자바스크립트 이미지 확대 효과 및 코드 설명_이미지 특수 효과
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다
[프로그램 설명]
은 주로 돋보기 클래스이며, 그 안의 주요 메소드는 다음과 같습니다.
init: 실행 메소드
start: div로 이동하는 마우스의 이벤트 처리
move : div 안에서 마우스가 움직이는 이벤트 처리
end : 마우스가 밖으로 나온 후 이벤트 처리
[프로그램 소개]
주요 아이디어 : 사진 속으로 마우스를 이동하면 확대 레이어의 DIV가 나타나고, 마우스의 움직임에 따라 확대 레이어의 이미지의 위쪽 및 왼쪽 값이 변경되어 두 위치의 너비와 왼쪽 값이 일관되게 유지됩니다. 두 이미지의 높이 값은 비율에 따라 설정되어 확대 효과가 나타납니다. 자세한 내용은 아래 설명:
init 메서드에서는 주로 탐색 상자 div 레이어의 크기, 크기를 다룹니다.
탐색 상자 div의 너비와 높이는 원본 이미지의 크기를 기준으로 합니다. /비율 값을 얻을 수 있습니다.
코드는 다음과 같습니다.
css(m.cont.getElementsByTagName(' div')[0],{ //m.cont.getElementsByTagName('div')[0]은 탐색 상자입니다
'display' : 'none', //Invisible 설정 시작
'width': m.cont.clientWidth / m.scale - borderWid 'px', //원본 이미지의 너비/비율 값 - 테두리의 너비
'height' : m.cont.clientHeight / m.scale - borderWid 'px', ////원본 이미지의 높이/비율 값 - 테두리 너비
'opacity' : 0.5 //투명도 설정
})
이미지의 크기 확대 상자는 원본 이미지와 동일한 크기로 설정됩니다. 코드는 다음과 같습니다. 코드는 다음과 같습니다. 다음:
css(m.mag,{
'display' : 'none',
'width' : m.cont.clientWidth 'px', // m.cont는 원본 이미지
'height' : m.cont.clientHeight 'px',
'position' : 'absolute',
'left' : m.cont.offsetLeft m.cont입니다. offsetWidth 10 'px', //배율 상자의 위치는 원본 이미지에서 오른쪽으로 10px
'top' : m.cont.offsetTop 'px'
})
확대된 이미지의 크기는 원본 이미지의 Size*ratio 값이며, 코드는 다음과 같습니다.
코드는 다음과 같습니다.
css (m.img,{
'position' : 'absolute',
'width' : (m.cont.clientWidth * m.scale) 'px', //원본 이미지의 너비* 비율 값
'height' : (m.cont.clientHeight * m.scale) 'px' //원본 이미지의 High* 스케일 값 이미지
})
배율은 비율을 기준으로 하기 때문에 탐색 상자와 확대된 이미지에 대한 신중한 계산이 필요합니다. 이것이 이 프로그램의 주요 아이디어 중 하나입니다.
첫 번째 작성된 프로그램에서는 Onmouseover가 생략됩니다. onmousemove를 직접 사용하면 기능을 만족시킬 수 있기 때문입니다. 이번에는 사용 중에 선택이 발생하는 것을 방지하기 위해 사용됩니다. IE6에서는 선택이 z-Index 값을 설정할 수 없으므로 선택이 갑자기 나타나게 됩니다. 자세한 내용은 아래에서 설명합니다.
이동 방법에서 가장 중요한 것은 마우스가 움직이면 탐색 상자도 마우스와 함께 움직이며 확대된 이미지도 함께 이동하여 이미지가 확대된다는 것입니다. . 표시되는 범위는 탐색 상자의 원래 이미지 위치와 일치합니다.
먼저 마우스 이동에 따른 탐색 상자에 대해 이야기해 보겠습니다. 주요 코드는 다음과 같습니다.
top:pos.y - this.offsetTop - parseInt(this.getElementsByTagName( 'div')[0].style.height) / 2
left:pos.x - this.offsetLeft -parseInt(this.getElementsByTagName('div')[0].style.width) / 2
그렇기 때문에 m.cont에 바인딩하면 특정 이벤트이므로 이때는 m.cont를 가리킵니다.

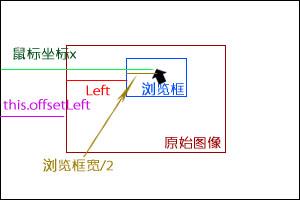
이미지를 보면 left=mouse임을 알 수 있습니다. x - this.offsetLeft - 탐색 상자의 너비/2이므로 이 기하학적 개념에 따라 다음을 얻을 수 있습니다. 코드에 있어서도 top 값도 같은 원리로 얻어지므로 설명하지 않겠습니다.
