했습니다.
위에 완전한 코드가 있습니다
;(function($) {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie8 = $.browser.msie && /msie 8.0/i. 테스트(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7.0/i.test(userAgent)
$.browser.msie6 = !$.browser.msie8 && !$. browser.msie7 && $.browser.msie && /msie 6.0/i.test(userAgent);
Date.prototype.Format = function(format) {
var o = {
"M ": this .getMonth() 1,
"d": this.getDate(),
"h": this.getHours(),
"H": this.getHours(),
"m ": this.getMinutes(),
"s ": this.getSeconds(),
"q ": Math.floor((this.getMonth() 3) / 3),
"w" : "0123456".indexOf(this.getDay()),
"S": this.getMilliseconds()
}
if (/(y )/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() "").substr(4 - RegExp.$1.length))
}
for (var k in o) {
if (new RegExp("(" k ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" o[k]).substr(("" o[k]).length))
}
반환 형식;
};
function DateAdd(interval, number, idate) {
number =parseInt(number);
var 날짜;
if (typeof (idate) == "string") {
date = idate.split(/D/);
eval("var date = new Date(" date.join(",") ")");
}
if (typeof (idate) == "object") {
date = new Date(idate.toString());
}
스위치(간격) {
case "y": date.setFullYear(date.getFullYear() number); 부서지다;
case "m": date.setMonth(date.getMonth() number); 부서지다;
case "d": date.setDate(date.getDate() number); 부서지다;
케이스 "w": date.setDate(date.getDate() 7 * 숫자); 부서지다;
case "h": date.setHours(date.getHours() number); 부서지다;
case "n": date.setMinutes(date.getMinutes() number); 부서지다;
case "s": date.setSeconds(date.getSeconds() number); 부서지다;
case "l": date.setMilliseconds(date.getMilliseconds() number); 부서지다;
}
귀국일;
};
$.fn.datepicker = function(o) {
var def = {
weekStart: 0,
weekName: ["日", "一", "two", "三", "4", "5", "六"], //star期的格式
monthName: ["1", "2", "3", "4", "5", "六", "七", "八", "九", "十", "十一", "十two"], //월별 格式
monthp: "월",
연도: new Date().getFullYear (), //정해진 년도의 初始值
월: new Date().getMonth() 1, //정월의 적중률적初始值
일: new Date().getDate(), //결정된 날짜의 初始值
today: new Date(),
btnOk: " 确定 ",
btnCancel: " 取消 ",
btnToday: "今天",
inputDate : null,
onReturn: false,
버전: "1.1",
applyrule: false, //function(){};return rule={startdate,endate};
showtarget: null,
picker: ""
};
$.extend(def, o);
var cp = $("#BBIT_DP_CONTAINER");
if (cp.length == 0) {
var cpHA = [];
cpHA.push("
if ($.browser.msie6) {
cpHA.push('');
}
cpHA.push("
//输出下来框
cpHA.push("
| ", def.monthName[0], " | ", def.monthName[6], " | "); | |
| ", def.monthName[1], " | ", def.monthName[7], " | "); | |
| ", def.monthName[2], " | ", def.monthName[8], " | "); | |
| ", def.monthName[3], " | ", def.monthName[9], " | "); | |
| ", def.monthName[4], " | ", def.monthName[10], " | "); | |
| ", def.monthName[5], " | ", def.monthName[11], " | "); | |
| "); | |||
cpHA.push("
cpHA.push("
var s = cpHA.join("");
$(document.body).append(s);
var cp = $("#BBIT_DP_CONTAINER");
initevents();
}
function initevents() {
//1 today
$("#BBIT-DP-TODAY").click(returntoday); 클릭(returnfalse);
$("#BBIT_DP_INNER tbody").click(tbhandler)
$("#BBIT_DP_LEFTBTN").click(prevm)
$("#BBIT_DP_RIGHTBTN"); (다음);
$("#BBIT_DP_YMBTN").click(showym)
$("#BBIT-DP-MP").click(mpclick)
$("#BBIT-DP -MP-PREV").click(mpprevy);
$("#BBIT-DP-MP-NEXT").click(mpnexty);
$("#BBIT-DP-MP-OKBTN") .click(mpok);
$("#BBIT-DP-MP-CANCELBTN").click(mpcancel)
}
function mpcancel() {
$("#BBIT-DP -MP").animate({ top: -193 }, { 기간: 200, 완료: function() { $("#BBIT-DP-MP").hide(); } });
return false ;
}
function mpok() {
def.Year = def.cy;
def.Month = def.cm 1
def.Day = 1; "#BBIT-DP-MP").animate({ top: -193 }, { 기간: 200, 완료: function() { $("#BBIT-DP-MP").hide(); } });
writecb();
return false;
}
function mpprevy() {
var y = def.ty - 10
def.ty = y;
rryear(y);
거짓을 반환합니다.