다음 단계는 마우스가 움직이고 이미지가 확대될 때 위쪽 및 왼쪽 값을 변경하는 것입니다.
css(magnifier.m.img,{
'top' : - (parseInt (this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) 'px',
'left' : - (parseInt(this.getElementsByTagName ('div')[0] .style.left) * magnifier.m.scale) 'px'
})
코드가 매우 명확합니다. 브라우저 상자를 클릭하기만 하면 됩니다. 상단과 왼쪽에 * 비율을 추가하면 됩니다. 값을 추가하는 이유는 기본 좌표가 (0,0)이고 이동 과정에서 초기 좌표가 음수 방향으로만 이동하기 때문입니다.
이 방법에서 주의할 점은 2가지입니다. :
1.
this.getElementsByTagName ('div')[0].style.display = '';
은 this.getElementsByTagName('div')[0] 설정의 맨 위에 배치해야 합니다. 이유는 디스플레이가 없으면 너비와 높이를 얻을 수 없기 때문입니다. 위쪽과 왼쪽을 설정한 후 디스플레이 = ''를 배치하면 이상한 현상이 발생합니다. 여기서 문제점을 찾기 위해 많은 시간과 노력이 필요했습니다.

2. code
이렇게 긴 코드는 혼란스러울 수 있습니다. 저는 단지 탐색 상자가 원본 이미지를 초과하지 않도록 하기 위해 Math.max() 및 Math.min()을 사용했습니다. 자세히 보시면 알 수 있습니다. ^^
[선택 재정의]
IE6에서 선택을 가리기 위해. , createIframe 및 RemoveIframe이라는 두 가지 메소드를 추가했습니다. onmouseover 이벤트에서 iframe을 생성하고 onmouseout에서 iframe을 삭제합니다.
createIframe:function(elem){
var layer = document.createElement('iframe')
layer.tabIndex = '-1 ';
먼저 탭 시퀀스에서 iframe을 제외하려면 음수 tabIndex 값을 사용해야 합니다. 그렇지 않으면 사용자가 키보드를 사용하여 iframe으로 이동할 수 있어 혼란이 발생할 수 있으므로 tabIndex 값을 음수로 설정해야 합니다. 또한 src를 설정해야 합니다. IE에서 src가 없는 iframe은 자동으로 about:blank를 로드하고 경고 대화 상자를 생성합니다. 이 문제를 방지하려면 src를 "javascript:false;"로 설정하면 됩니다. (이 단락은 <
페이지에서 iframe으로 인한 혼란을 피하기 위해 onmouseout에서 iframe을 숨기지 않고 파기하세요.
[사용 지침]
시간 문제로 인해 주로 CSS에서 잘 캡슐화되지 않습니다. 위에는 제가 설정한 대로 설정하는 것이 가장 좋은데, 조금 지저분한 느낌이 드는데, 수정은 어렵지 않으실 거라 생각합니다. 조금. 사용 예:
magnifier.init ({
cont : document.getElementById('magnifier'),
img : document.getElementById('magnifierImg'),
mag : document.getElementById('mag'),
scale : 3
})
cont는 컨테이너의 약어로, 원본 이미지를 로드하는 div를 의미합니다.
img는 확대된 이미지입니다.
mag는
scale은 비율값을 의미하며, 값이 클수록 배율이 커지는데, 여기서 문제가 있는데, 나눌 수 없으면 작은 흰색 모서리가 생깁니다. 현재로서는 어떻게 해결해야 할지 모르겠습니다
브라우징 박스와 원본 이미지는 m.cont.getElementsByTagName( 'img')[0] 과 m.cont.getElementsByTagName('div' 입니다. )[0]이므로 이미지를 로드하는 div에는 div와 img 하나만 넣는 것을 권장합니다.
[프로그램 코드]
function getEventObject(W3CEvent) { //이벤트 정규화 함수
return W3CEvent ||
}
function getPointerPosition(e) { //호환 가능 브라우저의 마우스 x, y는
e = e || getEventObject(e)
var x = e.pageX || (e.clientX (document.documentElement.scrollLeft || document.body.scrollLeft) )); var y = e.pageY || (e.clientY (document.documentElement.scrollTop || document.body.scrollTop))
return { 'x':x,'y ':y };
function setOpacity(elem,level) { //호환 브라우저에서 투명 값 설정
if(elem.filters) {
elem.style.filter = ' alpha(opacity=' level * 100 ')';
} else {
elem.style.opacity = level
}
}
function css(elem,prop ) { //CSS 값을 쉽게 설정할 수 있고 투명값 설정과 호환되는 CSS 설정 기능
for(var i in prop) {
if(i == 'opacity') {
setOpacity(elem, prop[i]);
} else {
elem.style[i] = prop[i];
}
return elem;
var magnifier = {
m : null,
init:function(magni){
var m = this.m = magni || , //원본 이미지 div 로드
img : null, //확대 이미지
mag : null, //확대 상자
scale : 15 //비율 값, 설정된 값이 클수록 확대율이 커집니다. , 그런데 문제는 분할되지 않으면 작은 흰색 모서리가 생성된다는 것입니다. 현재로서는 어떻게 해결해야 할지 모르겠습니다.
}
css(m.img ,{
'위치' : '절대',
'너비' : (m.cont.clientWidth * m.scale) 'px', //너비*원본 이미지의 비율 값
'높이 ' : (m.cont.clientHeight * m.scale) ' px' //원본 이미지의 높은*배율 값
})
css(m.mag,{
'display' : 'none',
'width' : m.cont .clientWidth 'px', //m.cont는 원본 이미지이며 원본 이미지와 너비가 동일합니다.
'height' : m.cont.clientHeight ' px',
'position' : 'absolute',
'left' : m.cont.offsetLeft m.cont.offsetWidth 10 'px', //확대 상자의 위치는 오른쪽으로 10px입니다. 원본 이미지
'top' : m.cont.offsetTop 'px'
})
var borderWid = m.cont.getElementsByTagName('div')[0].offsetWidth - m .cont.getElementsByTagName('div')[0].clientWidth; //테두리 너비를 가져옵니다.
css(m.cont.getElementsByTagName('div')[0],{ //m. cont.getElementsByTagName('div')[0]은 탐색 상자입니다
'display': 'none', //표시되지 않도록 설정 시작
'width': m.cont.clientWidth / m.scale - borderWid 'px', //원본 이미지의 너비/비율 값 - 테두리의 너비
'height' : m.cont.clientHeight / m.scale - borderWid 'px', //높이/비율 값 원본 이미지 - 테두리 너비
'opacity' : 0.5 //투명도 설정
})
m.img.src = m.cont.getElementsByTagName('img')[ 0].src; //확대된 이미지에 원본 이미지의 src 값을 부여합니다
m.cont.style.cursor = 'crosshair';
m.cont.onmouseover = magnifier. start;
},
start:function(e){
if(document.all){ //IE에서만 실행되며 주로 IE6의 선택을 방지합니다.
magnifier.createIframe(magnifier.m.img);
}
this.onmousemove = magnifier.move; //this는 m.cont를 가리킵니다.
this.onmouseout = magnifier.end;
},
move:function(e){
var pos = getPointerPosition(e); //이벤트 정규화
this.getElementsByTagName('div' )[0].style.display = '';
css(this.getElementsByTagName('div')[0],{
'top' : Math.min(Math.max(pos. y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2,0),this.clientHeight - this.getElementsByTagName(' div')[0].offsetHeight) 'px ',
'왼쪽' : Math.min(Math.max(pos.x - this.offsetLeft -parseInt(this.getElementsByTagName('div')[0].style.width) / 2,0),this .clientWidth - this.getElementsByTagName('div')[0].offsetWidth) 'px' //left=mouse x - this.offsetLeft - 탐색 상자 너비/2, Math.max 및 Math.min은 탐색 상자가 초과되는 것을 방지합니다. 이미지
})
magnifier.m.mag.style.display = ''
css(magnifier.m.img, {
'top' : - ( parseInt(this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) 'px',
'left' : - (parseInt( this.getElementsByTagName('div')[0 ].style.left) * magnifier.m.scale) 'px'
})
},
end:function(e ){
this.getElementsByTagName(' div')[0].style.display = 'none';
magnifier.removeIframe(magnifier.m.img); //iframe 삭제
magnifier .m.mag.style.display = ' 없음';
createIframe:function(elem){
var layer = document.createElement('iframe')
layer .tabIndex =
layer.src = 'javascript:false;';
elem.parentNode.appendChild(layer);
layer.style.width = elem.offsetWidth 'px'; height = elem.offsetHeight 'px';
},
removeIframe:function(elem){
varlayers = elem.parentNode.getElementsByTagName(' iframe')
while(layers) .length >0){
layers[0].parentNode.removeChild(layers[0])
}
}
}
파일 패키지 다운로드

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