}
function mpnexty() {
var y = def.ty 10
def.ty = y;
rryear(y);
거짓을 반환합니다.
}
function rryear(y) {
var s = y - 4;
var ar = [];
for (var i = 0; i ar.push(s i);
ar.push(s i 5);
}
$("#BBIT-DP-MP td.bbit-dp-mp-year").each(function(i) {
if (def.Year == ar[i]) {
$(this).addClass("bbit-dp-mp-sel");
}
else {
$(this).removeClass("bbit-dp-mp-sel" );
}
$(this).html("" ar[i] "").attr(" xyear", ar[i]);
});
}
function mpclick(e) {
var panel = $(this);
var et = e.target || e.srcElement;
var td = getTd(et);
if (td == null) {
false를 반환;
}
if ($(td).hasClass("bbit-dp-mp-month")) {
if (!$(td).hasClass("bbit-dp-mp-sel" )) {
var ctd = panel.find("td.bbit-dp-mp-month.bbit-dp-mp-sel");
if (ctd.length > 0) {
ctd.removeClass("bbit-dp-mp-sel");
}
$(td).addClass("bbit-dp-mp-sel")
def.cm =parseInt($(td).attr("xmonth"));
}
}
if ($(td).hasClass("bbit-dp-mp-year")) {
if (!$(td).hasClass("bbit-dp- mp-sel")) {
var ctd = panel.find("td.bbit-dp-mp-year.bbit-dp-mp-sel");
if (ctd.length > 0) {
ctd.removeClass("bbit-dp-mp-sel");
}
$(td).addClass("bbit-dp-mp-sel")
def.cy =parseInt($(td).attr("xyear"));
}
}
false를 반환합니다.
}
function showym() {
var mp = $("#BBIT-DP-MP");
var y = def.연도;
def.cy = def.ty = y;
var m = def.Month - 1;
def.cm = m;
var ms = $("#BBIT-DP-MP td.bbit-dp-mp-월");
for (var i = ms.length - 1; i >= 0; i--) {
var ch = $(ms[i]).attr("xmonth");
if (ch == m) {
$(ms[i]).addClass("bbit-dp-mp-sel");
}
else {
$(ms[i]).removeClass("bbit-dp-mp-sel");
}
}
rryear(y);
mp.css("top", -193).show().animate({ top: 0 }, { 지속 시간: 200 });
}
function getTd(elm) {
if (elm.tagName.toUpperCase() == "TD") {
return elm;
}
else if (elm.tagName.toUpperCase() == "BODY") {
return null;
}
else {
var p = $(elm).parent();
if (p.length > 0) {
if (p[0].tagName.toUpperCase() != "TD") {
return getTd(p[0]);
}
else {
return p[0];
}
}
}
null을 반환합니다.
}
function tbhandler(e) {
var et = e.target || e.srcElement;
var td = getTd(et);
if (td == null) {
false를 반환;
}
var $td = $(td);
if (!$(td).hasClass("bbit-dp-disabled")) {
var s = $td.attr("xdate");
var arrs = s.split("-");
cp.data("indata", new Date(arrs[0],parseInt(arrs[1], 10) - 1, arrs[2]));
귀국일();
}
false를 반환합니다.
}
function returnfalse() {
return false;
}
function prevm() {
if (def.Month == 1) {
def.Year--;
def.Month = 12;
}
else {
def.Month--
}
writecb();
거짓을 반환합니다.
}
function nextm() {
if (def.Month == 12) {
def.Year ;
def.Month = 1;
}
else {
def.Month
}
writecb();
거짓을 반환합니다.
}
function returntoday() {
cp.data("indata", new Date());
귀국일();
}
function returndate() {
var ct = cp.data("ctarget");
var ck = cp.data("cpk");
var re = cp.data("onReturn");
var ndate = cp.data("indata")
var Ads = cp.data("ads");
var ade = cp.data("ade");
var dis = false;
if (광고 && ndate < 광고) {
dis = true;
}
if (ade && ndate > ade) {
dis = true;
}
if (dis) {
return;
}
if (re && jQuery.isFunction(re)) {
re.call(ct[0], cp.data("indata"));
}
else {
ct.val(cp.data("indata").Format("yyyy-MM-dd"));
}
ck.attr("isshow", "0");
cp.removeData("ctarget").removeData("cpk").removeData("indata").removeData("onReturn")
.removeData("ads").removeData("ade");
cp.css("가시성", "숨김");
ct = ck = null;
}
function writecb() {
var tb = $("#BBIT_DP_INNER tbody");
$("#BBIT_DP_YMBTN").html(def.monthName[def.Month - 1] def.monthp " " def.Year);
var firstdate = new Date(def.Year, def.Month - 1, 1);
var diffday = def.weekStart - firstdate.getDay();
var showmonth = def.Month - 1;
if (diffday > 0) {
diffday -= 7;
}
var startdate = DateAdd("d", diffday, firstdate);
var enddate = DateAdd("d", 42, startdate);
var Ads = cp.data("ads");
var ade = cp.data("ade");
var bhm = [];
var tds = def.today.Format("yyyy-MM-dd");
var indata = cp.data("indata");
var ins = indata != null ? indata.Format("yyyy-MM-dd") : "";
for (var i = 1; i <= 42; i ) {
if (i % 7 == 1) {
bhm.push("
}
var ndate = DateAdd("d", i - 1, startdate);
var tdc = [];
var dis = false;
if (광고 && ndate < 광고) {
dis = true;
}
if (ade && ndate > ade) {
dis = true;
}
if (ndate.getMonth() < showmonth) {
tdc.push("bbit-dp-prevday");
}
else if (ndate.getMonth() > showmonth) {
tdc.push("bbit-dp-nextday");
}
if (dis) {
tdc.push("bbit-dp-disabled");
}
else {
tdc.push("bbit-dp-active");
}
var s = ndate.Format("yyyy-MM-dd");
if (s == tds) {
tdc.push("bbit-dp-today");
}
if (s == ins) {
tdc.push("bbit-dp-selected");
}
bhm.push("
if (i % 7 == 0) {
bhm.push("
}
}
tb.html(bhm.join(""));
}
var dateReg = /^(d{1,4})(-|/|.)(d{1,2})2(d{1,2})$/;
return $(this).each(function() {
var obj = $(this).addClass("bbit-dp-input");
var picker = $(def.picker);
def.showtarget == null && obj.after(picker);
picker.click(function(e) {
var isshow = $(this).attr("isshow");
//先隐藏
var me = $(this);
if (cp.css("visibility") == "visible") {
cp.css(" visible", "hidden") ;
}
if (isshow == "1") {
me.attr("isshow", "0")
cp.removeData("ctarget").removeData("cpk ").removeData("indata").removeData("onReturn");
return false;
}
var v = obj.val();
if (v != "") {
v = v.match(dateReg);
}
if (v == null || v == "") {
def.Year = new Date().getFullYear() ;
def.Month = new Date().getMonth() 1;
def.Day = new Date().getDate()
def.inputDate = null
}
else {
def.Year =parseInt(v[1], 10);
def.Month =parseInt(v[3], 10)
def.Day =parseInt(v[4], 10 );
def.inputDate = new Date(def.Year, def.Month - 1, def.Day)
}
cp.data("ctarget", obj).data("cpk" , 나).data("indata", def.inputDate).data("onReturn", def.onReturn);
if (def.applyrule && $.isFunction(def.applyrule)) {
var rule = def.applyrule.call(obj, obj[0].id);
if (규칙) {
if (rule.startdate) {
cp.data("ads", rule.startdate);
}
else {
cp.removeData("광고");
}
if (rule.enddate) {
cp.data("ade", rule.enddate);
}
else {
cp.removeData("ade");
}
}
}
else {
cp.removeData("ads").removeData("ade")
}
writecb();
$("#BBIT-DP-T").height(cp.height());
var t = def.showtarget || obj;
var pos = t.offset();
var height = t.outerHeight();
var newpos = { 왼쪽: pos.left, 위쪽: pos.top 높이 };
var w = cp.width();
var h = cp.height();
var bw = document.documentElement.clientWidth;
var bh = document.documentElement.clientHeight;
if ((newpos.left w) >= bw) {
newpos.left = bw - w - 2;
}
if ((newpos.top h) >= bh) {
newpos.top = pos.top - h - 2;
}
if (newpos.left < 0) {
newpos.left = 10;
}
if (newpos.top < 0) {
newpos.top = 10;
}
$("#BBIT-DP-MP").hide();
newpos.visibility = "표시됨";
cp.css(newpos);
//cp.show();
$(this).attr("isshow", "1");
$(document).one("click", function(e) {
me.attr("isshow", "0");
cp.removeData("ctarget").removeData(" cpk").removeData("indata");
cp.css("visibility", "hidden");
});
거짓을 반환합니다.
});
});
};
})(jQuery); # >
复主代码
;(function($) {
//$.fn.extend(datepicker:function(o){})를 사용할 수도 있습니다.
$.fn.datepicker= function(o) {
} ( 이러한 매개변수의 의미를 설명하기 위해 주석이 코드에 추가되었습니다. 여러 언어에 대해 weekName, MonthName
과 같은 여러 매개변수가 설정되어 있습니다. 코드 복사
Year: new Date().getFullYear(), //연도를 정의하는 변수의 초기 값
Month: new Date().getMonth() 1, //월을 정의하는 변수의 초기값
Day: new Date().getDate(), //일을 정의하는 변수의 초기값
today: new Date(),//today
btnOk: "OK",//OK 버튼 텍스트
btnCancel: "Cancel", //취소 버튼 텍스트
btnToday: "오늘" , //오늘 버튼의 텍스트
inputDate: null, //쓸모가 없으며, 코드에 저장하는 용도로만 사용됩니다. Data
onReturn: false, //날짜 선택 시 다시 호출되는 함수
version: "1.0", //버전
applyrule: false, //날짜 선택 규칙, 선택 가능한 날짜 범위 함수를 설정할 수 있습니다. (){};return rule={startdate,endate}
showtarget: null , //캘린더 확장이 의존하는 개체인 캐리어를 표시하며 기본값은 개체 자체입니다.
picker: "" //추가 클릭 이벤트 개체
$.extend(def, o) ;//전달된 매개변수를 사용하여 기본
두 번째 부분은 월 보기와 연도 및 월 선택을 초기화하는 것입니다. 보기의 HTML은
코드 복사
코드는 다음과 같습니다.
cpHA.push('');
}
cpHA.push("< table class='dp-maintable' cellpacing='0' cellpadding='0' style='width:175px;'>
//头yo
cpHA.push("
| < ;em> |
cpHA.push("
cpHA.push("
//주
cpHA.push ("
| ", def.weekName[i], "< ;/span>< ;/th>"); if (i == 6) { i = 0; } else { i ; } } .....//일부 코드 생략 cpHA.push(" |
|---|
cpHA.push("")
cpHA.push(" ");
var s = cpHA.join("");
$(document.body).append(s); //본문에 추가
cp = $("#BBIT_DP_CONTAINER"); //다시 받기
initevents(); //초기화 이벤트
}
여기서 중요한 점은 날짜의 HTML 출력과 이벤트 초기화가 한 번만 수행된다는 것입니다. 기본적으로 두 개가 동시에 같은 페이지에서 열리지 않기 때문입니다. 생성된 HTML에는 몇 가지 특별한 사용자 정의 속성도 있습니다. 주의 깊게 살펴보면 이러한 속성이 후속 시간 처리에서 큰 역할을 한다는 것을 알 수 있습니다. 그럼 이벤트를 살펴볼까요
$("#BBIT- DP-TODAY").click(returntoday);//오늘의 버튼 이벤트
cp.click(returnfalse);//버블 방지
$("#BBIT_DP_INNER tbody").click( tbhandler);/ /각 td에
$("#BBIT_DP_LEFTBTN").click(prevm)을 추가하는 대신 월중 뷰 본문에 클릭 이벤트를 추가합니다.//지난 달
$( "#BBIT_DP_RIGHTBTN").click( nextm);//다음 달
$("#BBIT_DP_YMBTN").click(showym);//연도 및 월간 보기로 전환
$("#BBIT-DP- MP").click(mpclick) ;//연도 및 월 보기의 클릭 이벤트도 배포에 사용됩니다
$("#BBIT-DP-MP-PREV").click(mpprevy);//이전 연도
$("#BBIT- DP-MP-NEXT").click(mpnexty);//내년
$("#BBIT-DP-MP-OKBTN").click(mpok);/ /확인 버튼 이벤트
$ ("#BBIT-DP-MP-CANCELBTN").click(mpcancel);//취소 버튼 이벤트
필요한 각 요소에 이벤트 추가 여기에는 두 곳이 있는데, 월별 보기의 경우 전통적인 방법은 각 TD에 이벤트를 추가하는 것입니다. TD가 생성될 때마다 추가하면 그 영향은 Performance에 영향을 미치므로 컨테이너에 직접 클릭 이벤트를 추가하고 다른 연도, 월의 뷰를 선택하여 이벤트 소스를 판단하여 배포하는 것도 위와 같은 논리입니다. , 그럼 월별 클릭 이벤트를 분석해 보겠습니다. 실제로 각 TD가 생성되면 xdate 사용자 정의 속성
 이 등록됩니다.
이 등록됩니다. var et = e.target || e.srcElement; //이벤트 소스 찾기
var td = getTd(et); //이벤트 소스가 재귀적으로 td를 조회합니다.
if (td == null) 🎜>return false;
}
var $td = $(td);
if (!$(td).hasClass("bbit-dp-disabled")) 비활성화되지 않았습니다
var s = $td.attr("xdate");//td의 자체 값 가져오기 속성 날짜 데이터 정의
var arrs = s.split("-")
cp .data("indata", new Date(arrs[0],parseInt(arrs[1], 10) - 1, arrs[2]))
returndate();//반환 날짜
🎜>}
return false
}
모든 날짜 선택 시간 초기화(1회) 후 각 선택기에 클릭 이벤트를 추가해야 합니다
//If showtarget이 null이 아니면 입력 뒤에 선택기를 등록합니다
//그렇지 않으면 사용자가 선택기 위치를 직접 처리합니다. 즉, 선택기는 페이지 자체에 이미 존재합니다
//차이점을 볼 수 있습니다 예제의 호출 1과 3 사이
def.showtarget == null && obj.after(picker)
picker.click(function( e) {
....//코드 생략
})
피커의 클릭 이벤트는 상대적으로 길다는 점은 따로 이야기하는 것이 좋을 것 같습니다. 두 번째는 실제 숨겨진 이벤트의 처리입니다. 두 번째는 기간 가장자리 문제 처리이고, 세 번째는 기간 규칙 처리입니다.
function(e) {
//현재 표시 여부 가져오기
var isshow = $(this).attr("isshow")
var me = $(this) ;
//표시된 경우 숨김, 선택기를 클릭하여 표시한 다음 선택기를 클릭하여 숨기는 논리를 처리하는 데 사용됩니다.
if (cp.css("visibility") == "visible" ) {
cp.css(" visible", "hidden");
}
//표시되는 경우
if (isshow == "1") {
me. attr("isshow", " 0");
//임시 데이터를 제거합니다. 이는 싱글톤이므로 현재 어떤 입력인지 표시해야 합니다.
cp.removeData("ctarget").removeData("cpk ").removeData("indata").removeData("onReturn");
return false; //버블링 방지
}
//숨겨진 경우 입력 값 가져오기
var v = obj .val();
if (v != "") {
v = v.match(dateReg);//형식이 맞는지 확인
}
if (v == null || v == "") { //형식이 올바르지 않거나 비어 있으면 현재 날짜를 사용합니다.
def.Year = new Date().getFullYear()
def.Month = new Date() .getMonth() 1;
def.Day = new Date().getDate();
def.inputDate = null
}
else {
//그렇지 않으면 입력 날짜를 사용하세요. 🎜>def.Year = parInt(v[1 ], 10);
def.Month =parseInt(v[3], 10)
def.Day =parseInt(v[4], 10);
def.inputDate = new Date(def .Year, def.Month - 1, def.Day)
}
//임시 데이터 등록
cp.data("ctarget", obj) .data("cpk", me).data ("indata", def.inputDate).data("onReturn", def.onReturn)
//규칙을 호출하고 선택적 날짜 범위를 반환합니다
(def.applyrule && $.isFunction(def.applyrule)) {
var rule = def.applyrule.call(obj, obj[0].id)
if (rule) {
if ( rule.startdate) {
cp.data ("ads", rule.startdate)
}
else {
cp.removeData("ads")
}
if (rule.enddate) {
cp.data("ade", rule.enddate)
}
else {
cp.removeData("ade")
}
}
}
else {
//제한사항이 없으면 제거
cp.removeData("ads").removeData("ade")
}
// 월별 달력의 내용은 td
writecb();
$("#BBIT-DP-T").height(cp.height())//표시된 첨부 객체 가져오기
var t = def.showtarget || obj;
/ /객체 위치 가져오기
var pos = t.offset()
//객체 높이 가져오기
var height = t.outerHeight();
//날짜 선택 상자의 위치가 첨부됩니다. 객체의 위치와 높이
var newpos = { left: pos.left, top: pos.top height } ;
//다음은 모두 창 경계 문제를 다루고 있습니다.
var h = cp.height()
var bw = document.documentElement.clientWidth; ;
var bh = document.documentElement.clientHeight;
if ((newpos.left w) > ;= bw) {
newpos.left = bw - w - 2
if ((newpos.top h) >= bh) {
newpos.top = pos.top - h - 2
}
if (newpos.left < 0) {
newpos; .left = 10;
}
if (newpos.top < 0) {
newpos.top = 10;
}
//월 날짜 보기로 강제 설정
$("#BBIT-DP-MP").hide();
newpos.visibility = "visible" ;
cp.css(newpos); //알려진 위치로 이동하여 표시
//cp.show();
$(this).attr("isshow", "1")//날짜 선택기를 숨기는 문제를 해결하려면 문서에 단일 클릭 이벤트를 등록하세요. 날짜 선택기를 연 후 다른 곳을 클릭
$(document).one("click", function(e) {
me.attr("isshow", "0");
cp.removeData(" ctarget").removeData("cpk").removeData("indata");
cp.css("visibility ", "hidden");
});
return false;//조직 버블
}
지난 달, 다음 달 등 일부 코드는 날짜 연산 기능입니다. 코드에 대해 궁금한 점이 있으면 잠시 소개하지 않겠습니다. 메시지를 남겨 주시면 답변해 드리겠습니다.
첫 번째 예는 세 가지 유형이 있으며 호출 방법에 대한 설명도 있습니다. >
http://jscs.cloudapp.net/ControlsSample/dpdemo
두 번째 예시는 제가 작성한 일정 관리 컨트롤과 결합된 datepicker 애플리케이션입니다(이것을 먼저 보시면 됩니다) )
http://xuanye.cloudapp.net/
위치는 및
입니다.
 는 내 창작물에 datepicker를 적용한 것입니다. 마지막으로 이 글이 도움이 되셨다면 [추천]을 눌러주세요.
는 내 창작물에 datepicker를 적용한 것입니다. 마지막으로 이 글이 도움이 되셨다면 [추천]을 눌러주세요.  코드 패키징 스크립트 홈
코드 패키징 스크립트 홈

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7395
7395
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s







